- WordPressにおけるメニューの作り方
WordPressのメニューって設定が面倒くさそうだし、わかりづらい…。わたしも初心者の頃はメニューの設定が面倒だなぁと感じていました。
確かにメニューの設定は多少めんどくさいところがあります。それでも、稼げるブログを作るために、絶対避けて通れないのがメニューの作成です。
そこで今回は、
- WordPressメニューに設定する項目の具体例
- WordPressメニューの具体的な設定手順
- サイドバーメニューの具体的な設定手順
- WordPressメニューを作るときの注意点
などについて解説します。
この記事を読みながら一緒に手を動かすことで、面倒なメニューの作成ができてしまいます。
これまでに10個以上のウェブサイトを作ったわたしが、初心者の方向けにできるだけわかりやすく解説していきます。

高田(管理人)![]()
ブログ歴7年のベテラン。2015年にうつ病で会社を退職後、一念発起して独立。趣味はサッカー、将棋、自転車旅。アフィリエイト最高月収890万円。
WordPressメニューの種類
WordPressのメニューにはいくつか種類があって、代表的なメニューは次の5つです。
- グローバルメニュー
- ハンバーガーメニュー
- サイドバーメニュー
- フッターメニュー
- フッター固定メニュー(スマホ限定)
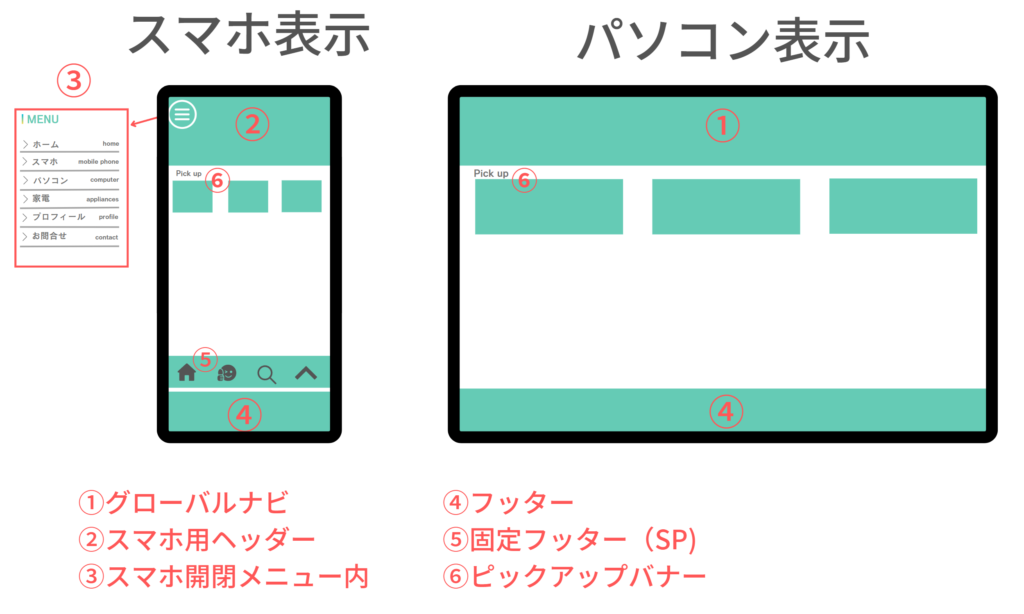
①グローバルメニュー
グローバルメニューは、ウェブサイトのヘッダーに表示されるメニューのこと。ヘッダーメニューとかメインメニューと呼ばれることもあります。
パソコン画面表示のグローバルメニュー

パソコン表示の場合は、ウェブサイト上部のヘッダー部分にメニューが表示されます。
スマホ画面表示のグローバルメニュー

スマホ表示の場合も、ウェブサイト上部のヘッダー部分にメニューが表示されます。
※スマホ用グローバルメニューの有無は、WordPressテーマによって異なります。WordPressテーマの導入前にきちんと確認しておきましょう。
なお、おすすめのWordPressは、「絶対おすすめのWordPressテーマ10選!有料から無料まで」で紹介しているので、こちらをご覧ください。
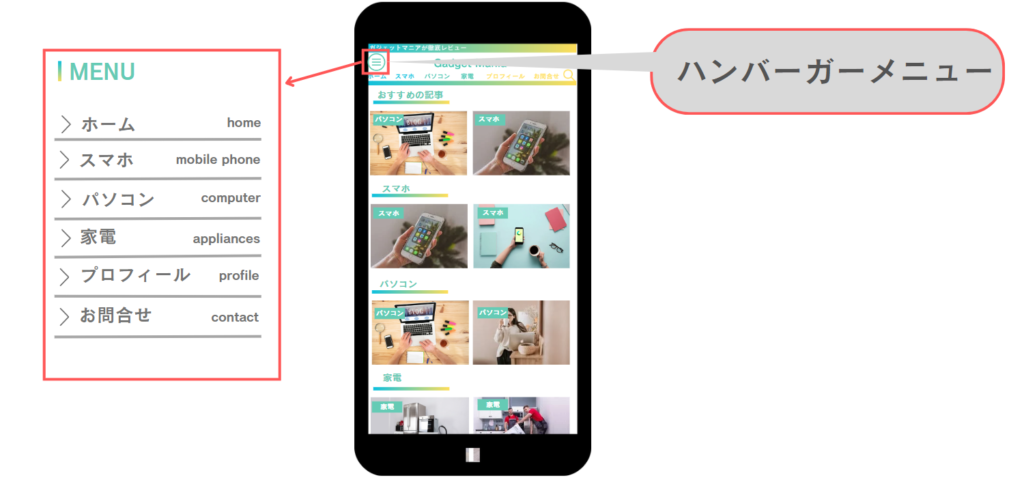
②ハンバーガーメニュー(スマホ限定)

ページの左上あるいは右上に3本線のハンバーガーボタンが設置されいて、このボタンをクリックすると、メニューが表示されます。
ハンバーガーメニューは、基本的にはスマホにだけ表示されるメニューです。ただし、カスタマイズすればパソコンでもハンバーガーメニューを使えるようになりますよ。
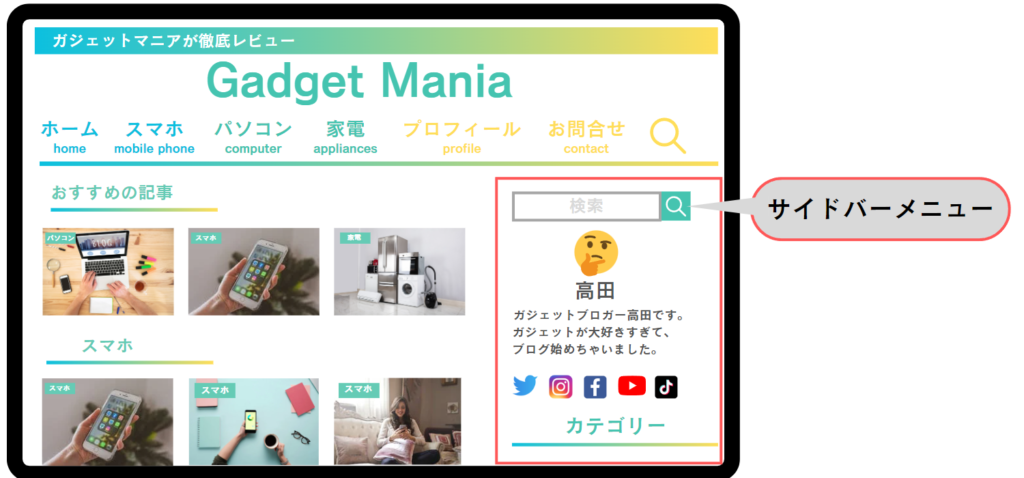
③サイドバーメニュー
サイドバーは、その名の通り、本文のサイド(右側か左側)に表示されるメニューです。また、サイドカラムと呼ばれることもあります。
パソコン画面表示のサイドバーメニュー

パソコン表示の場合は、画面の右側か左側にサイドバーメニューが表示されます。メニューの位置を右にするか左にするかは設定で選べます。
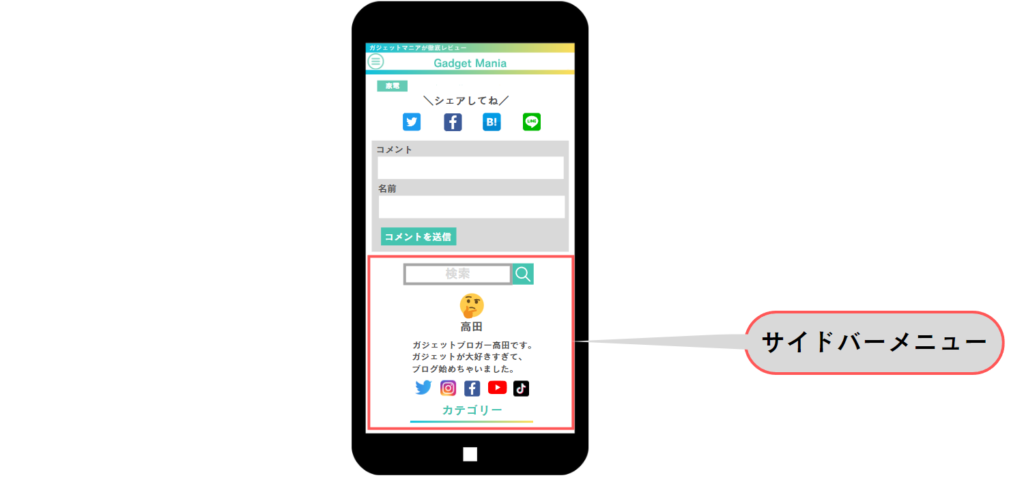
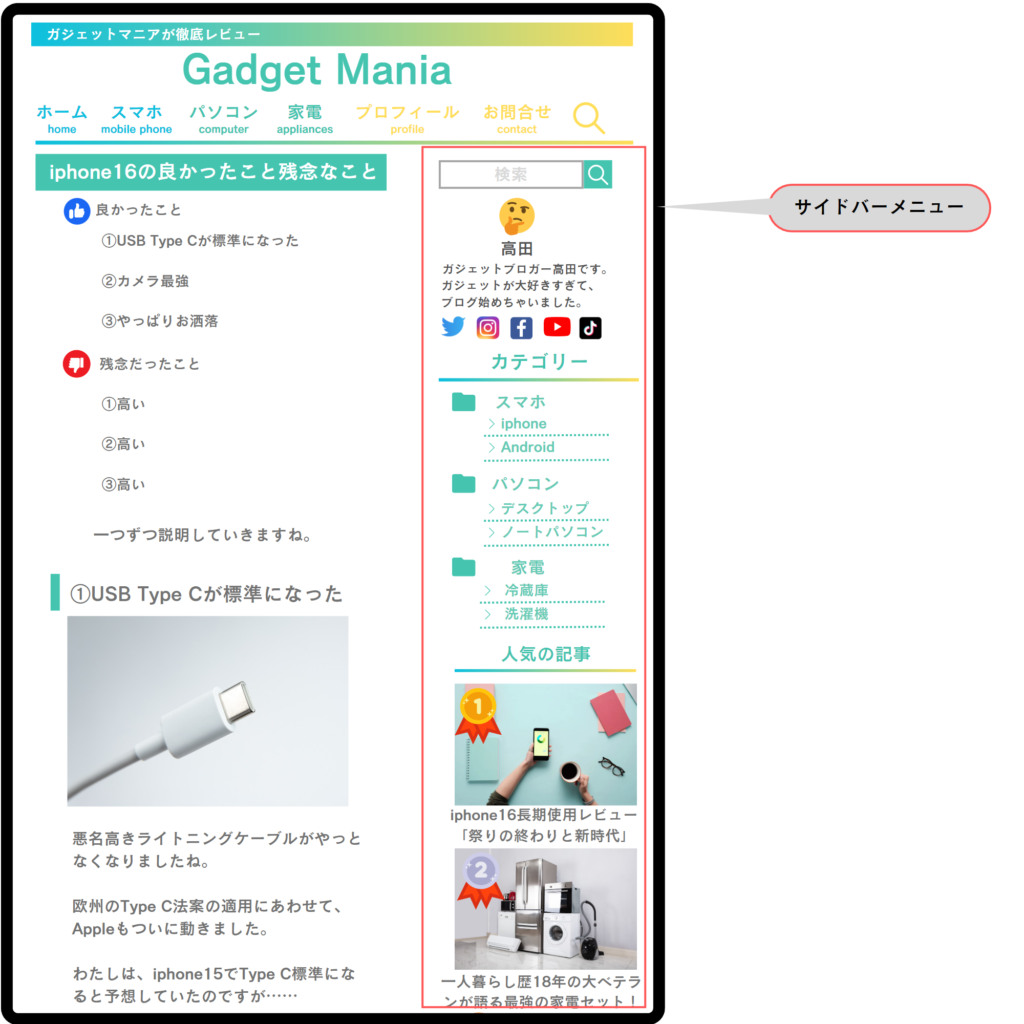
スマホ画面表示のサイドバーメニュー

スマホ画面は横幅が狭いので、サイドバーを表示できない。そのため、サイドバーメニューは、記事の下に表示されます。
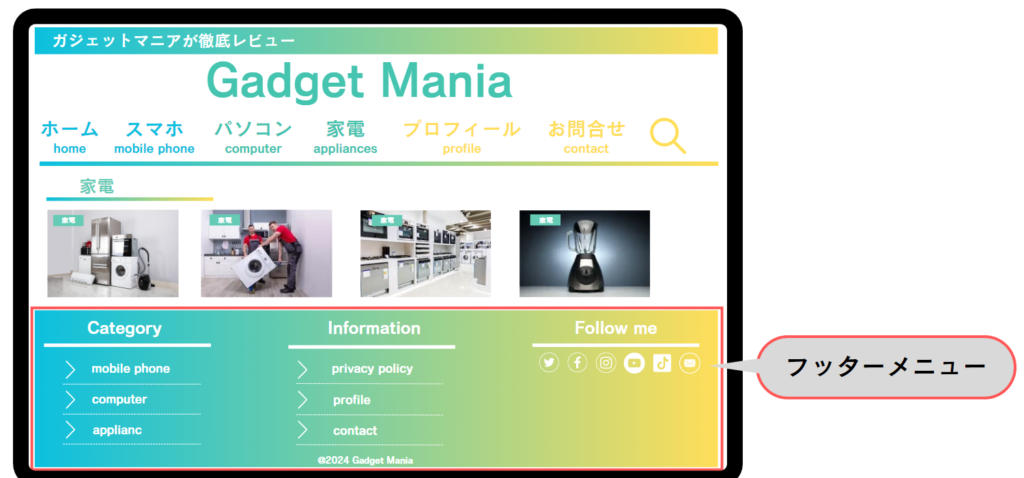
④フッターメニュー
フッターメニューは、ウェブサイトの下部(フッター)に表示されるメニューのことです。
パソコン画面表示のフッターメニュー

パソコン表示の場合は、ウェブサイトの一番下のエリアであるフッターにメニューが表示されます。
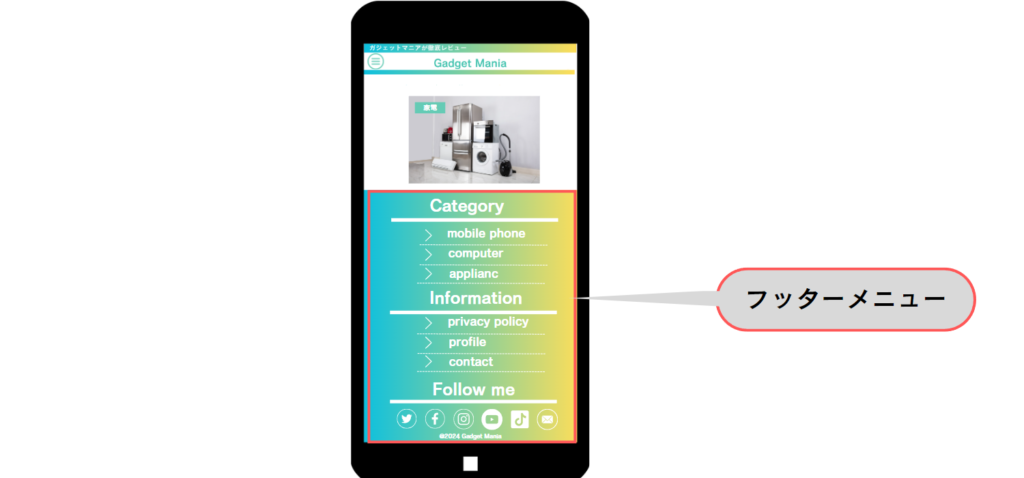
スマホ画面表示のフッターメニュー

スマホ表示の場合も、パソコンと同じく画面下部のフッターエリアにメニューが表示されます。
⑤フッター固定メニュー(スマホ限定)

スマホの画面下部にメニューが固定で表示され、ページを上下にスクロールしても、追随して表示されます。
フッター固定メニューが、標準では使えないWordPressテーマもあるので、テーマ導入前に使えるか否かを確認しておきましょう。
メニューはパソコン表示とスマホ表示の両方を意識する
上の例のように、メニューバーはパソコンとスマホの場合で、表示のされ方が違います。そのため、パソコン・スマホそれぞれでメニューがどう表示されるのか?メニューをどう表示させたいのか?意識する必要があります。
モバイルファーストが基本
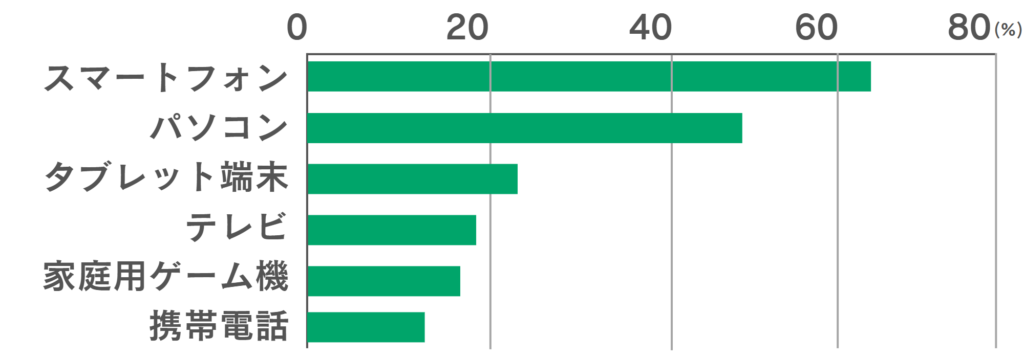
下の図は令和3年度の総務省「情報通信白書」に掲載されていた「インターネット利用端末の種類」に関する調査結果です。
<インターネット利用端末の種類>
出典:令和3年度 総務省「情報通信借書」
このデータにある通り、インターネットを使う端末は、スマホの割合が一番高くなっています。
実際、
私生活ではスマホでウェブサイトを見ることの方が多いですよね。わたしは仕事している時以外はほとんどスマホを使っています。
それなのに、わたしたちはパソコンでブログを作っているので、ついついパソコンの表示ばかり意識してしまう。
パソコンで作業してると、どうしてもパソコンでの表示だけを意識してしまう。
だから、
ウェブサイトは「まず、スマホでどう見えるか?」を優先的に考えるべき、という考え方が“モバイルファースト”です。
WordPressメニューも同じで、「スマホでどう表示されるか?スマホでどう表示させたいか?」を最初に意識しましょう。
ただし、ビジネスパーソンをターゲットにしたウェブサイトの場合は、パソコンから見られる割合が多い。だから、自分が作るブログのターゲットによって柔軟に変えていくことが大切です。
WordPressメニューに設定する項目の具体例
WordPressに設定するメニューには、次のようなものがあります。
| タイプ | 具体例 |
|---|---|
| 固定ページ | ・HOME、トップページ ・会社概要、WEBサイトの概要 ・運営者プロフィール ・お問い合わせフォーム ・お客様の声、掲示板 ・運営者ブログ、コラムなど ・プライバシーポリシー ・免責事項 ・サイトマップ |
| 投稿ページ | ・ランディングページ ・お知らせ ・最新情報 |
| カスタムリンク | ・ECサイトへのリンク ・姉妹サイトへのリンク |
| カテゴリー | ・カテゴリー |
これらのページの中から必要なものをピックアップしてメニューを作ります。ちなみに、メニューの中に入れる項目は、3~7個ぐらいが一般的です。
個人運営のブログやアフィリエイトサイトは、カテゴリーが3~5つ+固定ページ(プロフィール、お問い合わせフォーム)の組み合わせが多いですね。
WordPressメニューの設定手順4つのステップ(基本編)
ここからはWordPressでメニューを作っていく手順を解説します。まず、基本の5ステップからはじまめしょう。
ステップ①:メニュー名を作成する

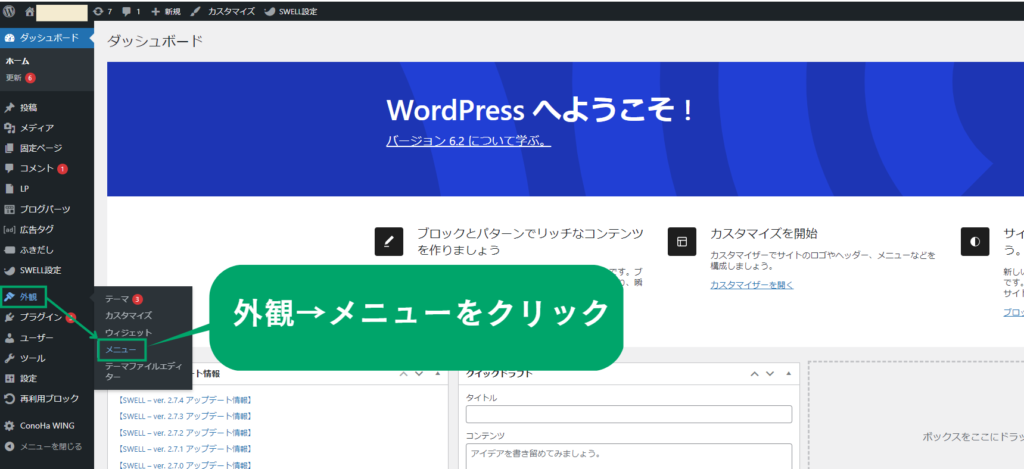
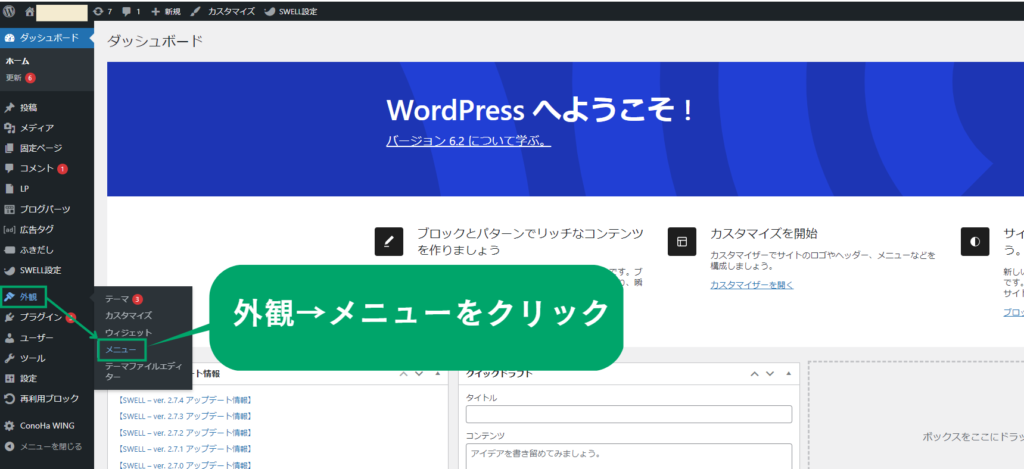
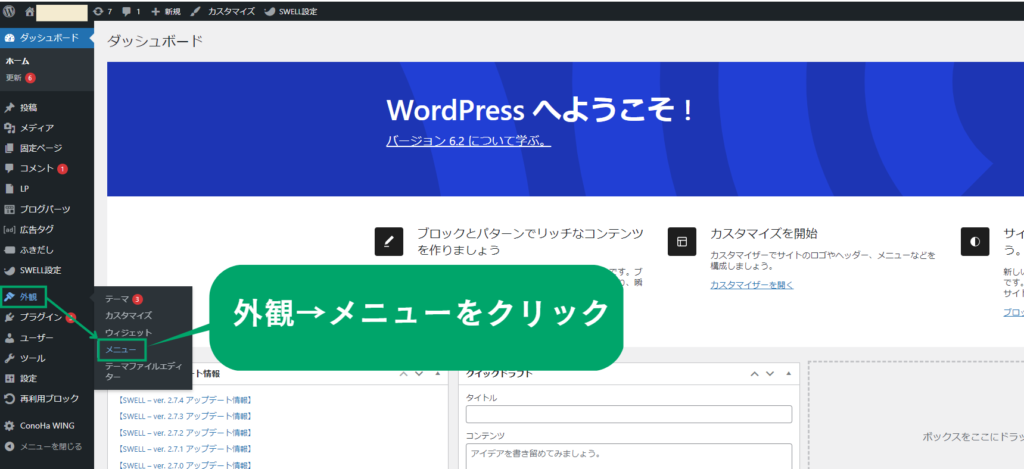
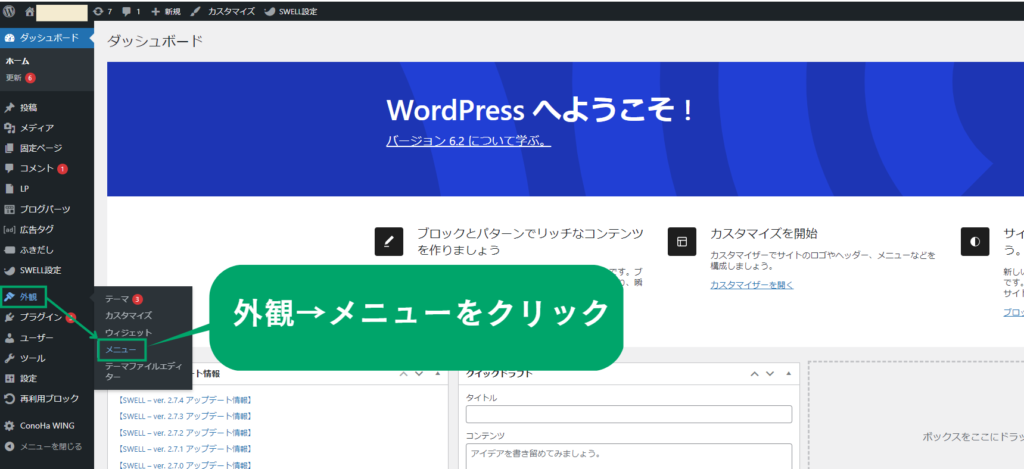
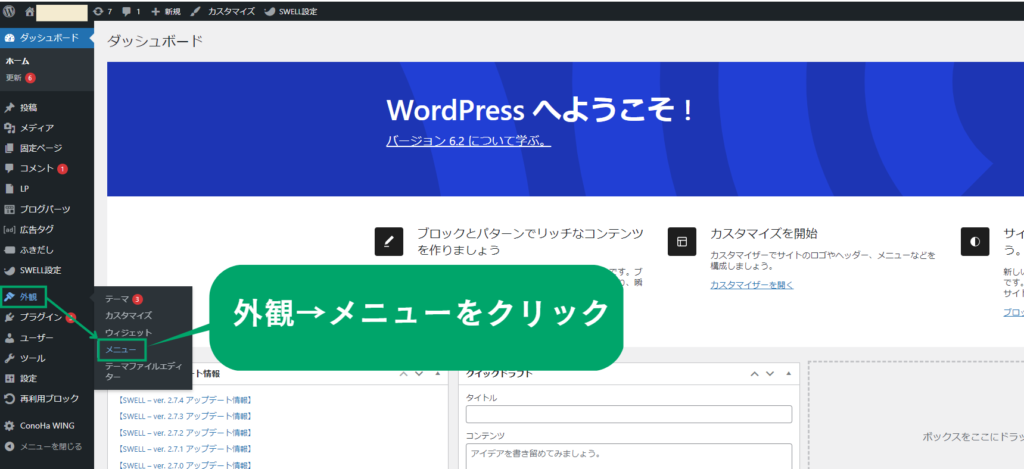
- WordPress左側のメニューで、「外観」→「メニュー」をクリックする。
クリックすると、カテゴリー管理メニューへ移動する。

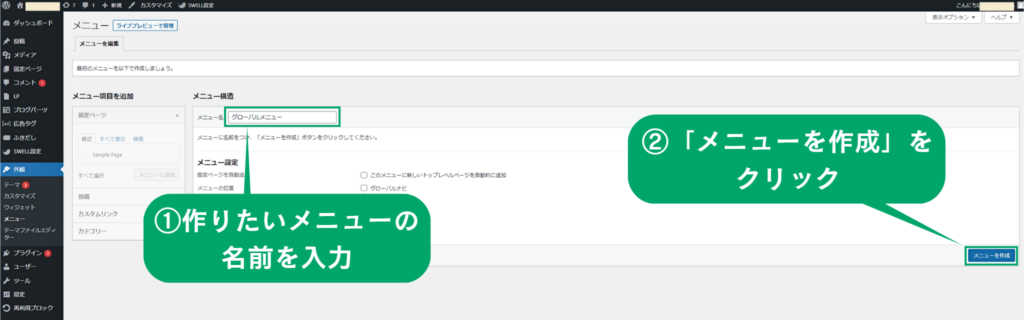
- メニュー名の欄に作りたいメニューの名前を入力する。
メニュー名は複数作成できる。メニュー名を見ただけでどのメニューかわかるような名前をつけよう。
例)グローバルメニュー、ヘッダーメニュー、スマホ用メニュー など - 画面右側にある「メニューを作成」をクリックする。

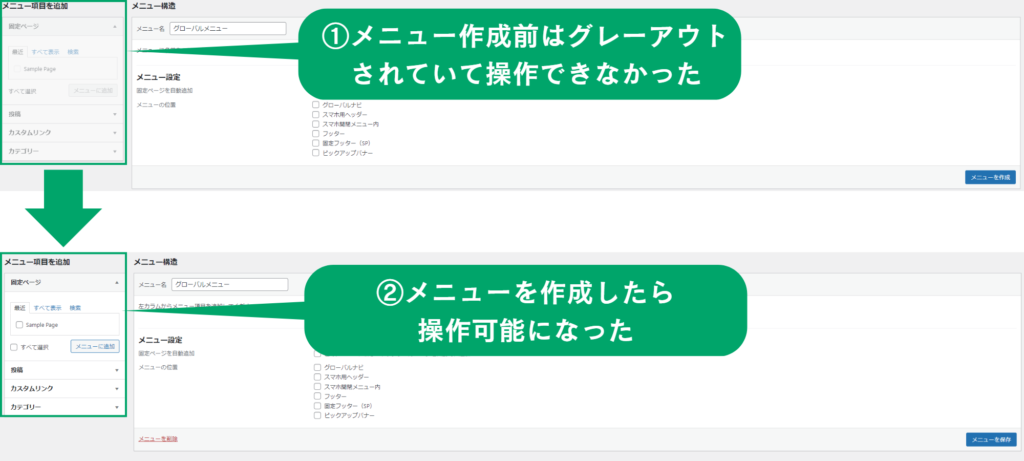
- 画面左側の「メニュー項目追加」が操作できるようにになったことを確認すること。
「メニューを作成」をクリックすると、それまで操作できなかった(グレーアウトしていた)画面左側の「メニュー項目追加」が操作可能になる。
これでメニュー名の作成が完了しました。続いてメニューで表示する項目を追加していきます。
ステップ②:メニュー項目を追加する

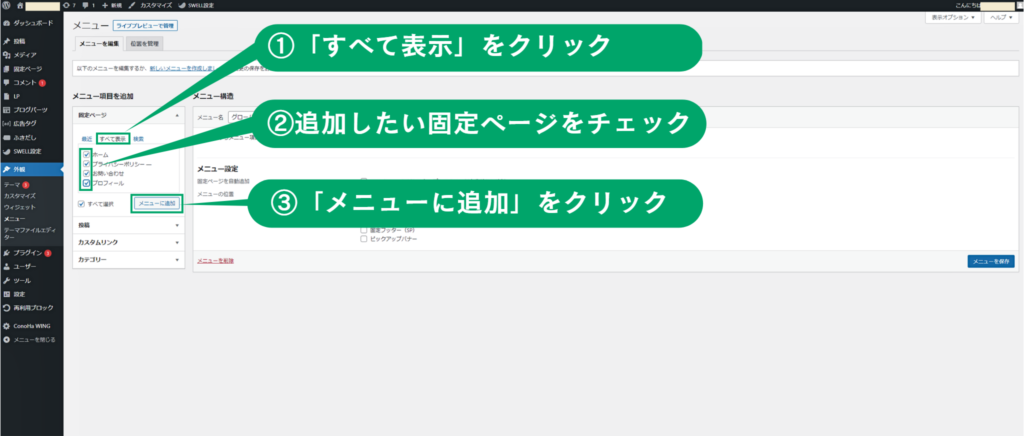
- 「固定ページ」の中にある「すべて表示」をクリックする。
→「すべて表示」をクリックすると、今まで作成した固定ページが一覧で表示される。 - 追加したい固定ページにチェックを入れる。
(例)ホーム、プロフィール、お問い合わせ、プライバシーポリシーなど
※追加したい固定ページがない場合は、この手順を飛ばしてOK。 - 「メニューに追加」をクリックする。
クリックすると、チェックをつけた固定ページがメニュー項目に追加される。

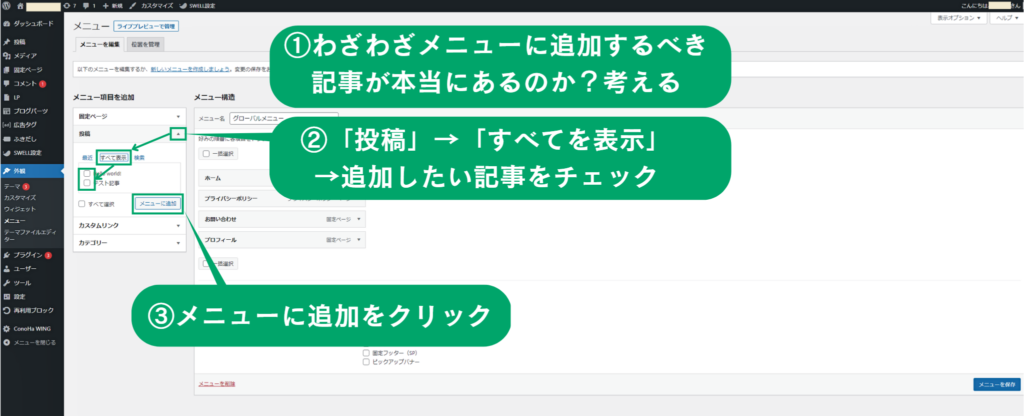
- わざわざメニュー項目に追加したい記事があるか?一度考えよう。
個人が運営するブログやアフィリエイトサイトで、記事をメニュー項目に追加することはほとんどない。企業サイトやランディングページがあるなら追加することもあるが、初心者の段階では投稿を追加することはほぼないので、「手順②」は飛ばして結構である。 - 「投稿」の中にある「すべて表示」をクリックして、追加したい記事にチェックを入れる。
※追加したい投稿がない場合は、この手順を飛ばしてOK。 - 「メニューに追加」をクリックする。
クリックすると、チェックをつけた投稿がメニュー項目に追加される。

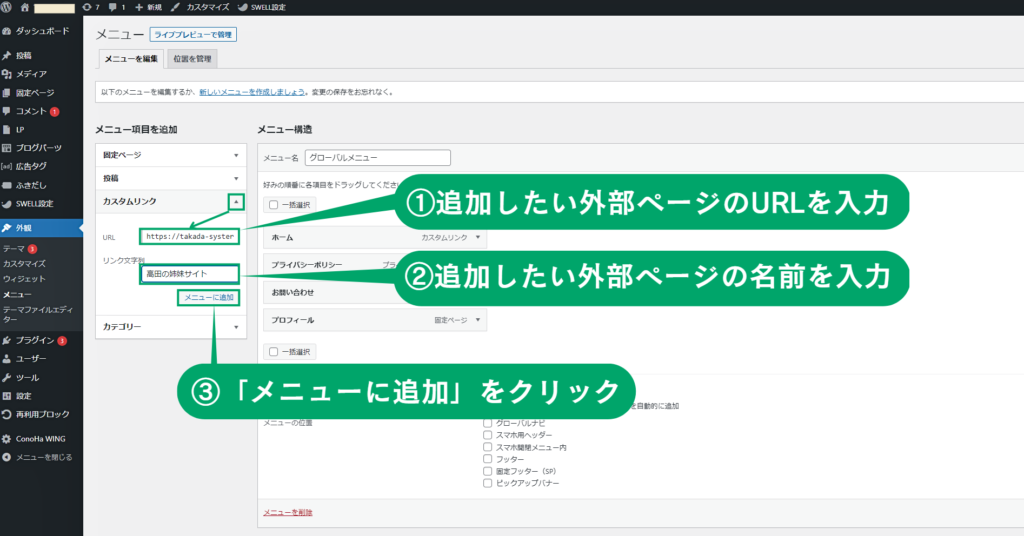
- 「カスタムリンク」の中にある「URL」に追加したい外部サイトのURLを入力する。
(例)ECサイトのURL、姉妹サイトのURL
※追加したいカスタムリンクがない場合は、この手順を飛ばしてOK。 - 「リンク文字列」欄に外部サイトの名前を入力する。
(例)①でURLを入力した姉妹サイトの名前など - 「メニューに追加」をクリックする。
クリックすると、入力したカスタムリンクがメニュ項目に追加される。

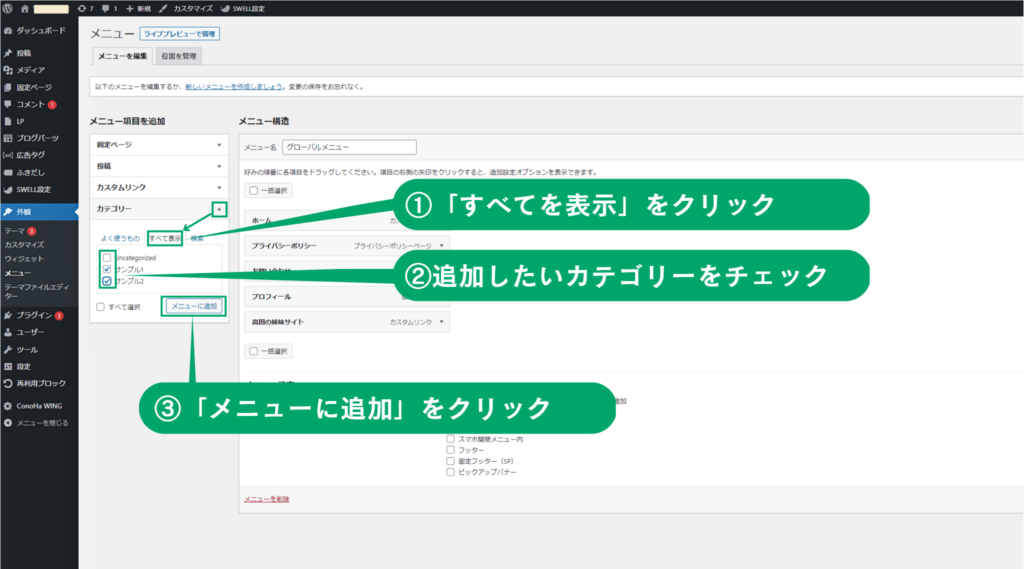
- 「カテゴリー」の中にある「すべて表示」をクリックする。
→「すべて表示」をクリックすると、今まで作成したカテゴリーが一覧で表示される。
※追加したいカテゴリーがない場合は、この手順を飛ばしてOK。 - 追加したいカテゴリーにチェックを入れる。
- 「メニューに追加」をクリックする。
クリックすると、チェックをつけたカテゴリーがメニュー項目に追加される。
これでメニューに追加する項目が決まりました。続いてメニューを表示する場所を決めていきます。
ステップ③:メニューの表示位置を決める
メニューの表示位置の設定は、画面下の「メニュー設定」部分で設定ができます。が、メニューの表示位置は、WordPressのテーマによって異なります。
ここでは、わたしが推奨しているWordPressテーマ「SWELL」を前提に解説をしていきます。
\SWELLの公式ページにジャンプします/

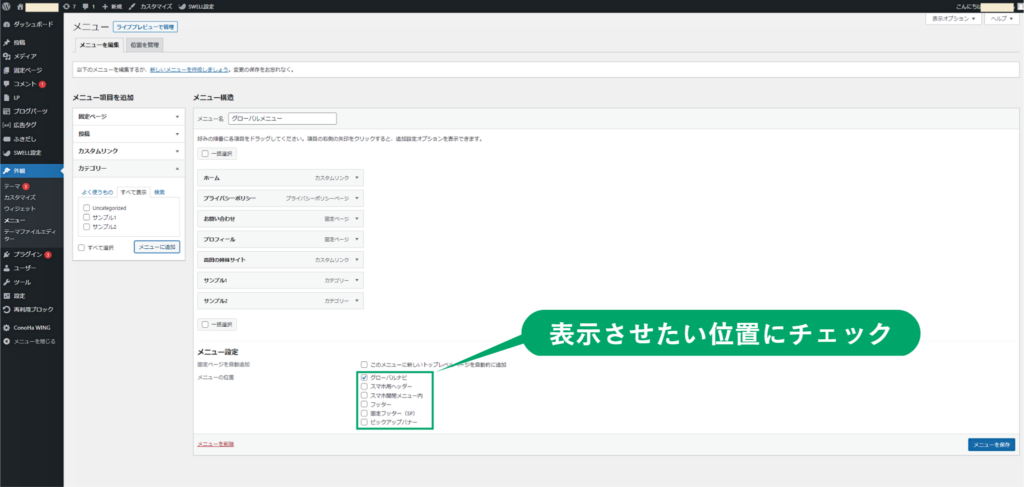
- メニューを表示させたい場所にチェックを入れよう。SWELLでは次の項目が対象である。
①グローバルナビ
②スマホ用ヘッダー
③スマホ開閉メニュー内
④フッター
⑤固定フッター(SP)
⑥ピックアップバナー
<SWELLのメニュー表示位置>

※メニュー設定項目の中に「このメニューに新しいトップレベルページを自動的に追加」という項目がありますが、新たに固定ページを作成したら、自動的にメニューに追加されるという設定です。
意味がわからないかもしれないが、気にしなくて大丈夫です。とりあえず、最初の段階ではチェックしなくてOK!
固定ページを自動追加にする設定はWordPress操作が慣れてから検討しましょう。

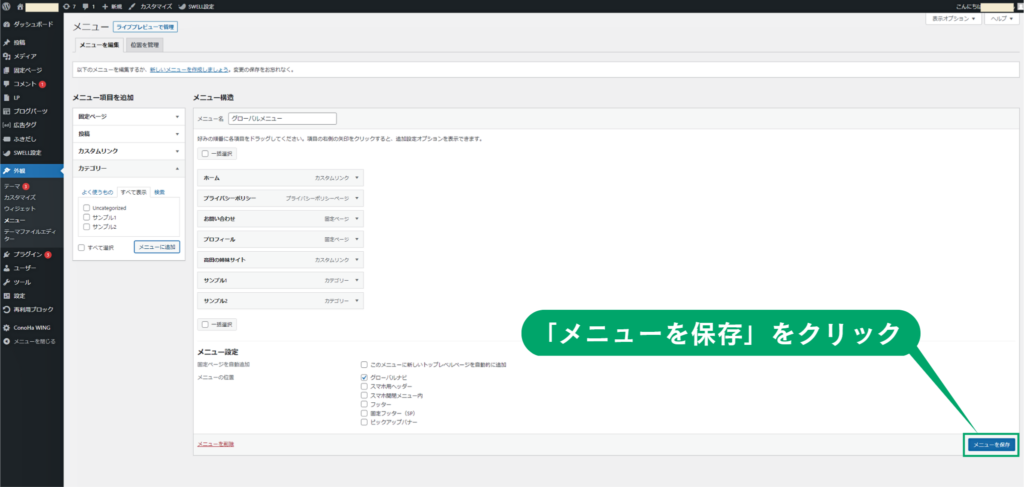
- 画面右にある「メニューを保存」をクリックする。
これでメニューが1つ作成されました。
ステップ④:作成したいメニューの数だけステップ①~③を繰り返す
2つ目以降のメニューを作りたい場合は、上のステップ①~③を繰り返します。
WordPressメニューの設定手順4つ(応用編)
WordPressメニュー設定の応用編として、次の4つの設定方法を解説します。
- メニュー項目の順番を変える
- サブカテゴリーをメニューに反映させる
- メニュー項目を削除する
- 作成したメニューを削除する
①メニュー項目の順番を変える
WordPressでメニューが表示される順番は、設定した順番通りになります。
例えば、
「カテゴリーA→カテゴリーB→ホーム→お問い合わせ」の順番に設定をしたら、メニューに表示される順番も「カテゴリーA→カテゴリーB→ホーム→お問い合わせ」になります。
これを「ホーム→お問い合わせ→カテゴリーA、カテゴリーB」の順番に変えたい場合は、メニュー項目の順番を変えればOKです。

- WordPress左側のメニューで、「外観」→「メニュー」をクリックする。
クリックすると、カテゴリー管理メニューへ移動する。

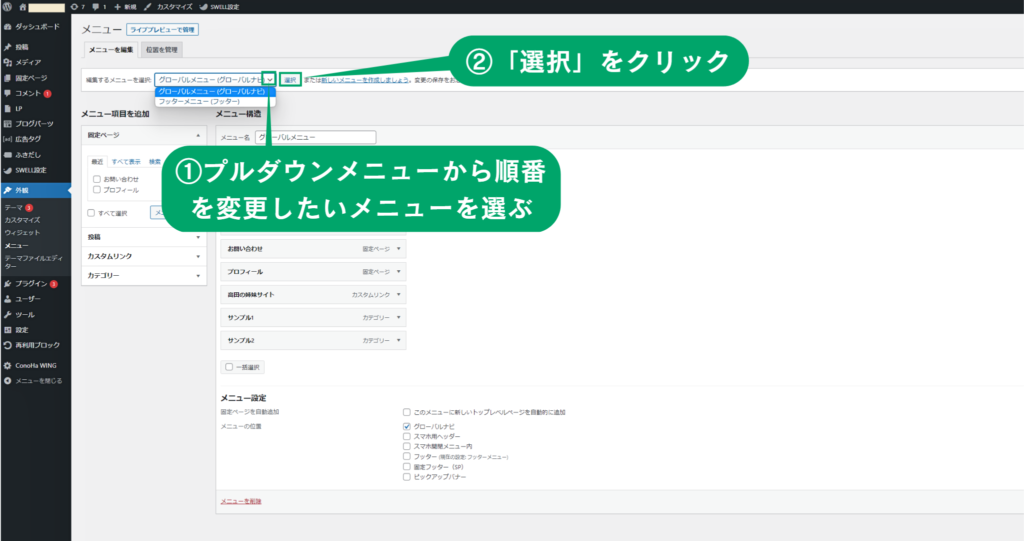
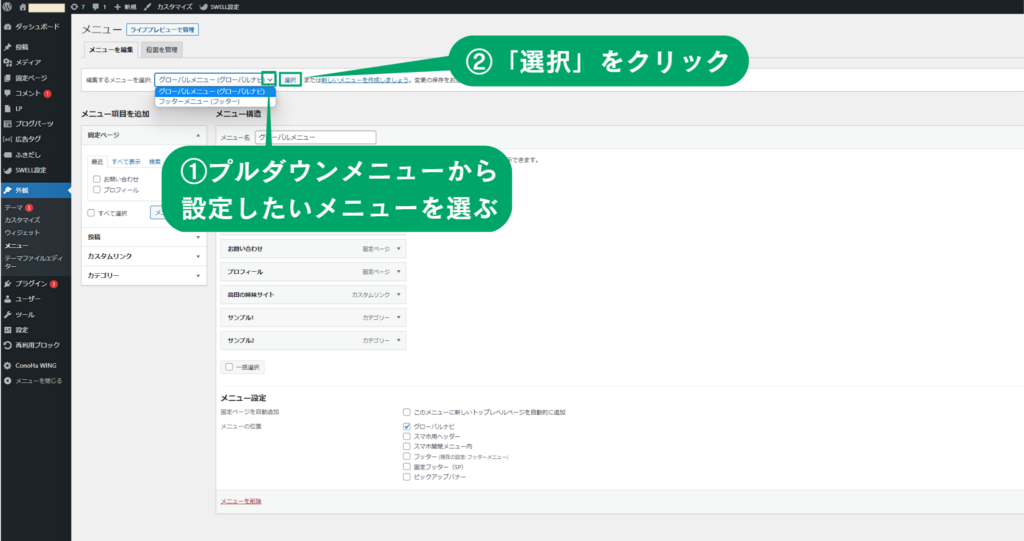
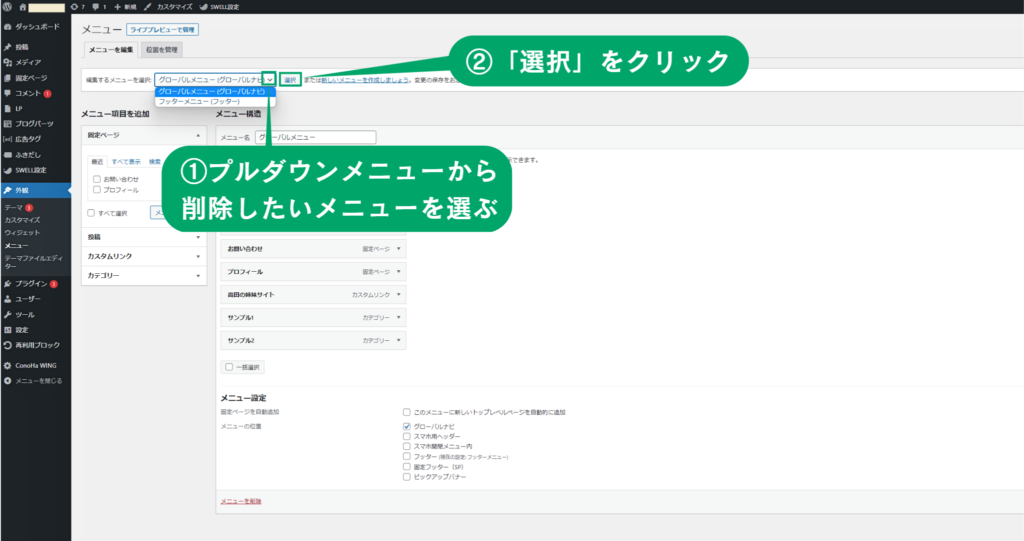
- 画面上の「編集するメニューを選択」の右にあるプルダウンメニューから、順番を変更したいメニューを選ぶ。
- メニューを選んだら、プルダウンメニューの右にある「選択」をクリックする。
選択をクリックすると、メニュー項目の編集ができるようになる。

- 順番を変更したい項目を選択して上下にドラッグする。
- 順番を変更したら画面右の「メニューを保存」をクリックする。
これでメニューの順番が変更されました。
②サブカテゴリーをメニューに反映させる
例えば、
最初にメニュー項目を7個(カテゴリー5つ、固定ページ2つ)設定してブログを開設したとします。その後ブログ運営を続けていくと、当然記事の数が増えてくるから、カテゴリーの数も増やさなければいけません。
カテゴリーの数を単純に増やすとごちゃごちゃするので、階層化して、親カテゴリーの下に子カテゴリーを作ったとしましょう。
新たに作成した子カテゴリーをメニューに反映させたい場合、サブメニュー(ドロップダウンメニュー)として、メニュー側で設定をする必要があります。

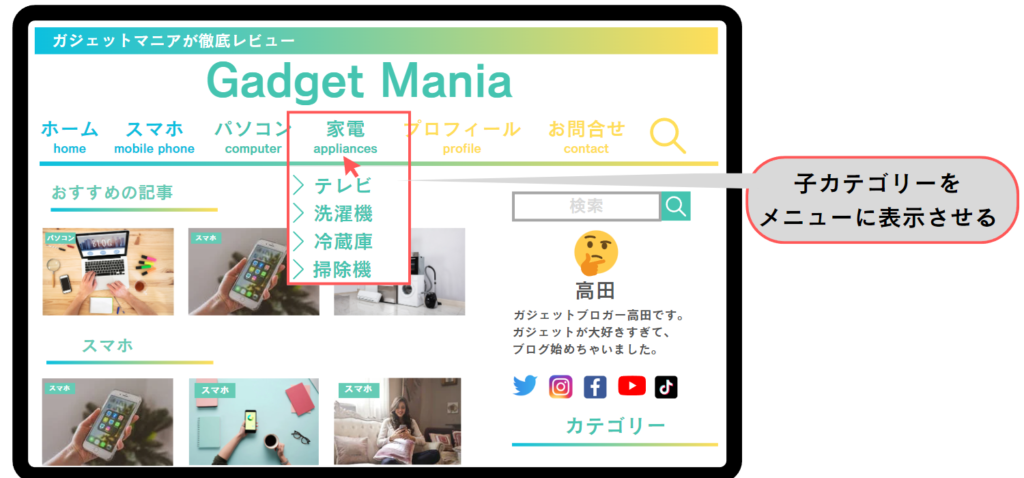
ここでは、上の画像のようにメニュー(カテゴリー)にカーソルを合わせると、サブメニュー(子カテゴリー)が表示される状態に設定していきます。

- WordPress左側のメニューで、「外観」→「メニュー」をクリックする。
クリックすると、カテゴリー管理メニューへ移動する。

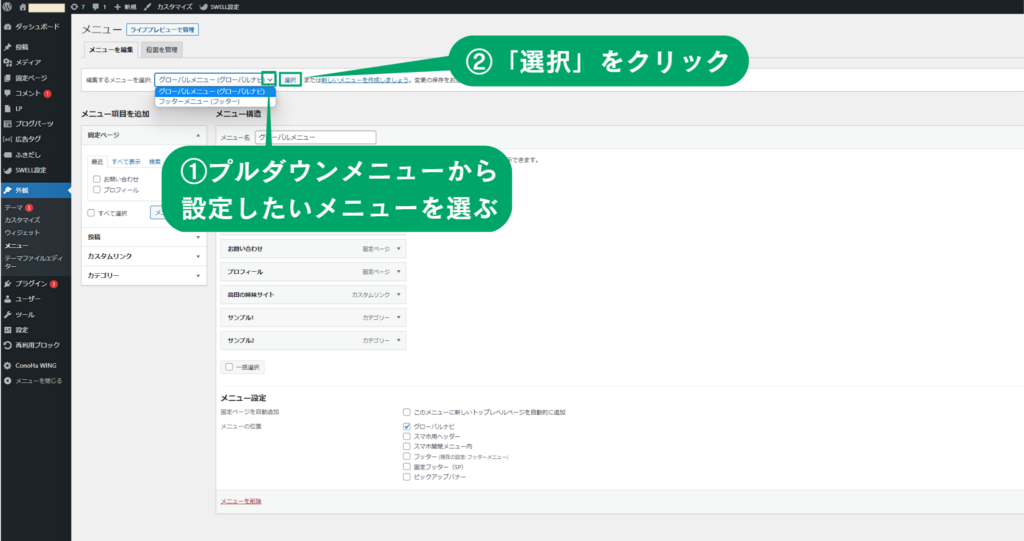
- 画面上の「編集するメニューを選択」の右にあるプルダウンメニューから、設定したいメニューを選ぶ。
- メニューを選んだら、プルダウンメニューの右にある「選択」をクリックする。
選択をクリックすると、メニュー項目の編集ができるようになる。

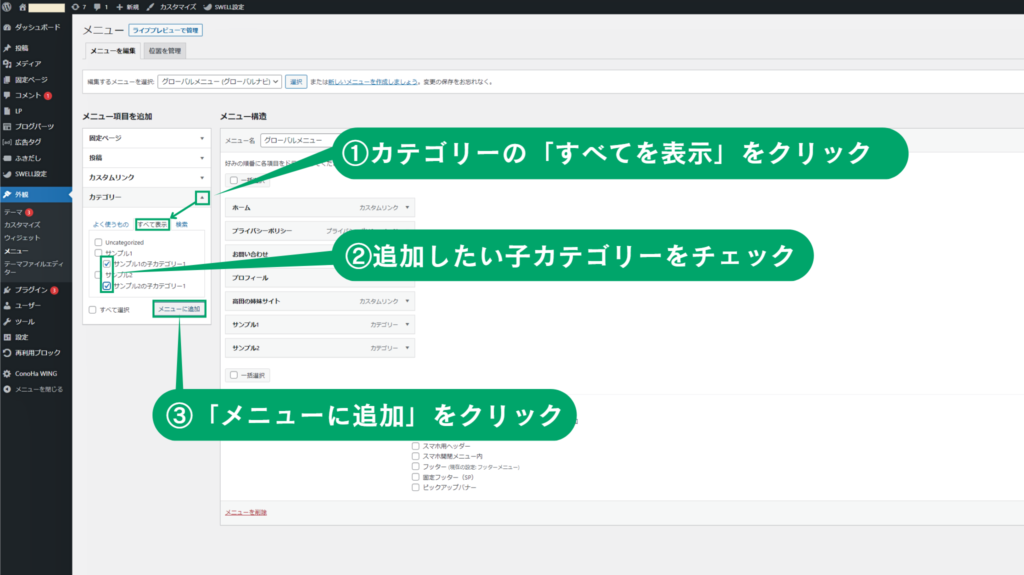
- 画面左側の「カテゴリー」→「すべてを表示」をクリックする。
- 追加したい子カテゴリーをチェックする。
- 画面下の「メニューに追加」をクリックする。
「メニューに追加」をクリックすると、メニュー構造に子カテゴリーが追加されている。

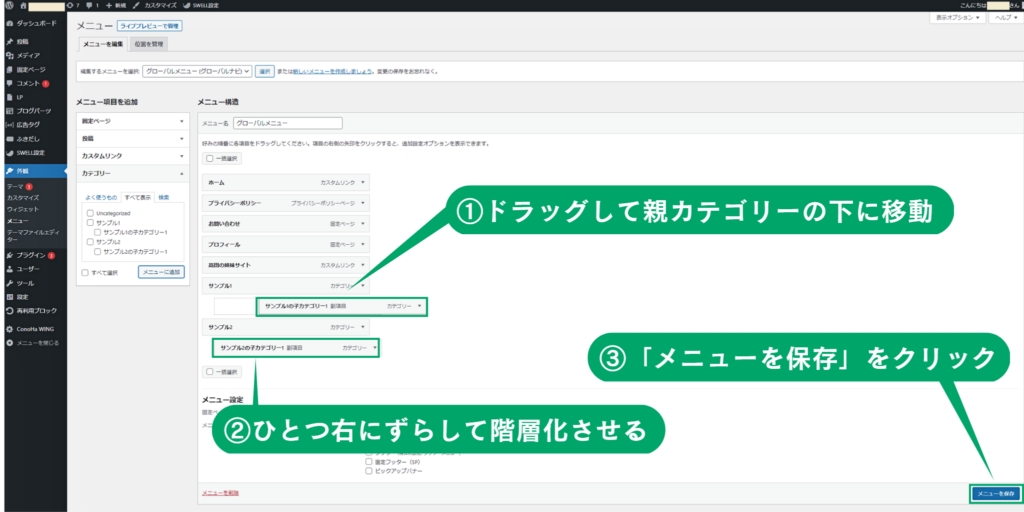
- 追加したコテゴリーをドラッグして、親カテゴリーの下に移動する。
- 右にずらして階層化させる。
- 「メニューを保存」をクリックする。
これでサブカテゴリーがメニューに反映されました。
固定ページのサブメニュー化もできる
今回はカテゴリーをメニューバーに反映させたが、固定ページをサブメニューとして階層化できます。
例えば、
下のような企業サイトで「企業情報」のメニューの下に「経営理念」「会社概要」「社長メッセージ」「沿革」などのサブメニューを表示させる場合。

この場合も上で解説した手順と同じ考え方で設定ができます。
③メニュー項目を削除する
不要になったメニュー項目を削除する方法を解説します。

- WordPress左側のメニューで、「外観」→「メニュー」をクリックする。
クリックすると、カテゴリー管理メニューへ移動する。

- 画面上の「編集するメニューを選択」の右にあるプルダウンメニューから、編集したいメニューを選ぶ。
- メニューを選んだら、プルダウンメニューの右にある「選択」をクリックする。
選択をクリックすると、メニュー項目の編集ができるようになる。

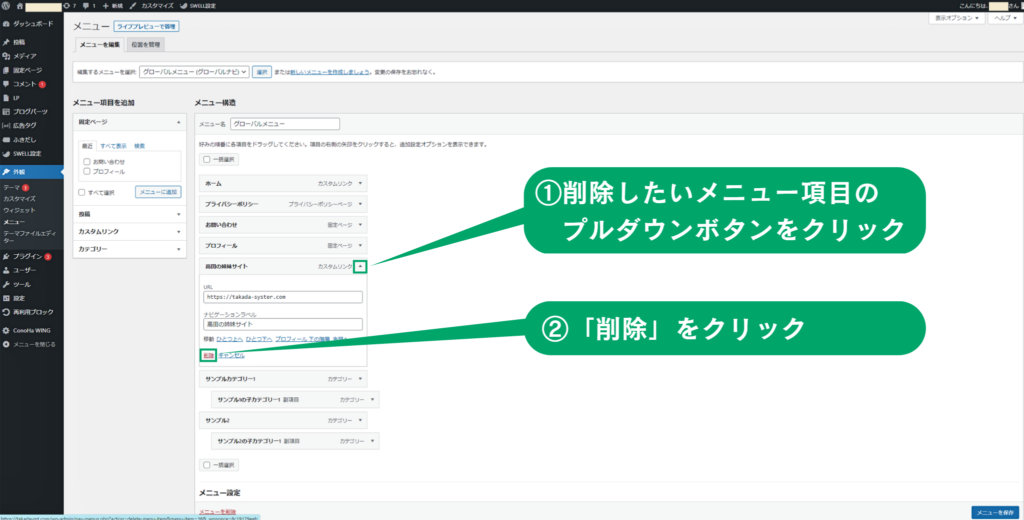
- 削除したいメニュー項目のプルダウンボタンをクリックする。
- 「削除」をクリックする。
クリックすると、「削除」したメニュー項目が消える。

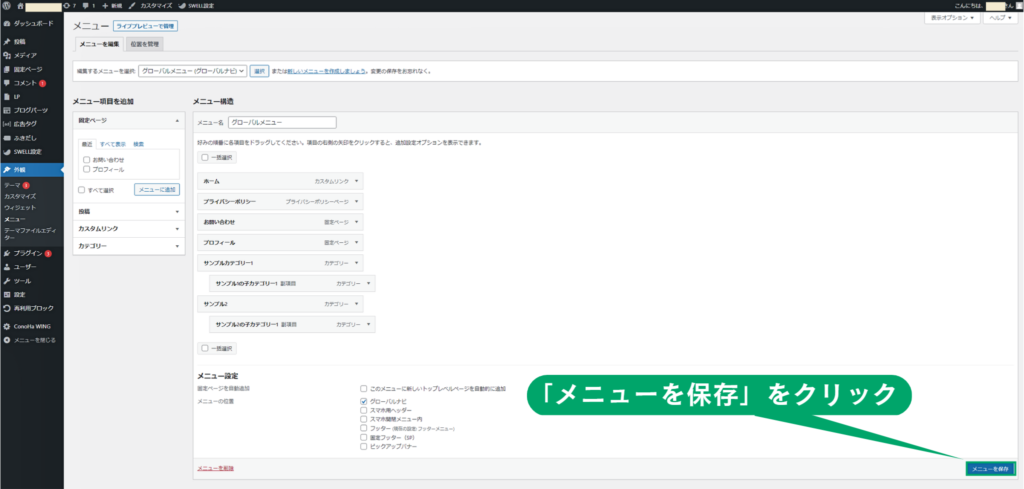
- 画面右の「メニューを保存」をクリックする。
これでメニュー項目の削除が完了しました。
④作成したメニューを削除する
最後に、メニューそのものを削除する方法を解説します。

- WordPress左側のメニューで、「外観」→「メニュー」をクリックする。
クリックすると、カテゴリー管理メニューへ移動する。

- 画面上の「編集するメニューを選択」の右にあるプルダウンメニューから、削除したいメニューを選ぶ。
- メニューを選んだら、プルダウンメニューの右にある「選択」をクリックする。
選択をクリックすると、メニュー項目の編集ができるようになる。

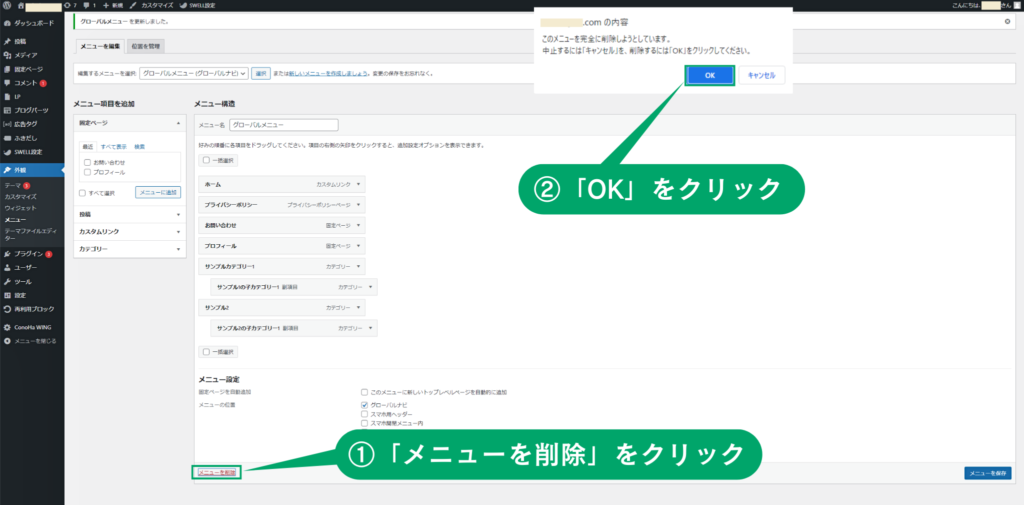
- 画面下にある「メニューを削除」をクリックする。
- 確認のポップアップ画面が表示されるので、「OK」をクリックする。
これでメニューの削除が完了しました。
サイドバーメニューの設定方法4つのステップ
サイドバーメニューはメニュー設定画面ではなく、WordPressの「カスタマイズ」から設定するのが基本。また、サイドバーの設定方法は、WordPressテーマにより異なり、設定するメニュー項目のパターンもさまざまです。
はっきり言って、
すべてのパターンを解説するのは不可能。そのため、ここではわたしがおすすめするサイドバーメニュー構成のやり方を説明します。
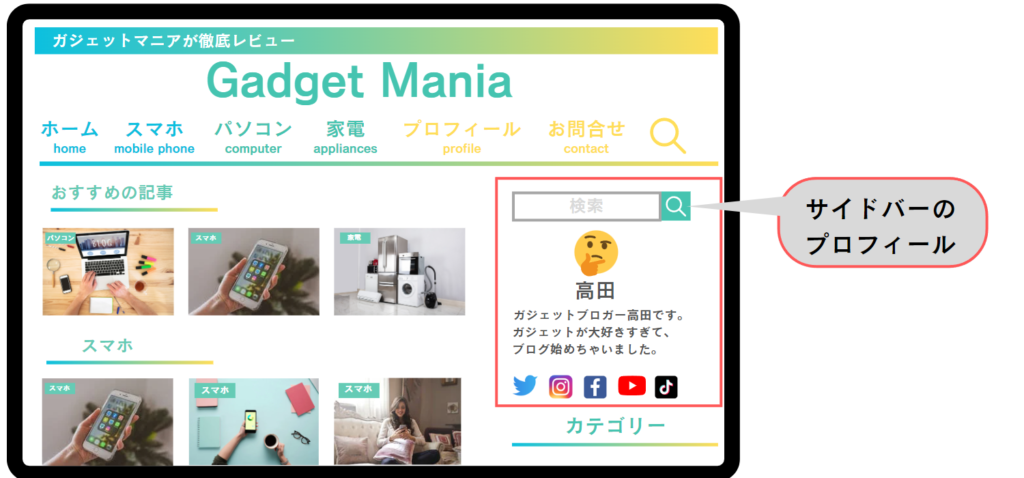
おすすめのサイドバーメニュー構成
まず、WordPressテーマ「SWELL」を使っていることを前提として、サイドバーに次のメニューを設定していきます。
- 検索バー
- プロフィール
- カテゴリーの一覧
- 人気記事ランキング
この4つのメニューをサイドバーに設置すると、下のような順番でサイドバーメニューが表示されます。

さっそく設定していきましょう。
ステップ①:余計なメニューを削除する
WordPressのサイドバーは、デフォルト(初期設定)でいくつかのメニューが設置されていますが、検索バー以外はいらないので、まずは不要なメニュー項目を削除します。

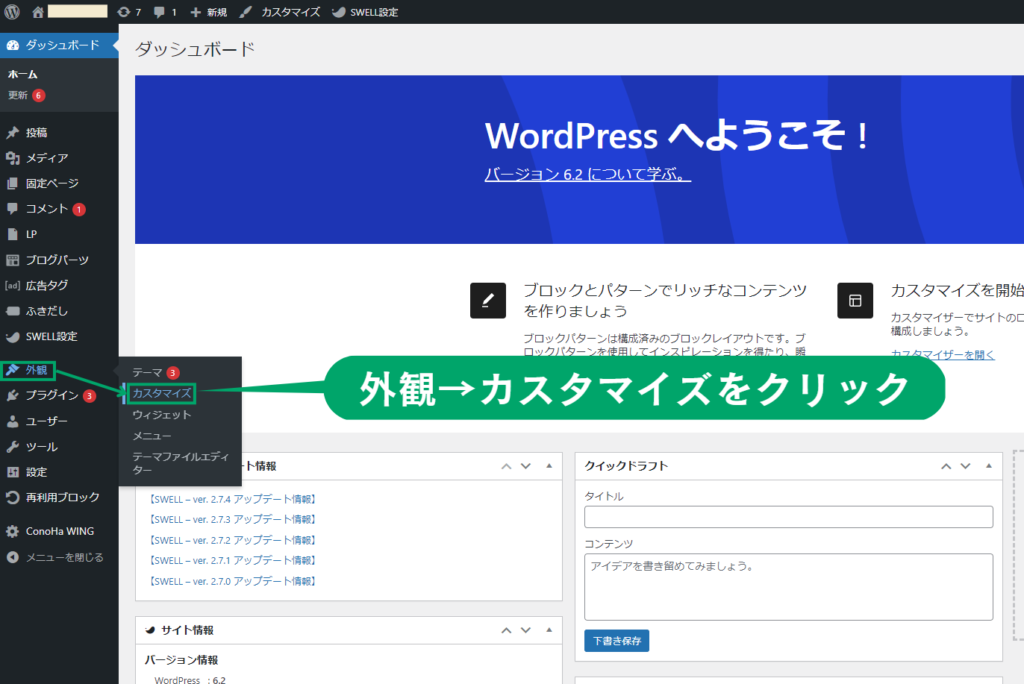
- WordPress左側のメニューで、「外観」→「カスタマイズ」をクリックする。
クリックすると、カスタマイザーへ移動する。

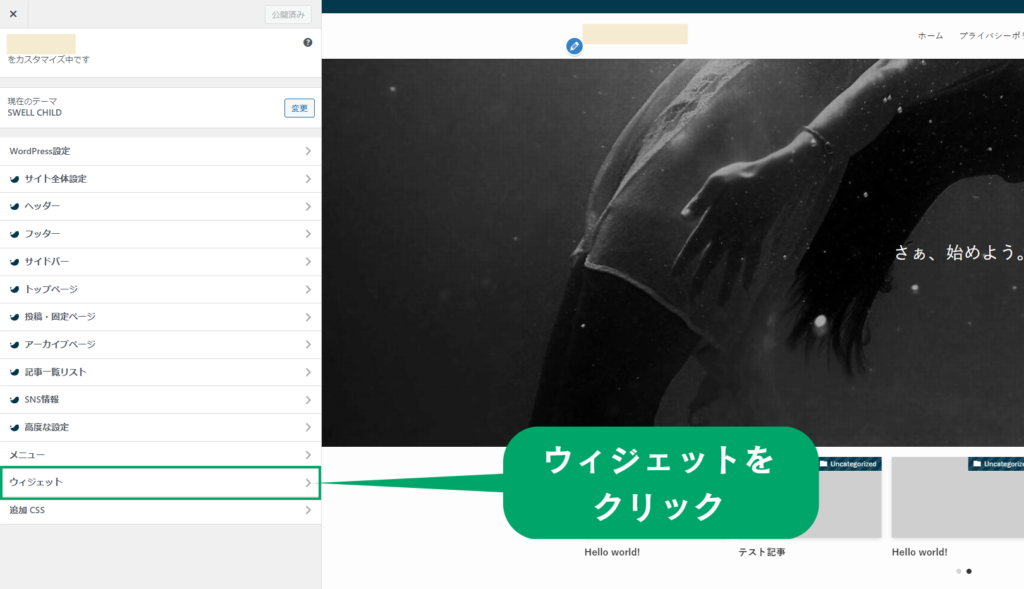
- 画面左のメニュー一覧から「ウィジェット」をクリックする。
クリックすると、ウィジェット設定画面へ移動する。

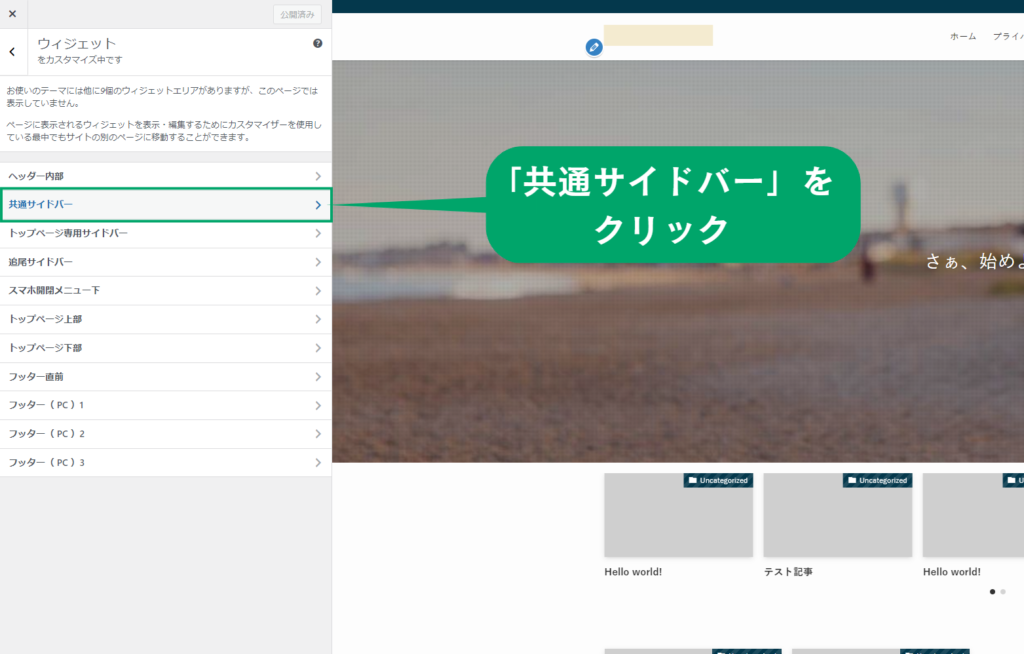
- 画面左のメニューから「共通サイドバー」をクリックする。
クリックすると、「共通サイドバー」の設定画面が表示される。

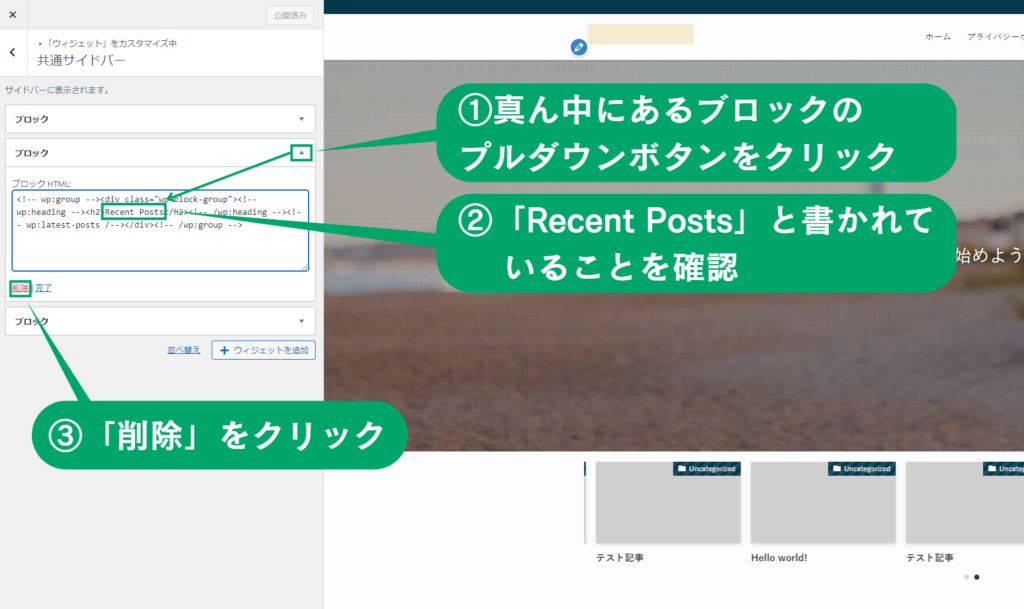
「Recent Posts」は最新の5記事の一覧を表示させるもの。英語表記がわかりづらいので削除します。
- 表示されている3つのブロックの中で、真ん中のブロックの「▼」をクリックする。
- 「ブロックHTML」に「Recent Posts」と書かれていることを確認しよう。
もし、「Recent Posts」と書かれていなければ、他のブロックを確認してください。 - 「削除」をクリックする。
これで「Recent Posts」のブロックが削除された。

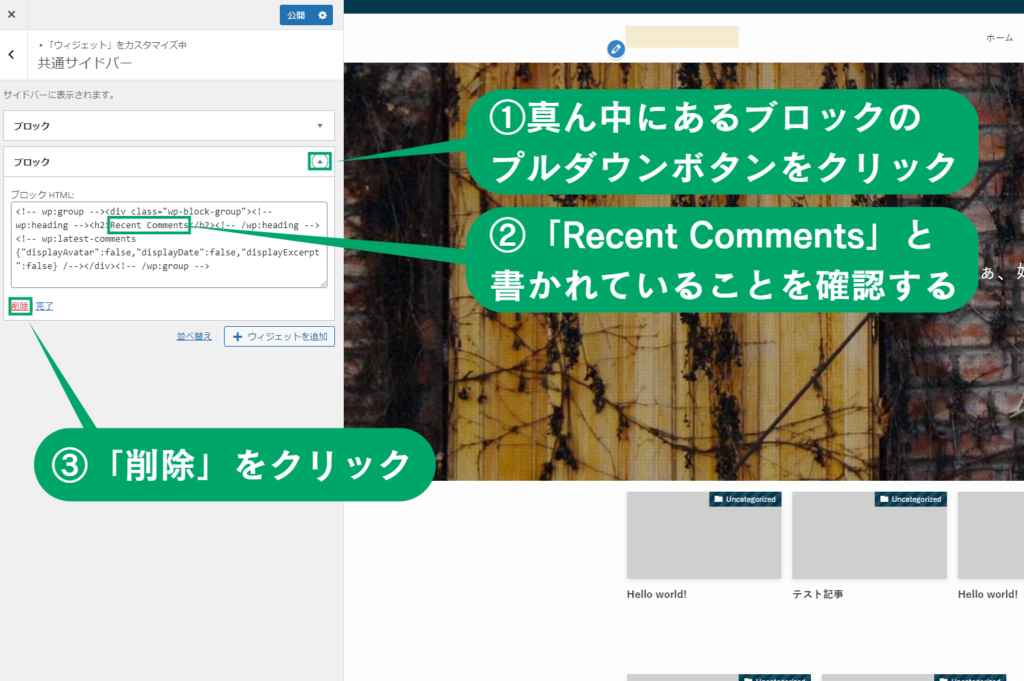
「Recent Comments」は最新のコメントを表示させるもの。ゴチャゴチャするだけなので削除します。
- 下のブロックの「▼」をクリックする。
- 「ブロックHTML」に「Recent Comments」と書かれていることを確認する。
もし、「Recent Comments」と書かれていなければ、上のブロックを確認しよう。 - 「削除」をクリックする。
これで「Recent Comments」のブロックが削除された。
不要なものがなくなってスッキリしましたね。続いて、必要なものを追加していきましょう。
ステップ②:[SWELL]プロフィールを追加する

続いてサイドバーに表示させるプロフィールを追加していきます。
プロフィールは意外とよく見られます。人は「何を言うか?」より、「誰が言ったか?」の方を重要視する傾向があるからです。
だからこそ、プロフィールはいつも以上に気合を入れて作る必要があります。

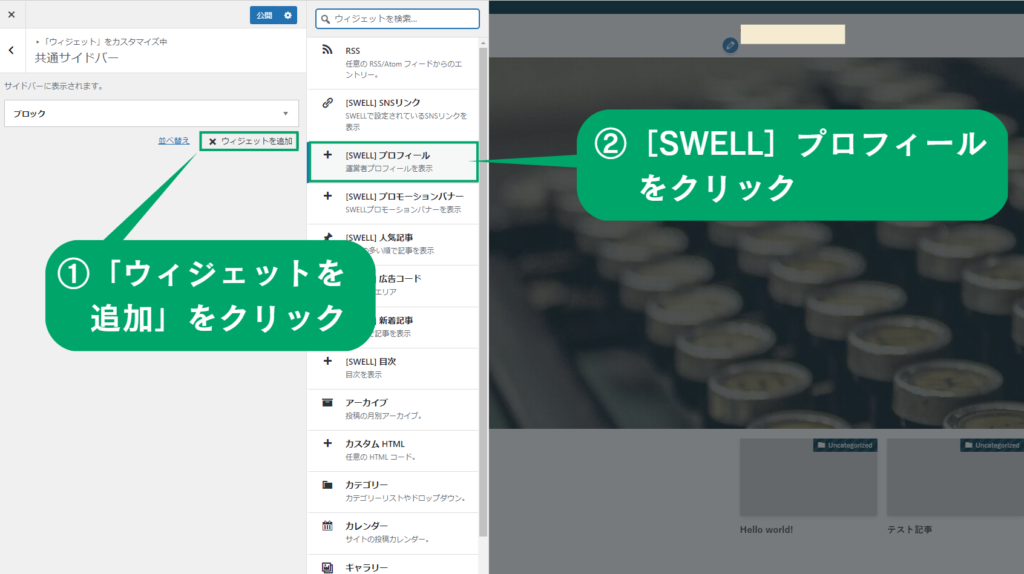
- カスタマイザーの「ウィジェットを追加」をクリックする。
- 一覧の中から[SWELL]プロフィールをクリックする。
クリックすると、[SWELL]プロフィールがウェジェットに追加される。

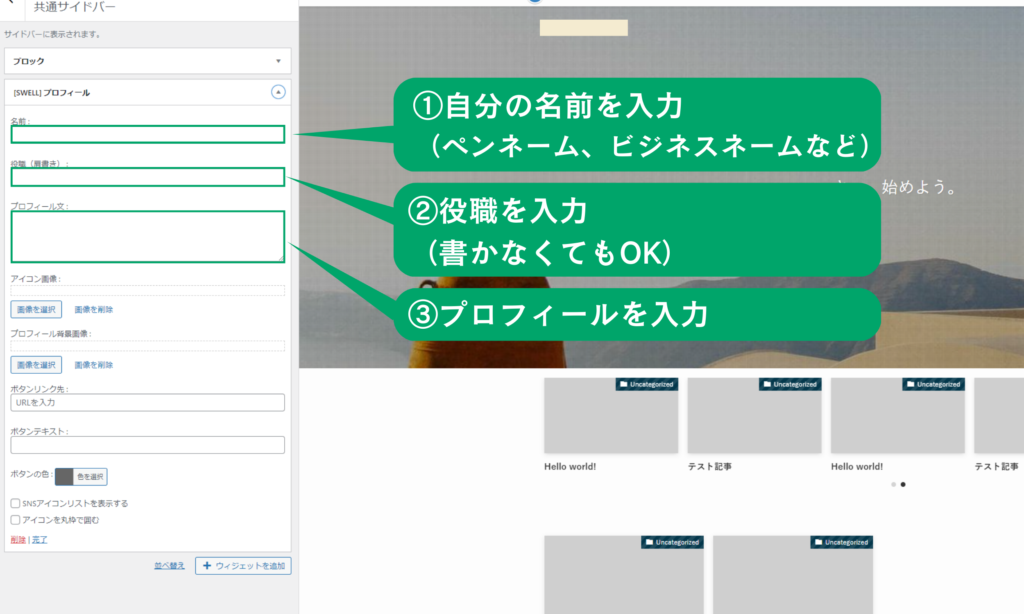
- 名前:自分の名前(ペンネーム、ビジネスネームなど)を入力する。
- 役職(肩書):自分の役職を表示させたい場合は入力する。
書かなくてもOK。 - プロフィール文:自分のプロフィールを入力する。
・Twitterやインスタで使っているプロフィールがあれば、その転載でもOK。
・プロフィールは他のブログを参考にしよう。
・今の時点で何を書いていいかわからない場合は、未入力にして後で書いてもOK。
続けて、アイコン画像を設定していこう。
・ここではプロフィールのアイコン画像を設定する。
・すでにブログ用のアイコンを用意している人は、用意した画像を使おう。(自分で撮った写真やTwitterなどのアイコンでもOK)
・まだ、アイコン画像がない人は、ココナラなどでアイコン画像を作ろう。顔出しなしでブログで稼ぐためにには、アイコン画像が必須である。

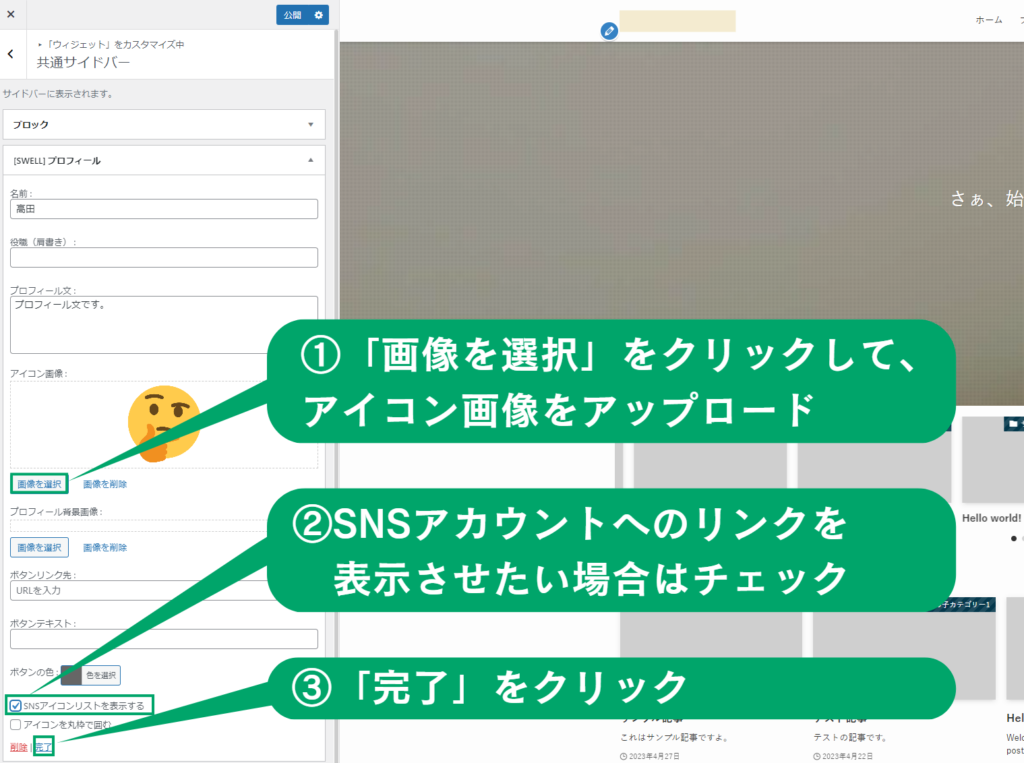
- アイコン画像欄の「画像を選択」をクリックして画像をアップロードする。
- 自分のSNSアカウントへのリンクアイコンを表示させたい場合は、チェックを入れる。
SNSへのリンクを表示させるには、SWELLの「SNS情報」にアカウントURLを事前に入力しておく必要がある。
→詳しくは、SWELLの「サイト運営者のSNSアカウント情報を設定する方法」を参照してほしい。
- 「完了」をクリックする。
これでサイドバーメニューに、[SWELL]プロフィールが追加された。

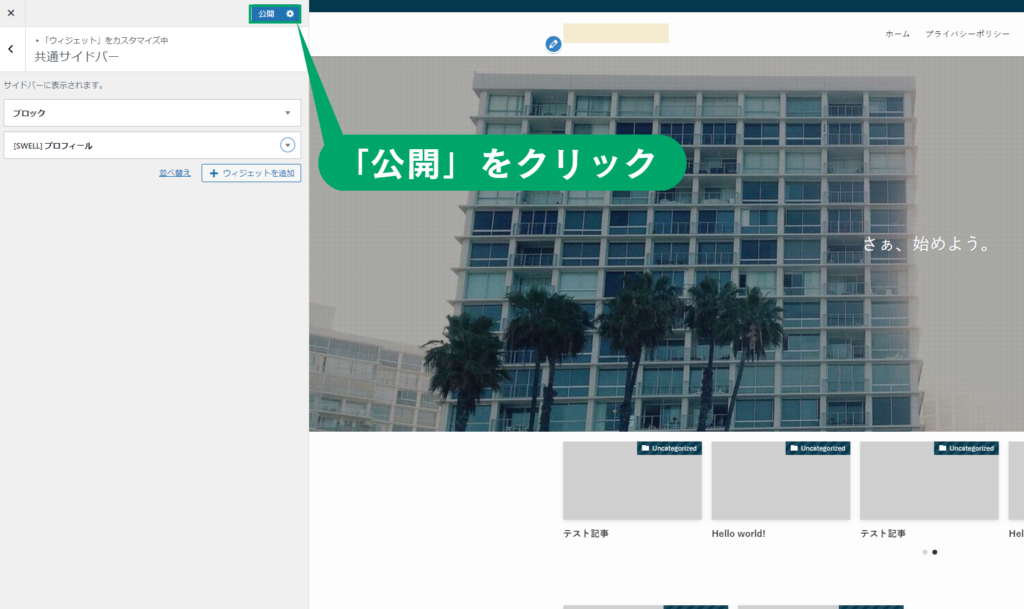
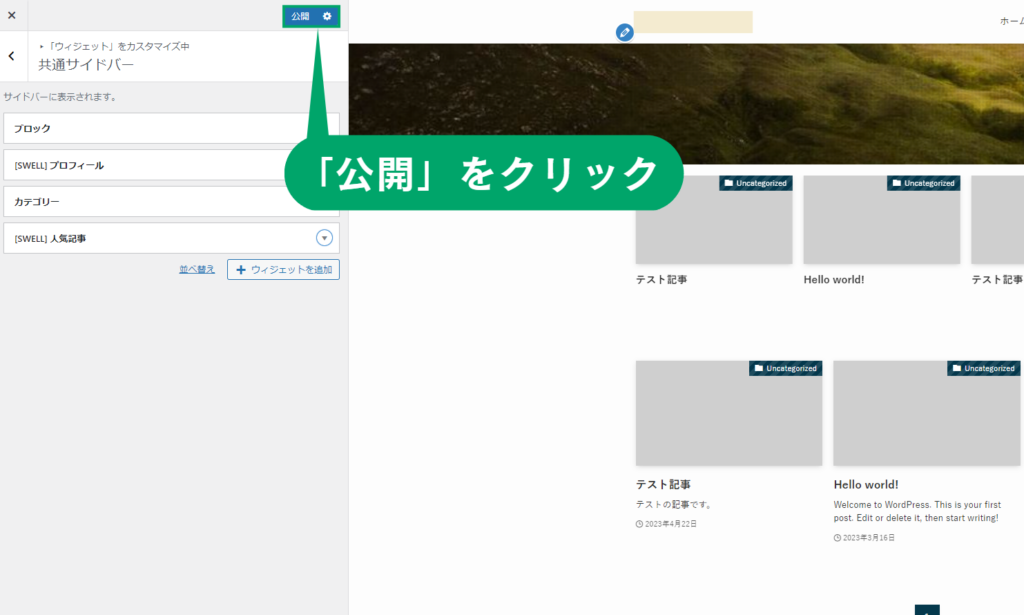
- 画面上の「公開」をクリックする。
「公開」をクリックすると、ここまでの設定がブログに反映される。
今回はプロフィールをつくる上で少なくとも必要な3つ(名前、プロフィール、アイコン)の設定を行いました。[SWELL]プロフィールでは、これ以外にもボタンやSNSリンクも設置できます。
ボタンやSNSの設置をしたい人は、SWELL公式の説明を見てください。
ステップ③:カテゴリーの一覧を追加する

次にカテゴリーの一覧メニューを追加していきます。
まだ、カテゴリーを作っていない方は、下の記事でカテゴリーの作り方を解説しているので、こちらを見てください↓↓


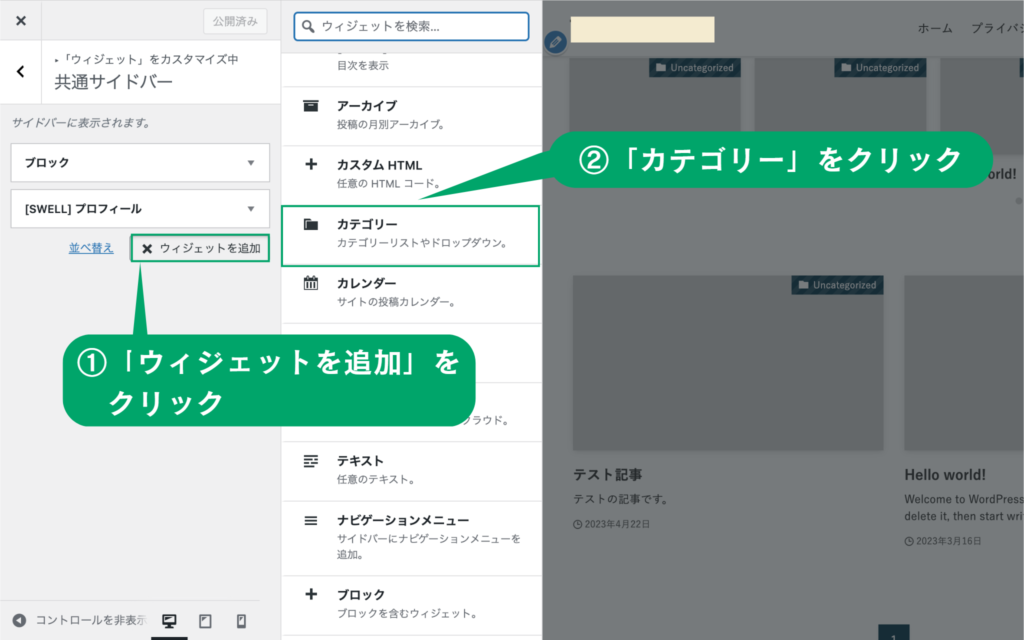
- カスタマイザーの「ウィジェットを追加」をクリックする。
- 一覧の中から「カテゴリー」をクリックする。
クリックすると、カテゴリーがウェジェットに追加される。

設定した内容が右のプレビューにリアルタイムで反映されるので、表示を確認しながら設定していきましょう。
- タイトル:何も入力しなくてOK。
・何も入力しないと「カテゴリー」と表示される。
・カテゴリー以外で表示させたい名前があれば入力しよう。 - 表示形式を選択する。
「投稿数を表示」「階層を表示」にチェックを入れるのがおすすめ。 - 「完了」をクリックする。
これでサイドバーメニューにカテゴリーの一覧が追加された。

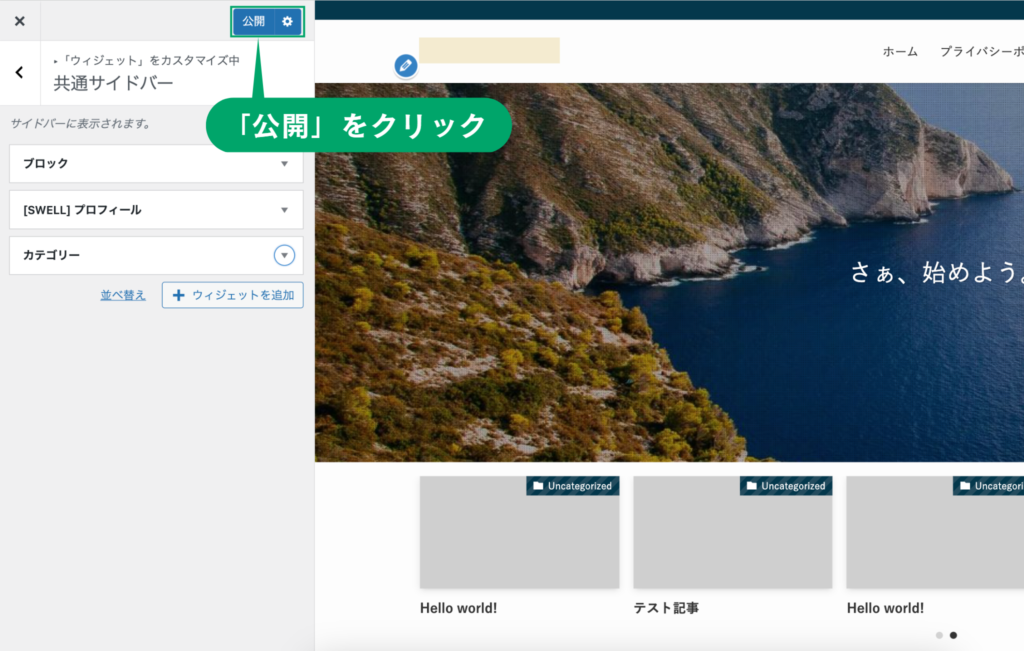
- 画面上の「公開」をクリックする。
「公開」をクリックすると、ここまでの設定がブログに反映される。
ステップ④:[SWELL]人気記事を追加する

「人気記事」とは、ブログの中でアクセス数の多い記事をランキング形式で表示するメニューです。
たくさんの人に見られているものを自分も見たいと思うのが人の性。人気記事ランキングを設置しておけば、ブログの回遊率のアップが見込めます。

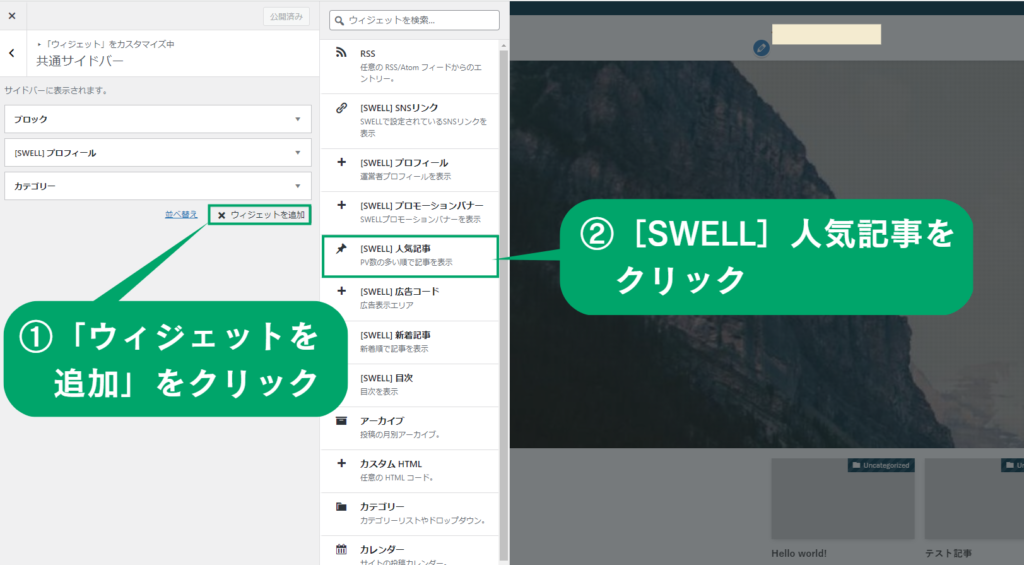
- カスタマイザーの「ウィジェットを追加」をクリックする。
- 一覧の中から「[SWELL]人気記事」をクリックする。
クリックすると、[SWELL]人気記事がウェジェットに追加される。

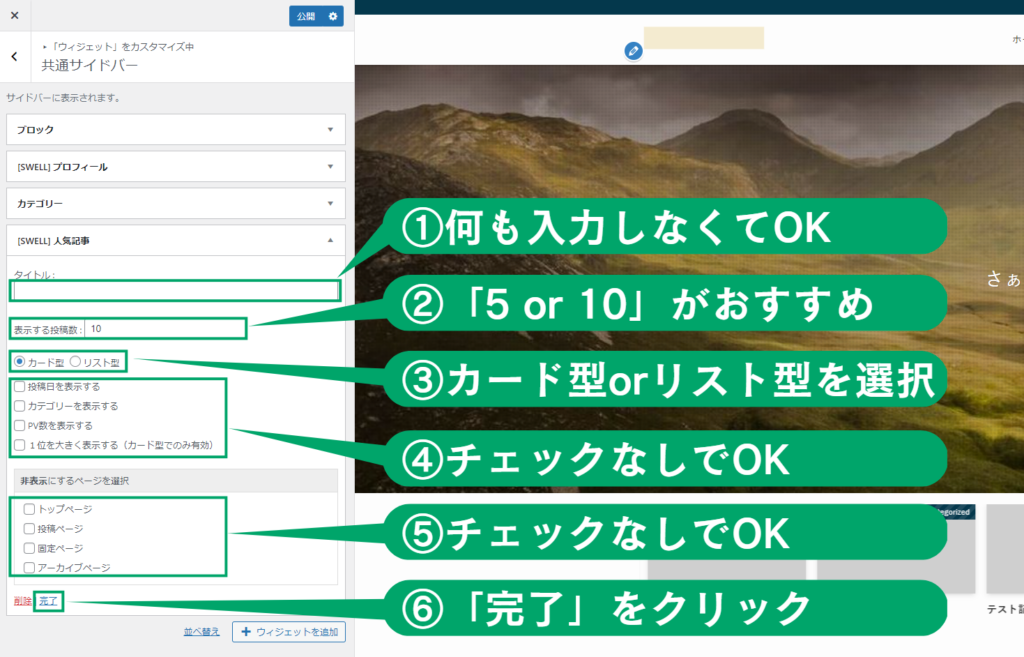
設定した内容が右のプレビューにリアルタイムで反映されるので、表示を確認しながら設定しましょう。
- タイトル:何も入力しなくてOK。
・何も入力しないと「人気記事」と表示される。
・「人気記事」以外で表示させたい名前があれば入力してください。
(例)「よく読まれている記事」など - 表示する投稿数:上位何位までを表示させるか?数字で入力する。
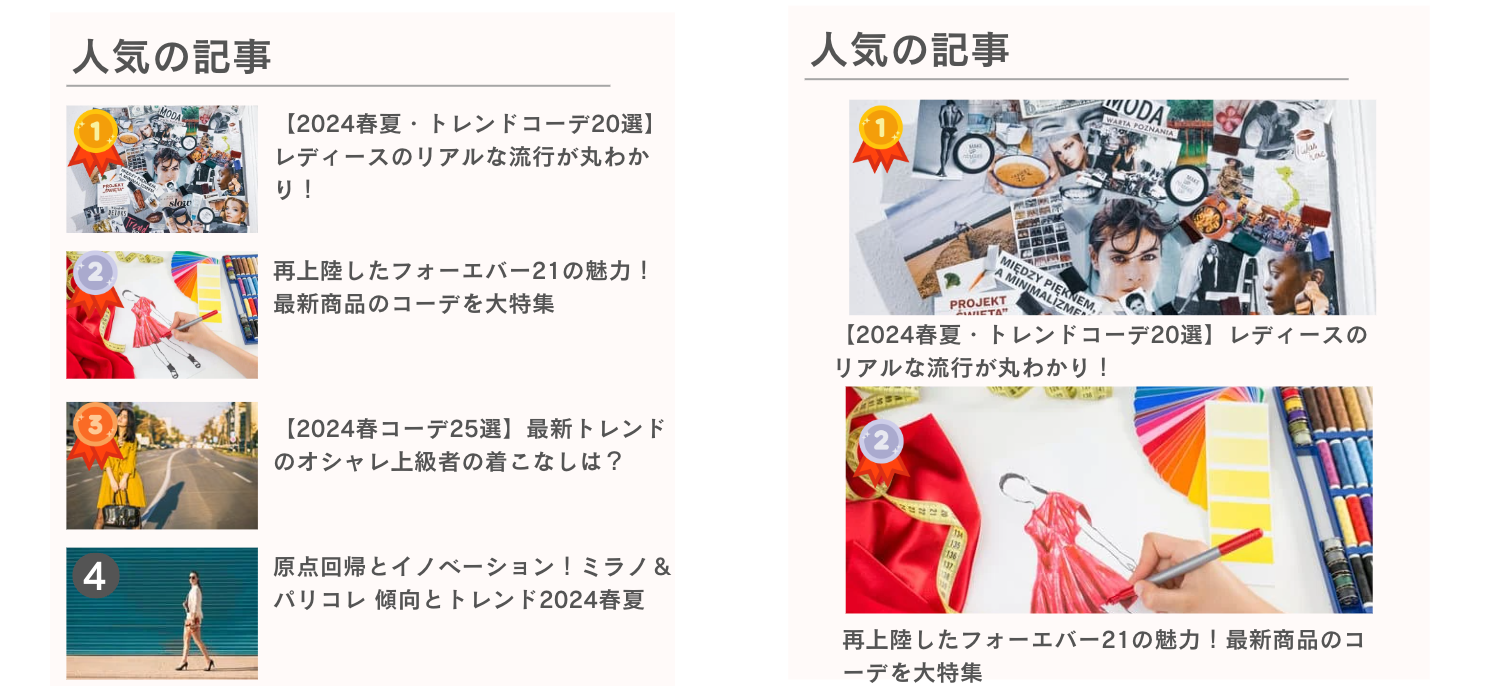
おすすめは「10」or「5」。ランキングなのでベスト10やベスト5がキリがいい。 - カード型 or リスト型を選択する。
下の画像の左がリスト型で右がカード型。
- その他のチェック項目:チェックなしがおすすめ。
「投稿日を表示する」「カテゴリーを表示する」「PV数を表示する」「1位を大きく表示する(カード型でのみ有効)」があるが、表示させるとゴチャゴチャするので、チェックしなくてOK。
※もちろん、チェックをつけて表示させてもOK。これは好みの問題なので。 - 非表示にするページを選択:チェックなしでOK。
- 「完了」をクリックする。
これでサイドバーメニューに[SWELL]人気記事が追加された。

- 画面上の「公開」をクリックする。
「公開」をクリックすると、ここまでの設定がブログに反映される。
サイドバーメニューの設定はこれで完了です。
今回はあくまでもわたしがおすすめするメニューの設定です。
WordPressの操作に慣れてくると、「アレをあぁしたい」とか「これをこうしたい」という欲が出てくると思います。慣れてきたら、自分がいちばん良いと思うメニュー構成を作ってきましょう。
WordPressのメニューを設定する2つのメリット
ここまでメニューの設定方法を中心に解説してきましたが、
ではなぜ、こんなに手間をかけてWordPressメニューを設定する必要があるのか?
そもそも、WordPressでメニューを作るメリットはあるの?という疑問があるかと思います。
WordPressのメニューを設定するメリットは大きく2つ。
- 読者にストレスを感じさせない
- Googleのクローラーがクロールしやすくなる
メリット①:読者にストレスを感じさせない

もしメニューバーがなければ、せっかくあなたのウェブサイトを訪れても、知りたい情報をどのように見つけたらいいか?困るはず。上から一つ一つ順番に記事を探すのは面倒くさすぎますよね。
これだど、記事を探すのにストレスを感じるでしょう。
今の時代、少しでもストレスを感じたら、読者はすぐにページを閉じて、別の場所へ行ってしまいます。
読者にストレスを与えないブログ設計が必要なのです。
そこで、
メニューバーを設置すれば、ブログのコンテンツを見える化できます。見える化することで、読者が知りたい情報にすぐにアクセスできるようになります。読者の離脱を防ぎ、回遊率をあげることができるのです。
回遊率があがればGoogleの評価もあがって、検索順位が上がりやすくなるでしょう。
回遊率が上がればGoogleの評価も上がる。Googleの評価が上がれば、検索順位も上がりやすくなるのです。
メリット②:Googleのクローラーがクロールしやすくなる

2つめのメリットは、Googleのクローラーがクロールしやすい状態を作るためです。
Googleのクローラーは、ウェブサイトのメニュー項目をたどることで、情報収集しています。しかし、情報収集が効率よくできないと、ウェブサイトの評価ができません。よって、Googleの検索順位が下がる可能性があるのです。
WordPressメニューを設定する時の注意点3つ
最後に、WordPressメニューを設定するときの注意点をあげていきます。
- 読者が一目でわかるメニュー項目を設定する
- メニュー項目は5個前後が基本
- メニューの見え方を確認する
①読者が一目でわかるメニュー項目を設定する

やたらと長いメニューの名前とか、暗号のようなメニューの名前が並んでいたら、それが何を意味しているのか?すぐにはわかりません。
最近は”視認性”が重視されています。
パッと見てよくわからないウェブサイトはすぐに離脱されてしまいます。だから、読者がウェブサイトを見たときに、パッと見で意味がわかるようなメニュー項目にしましょう。
| 良いメニュー例(一目でわかる) | 悪いメニュー例(意味がわからない) |
|---|---|
| 収納・インテリア 家計管理 ライフハック | おすすめ(何のおすすめか?わからない) 写像(一般的に知られている言葉ではない) ストラテジー(無駄にカタカナを使わない) |
よくやりがちなのは、小難しい言葉をムダに使ってしまうパターン。
ほとんどの人は意味がわかりません。だけでなく、マウントを取っているように思われてしまいます。
「あぁ、マウント取ってるな」と思われたら、嫌われて離脱されてしまうから注意が必要です。
だからこそ、メニュー名は「簡単・明瞭・一般的」を心がけましょう。
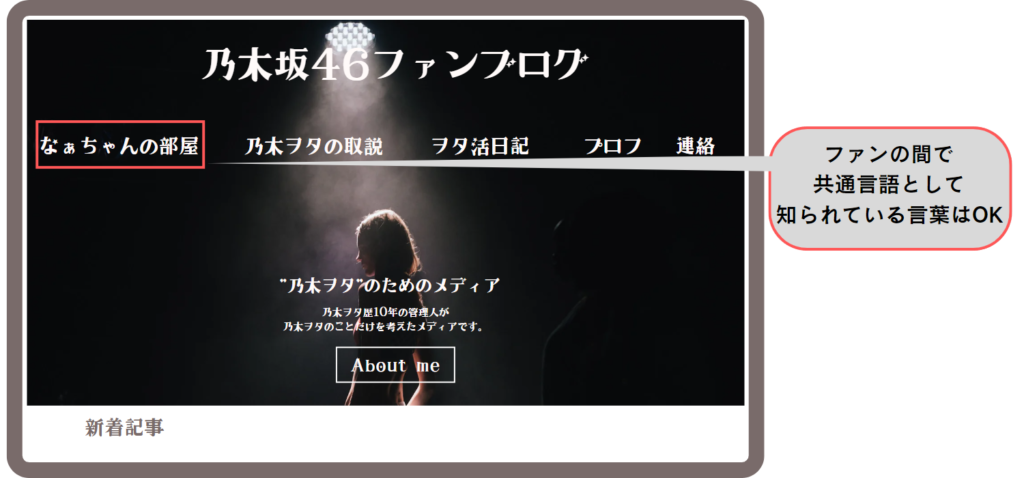
(例外)もし、「乃木坂46ファンブログ」というブログを運営していたら…
基本的に、一目で意味がわかりづらいメニュー項目はNGですが、ファンやコミュニティの間で知られている言葉なら、例外的にOKです。

例えば、元乃木坂46の西野七瀬には「なぁちゃん」というあだ名があります。このあだ名は、乃木坂46ファンの間では一般的です。
もし、「乃木坂46ファンブログ」というブログがあって、「なぁちゃんの部屋」というメニュー項目があったとしましょう。乃木坂ファンは「なぁちゃんの部屋=西野七瀬専用のページ」ということを、一目で理解しますよね。
このように、ファンやコミュニティの中で共通して使われている言葉ならOKです。
ファンの間で使われている言葉をブログに使うことで、ブログを読んだ乃木坂ファンから、親近感や仲間意識を持ってもらうことができます。
②メニュー項目の数は5つ前後が基本

メニュー項目は5つ前後が基本。ただし、5個ぴったりにこだわる必要はありません。個人的には3~7個の間ぐらいならOKだと思っています。
なので、ブログやウェブサイトを始めてすぐのときは、少なくとも3つのメニュー項目を設定しておけばOK。
メニュー項目の数はフェーズによって変わる
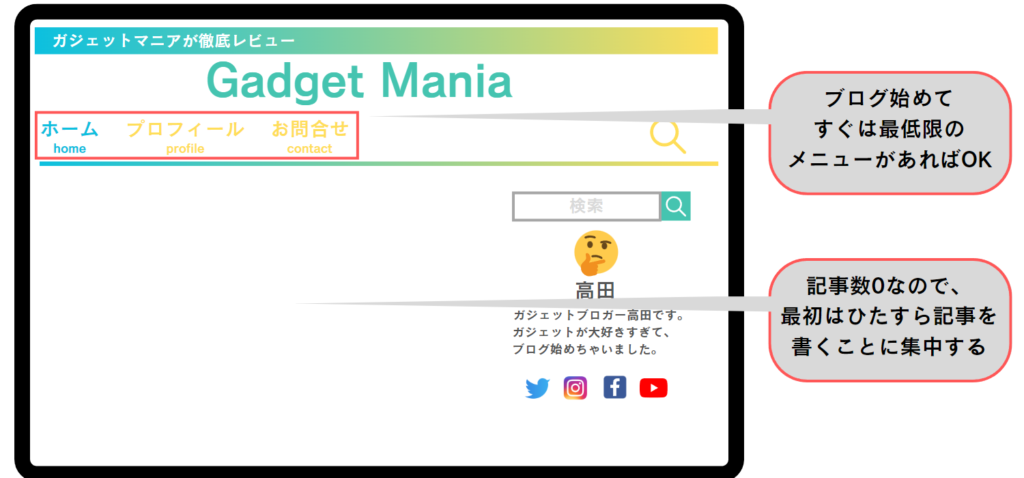
メニュー項目を最初から完璧に用意する必要はありません。言いかえると、最初は最低限のメニューだけ用意すればOK。
なぜなら、どれだけメニューを用意しても、記事のないブログに何の価値もないからです。
<ブログを開設してすぐの状態。まだ記事を書いていない>

だから、最初はとにかく記事を書くことに全神経を集中させること。まず、20記事書いてみましょう。
そして、
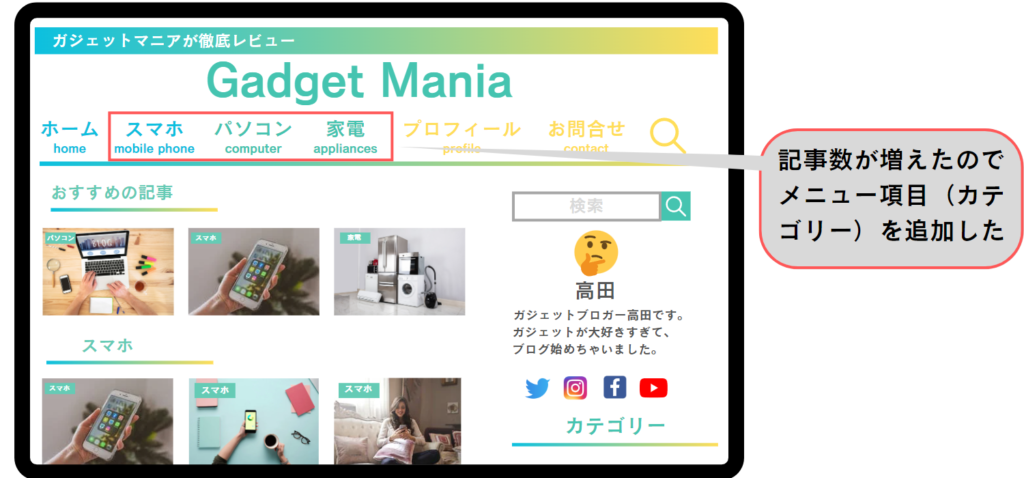
記事がある程度増えてきて、ブログとしての体面が保たれるようになったら、メニューの項目を増やしていく。下のようにカテゴリーをメニュー項目に追加していくのが自然な流れです。
まだ、カテゴリーを作っていない方は、下の記事でカテゴリーの作り方を解説しています。こちらを参照してカテゴリーの作成を終わらせましょう↓↓

<ブログの記事が20記事を超えたので、グローバルメニューにカテゴリーを追加した>

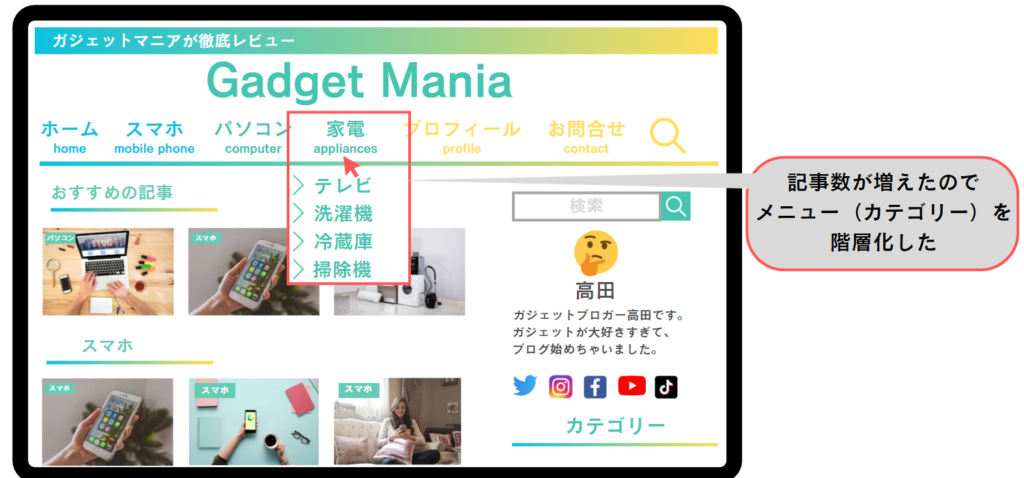
さらに、ブログを長く続けていくと、記事数が増えていきます。記事数が増えてきたら、メニューとカテゴリーの階層化をして、整理すればOK。
<ブログの記事が100記事を超えたので、メニュー(カテゴリー)を階層化した>

このように、WordPressのメニュー項目の数は、いまどのフェーズにいるか?によって異なります。
ブログ初期なのか?初期段階を抜けたのか?規模が大きくなってきたのか?を定期的にチェックしながら、設定するメニュー項目を変えていきましょう。
③メニューの見え方を確認する

記事の最初で説明しましたが、パソコン表示とスマホ表示の両方の見え方を確認するようにしましょう。
わたしたちはパソコンで作業しているので、どうしてもパソコン表示だけで確認しがち。そのため、必ずスマホでの表示を確認しましょう。
ちなみに、Google Chromeを使えばパソコンを使いながらスマホの画面サイズで確認することができます。
その手順を解説しておきます↓↓
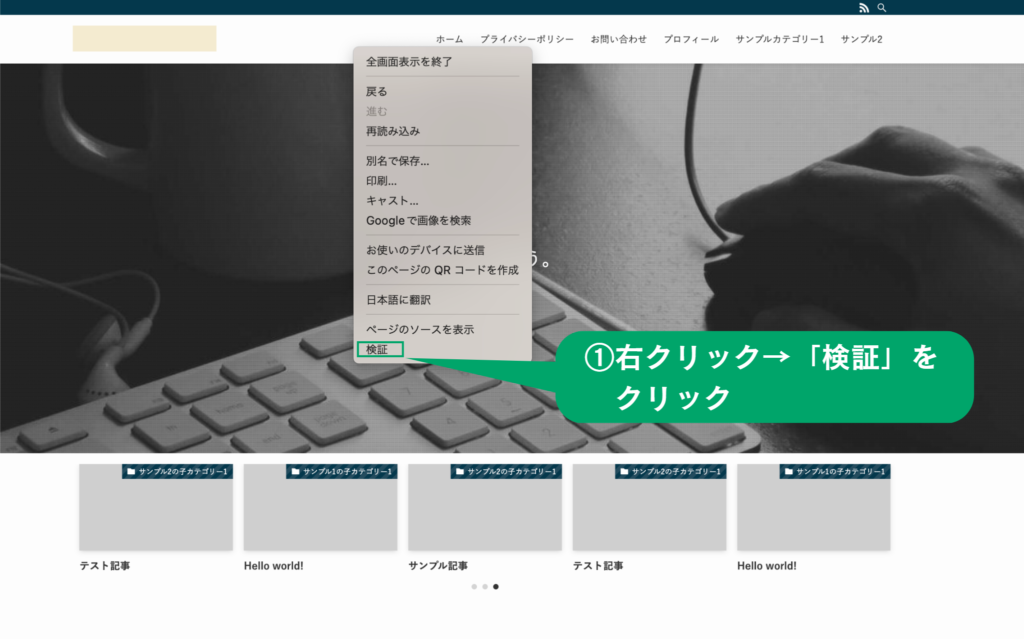
Google Chromeを使ってスマホサイズの画面を表示させる方法

- Google Chromeのブラウザーで、右クリック→「検証」をクリックする。
クリックすると、「検証モード」になり、画面右側にページのソース(プログラムみたいなもの)が表示される。

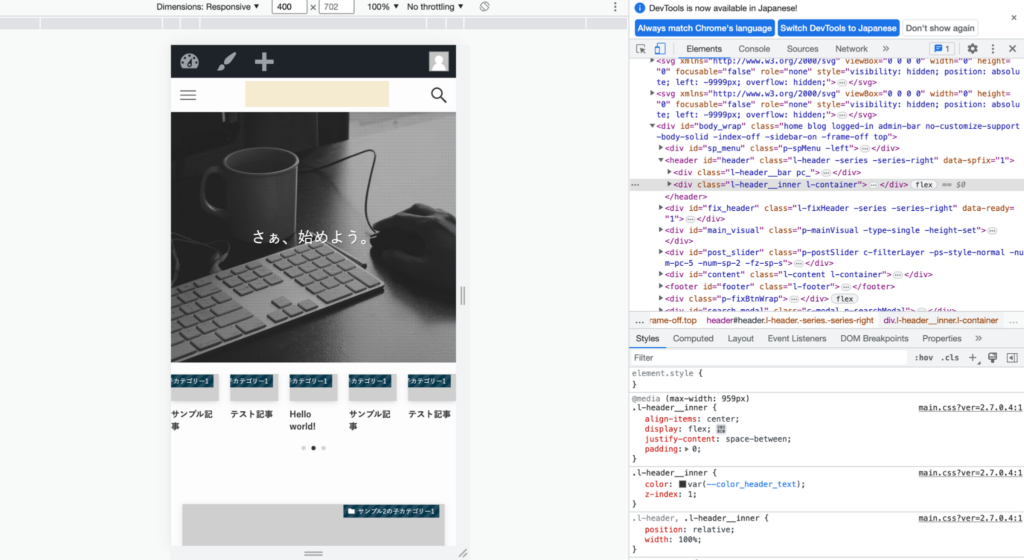
- 画面右上の「Toggle Device Toolbar」をクリックする。
クリックすると、表示サイズがスマホに切り替わる。

- スマホサイズの画面表示を確認しよう。
「Toggle Device Toolber」をもう一度クリックすると、パソコン表示に切り替わる。

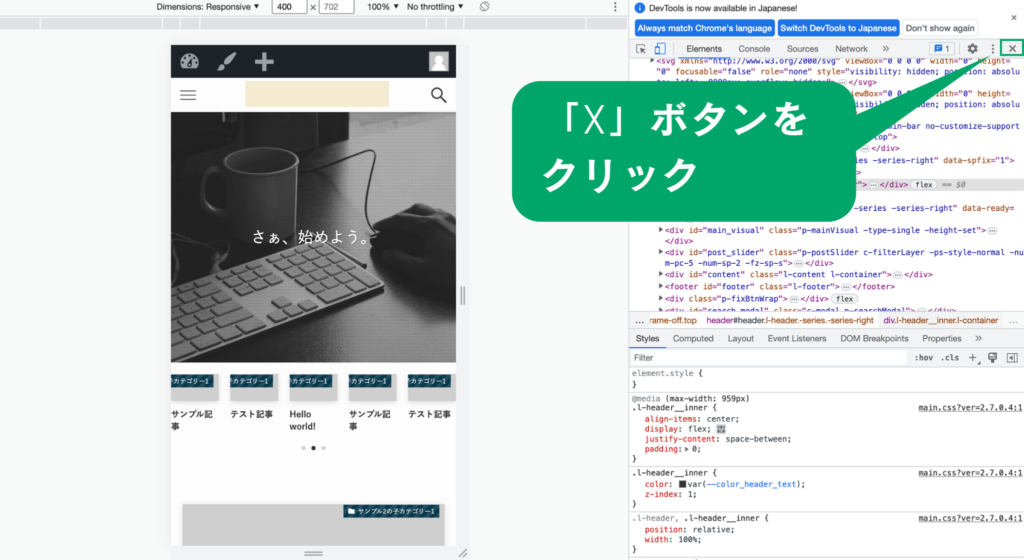
- スマホサイズの確認が終わったら、「☓」ボタンをクリックして閉じよう。
「☓」ボタンが上下に2つ並んでいるが、下にある「☓」ボタン(背景グレーの方)をクリックしよう。
これでスマホサイズでの確認が終わった。
メニューの作り方のまとめ
- WordPressのメニューは大きくグローバルメニュー、ハンバーガーメニュー、サイドバーメニュー、フッターメニュー、フッター固定メニュー(スマホ限定)の5つある。
- メニューはパソコン表示とスマホ表示の両方を意識する。
- メニューの作成の設定手順4つのステップは、①メニュー名の作成→②メニュー項目の追加→③メニューの表示位置の決定→④作成したいメニューの数だけ①~③を繰り返す。
[WordPressメニューの設定手順4つのステップ(基本編)] - WordPressメニュー設定の応用編の手順は4つ。「メニュー項目の順番を変える方法」「子カテゴリーをメニューに反映させる方法」「メニュー項目を削除する方法」「メニューを削除する方法」
[WordPressメニューの設定手順4つ(応用編)] - サイドバーメニューの設定方法4つのステップは、①余計なメニューの削除→②プロフィールの追加→③カテゴリーの一覧追加→④人気記事の追加
[サイドバーメニューの設定方法4つのステップ] - WordPressのメニューを設定する2つのメリットは、「読者にストレスを感じさせない」「Googleのクローラーがクロールしやすくなる」
- WordPressメニューを設定するときの注意点は、「読者が一目でわかるメニュー項目にする」「メニュー項目の数は5つ前後が基本」「メニューの見え方を確認する」
<WordPressを実践レベルで使えるようにする全手順>
WordPressでブログを作ってみたいと思っている方、作り途中という方は、初心者が0からWordPressブログを始める方法について解説しているので、ぜひ下の記事をチェックしてみてください。





コメント