- WordPressでの記事の投稿方法が知りたい
WordPressでブログの立ち上げや初期設定が終わったら、いよいよ記事を書くことになります。とは言え、WordPressでの記事の書き方を知らないと記事を書くことができない。
そこで当記事では、
- WordPressにおける記事の書き方の流れ
- 文字の入力や画像の挿入、URLやカテゴリー設定などの基本的な操作方法
- 文字の装飾やSNSの埋め込み、リストや表の作成方法
について解説していきます。
この記事を読めば、WordPressにおける記事投稿の基本的な操作方法はすべて網羅できます。もちろん、Gutenberg(グーテンベルク)の最新エディターで解説しているので、ぜひこの記事を参考にしてください。
ちなみに、まだWordPressでブログを構築できていない方は、「初心者が0からWordPressでブログを作る全手順」の記事を見て、ブログの構築を先にすませましょう。

高田(管理人)![]()
ブログ歴7年のベテラン。2015年にうつ病で会社を退職後、一念発起して独立。趣味はサッカー、将棋、自転車旅。アフィリエイト最高月収890万円。
1.WordPressブログで記事を投稿する流れ

まず、WordPressで記事を投稿するときの大まかな流れをつかんでいきいます。次の4ステップが記事を投稿するときの流れです。
(1)記事作成の4ステップ
- 記事の作成
- 記事の装飾
- 記事の設定
- 記事の投稿
この4ステップをもとに記事作成までの流れをざっと話すと、
まず、タイトルや記事本文、見出しなど、メインコンテンツになる文章を入力していします(①記事の作成)
次に文字色や文字サイズを変えたり、画像や表、ボックスなどでコンテンツとして見やすく見栄えをよくするための装飾を施します(②記事の装飾)
記事の作成と装飾が終わったら、記事のURLを決めるパーマリンクの設定やカテゴリー・タグの選択、アイキャッチ画像の設定を行います。(③記事の設定)
最後に「投稿」ボタンを押せば、記事の投稿が完了です。(④記事の投稿)
実際の作業に入る前に、まずこの大きな流れを頭に入れておきましょう。
(2)記事を書く前にやることがある
もちろん、何の下準備もなしに、いきなり記事を書くのは難しい。ほぼ不可能です。だから、記事を書く前にしっかりとした準備が大切です。
具体的には、
- ネタ(テーマ)選定
- キーワード選定
- リサーチ
- 構成案の作成
という4つのステップを踏む必要が有ることを覚えておきましょう。
記事ネタ(テーマ)選定についえては、下の記事で詳しく解説しています↓↓

また、キーワード選定については、下の記事で解説しています↓↓

リサーチのやり方については、下の記事で解説しています↓↓

「段取り八分、仕事二分」という言葉のとおり、仕事の成否は準備で決まります。
ブログの記事も同じで、良い記事を書けるか否かは、「記事を書く前の準備」で決まると言っても過言ではありません。
記事作成のキーとなる構成案の作り方は下の記事で解説しています↓↓

2.WordPressの記事を作成する方法(基本編)

まず基本編では、記事作成における基本的な操作方法を見ていきます。具体的には、次の9つの操作方法について解説していきます。
※リンクをクリックすると操作方法解説手順まで進みます。
すでに知っている内容はどんどん飛ばして構いません。効率的に学んでいきましょう。
(1)記事作成画面へ移動する
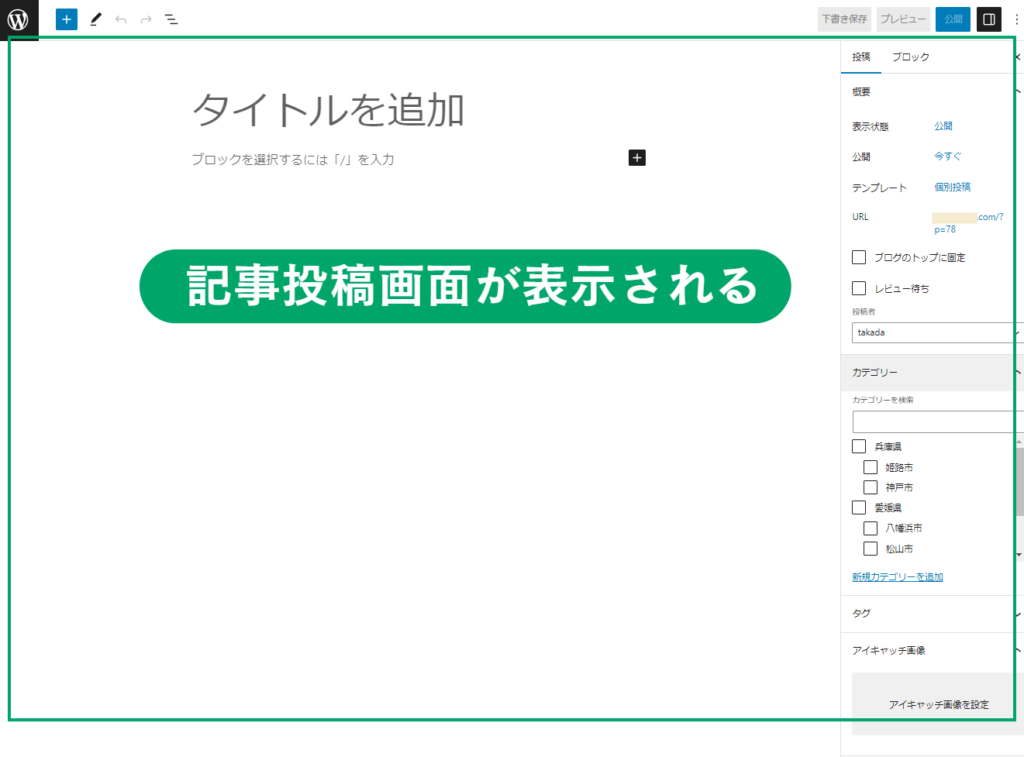
最初にWordPressの記事作成画面へ移動します。

- WordPress左側メニューから「投稿」→「新規追加」をクリックする。

- 記事作成画面が表示されていたら移動完了。
(2)タイトルを入力する
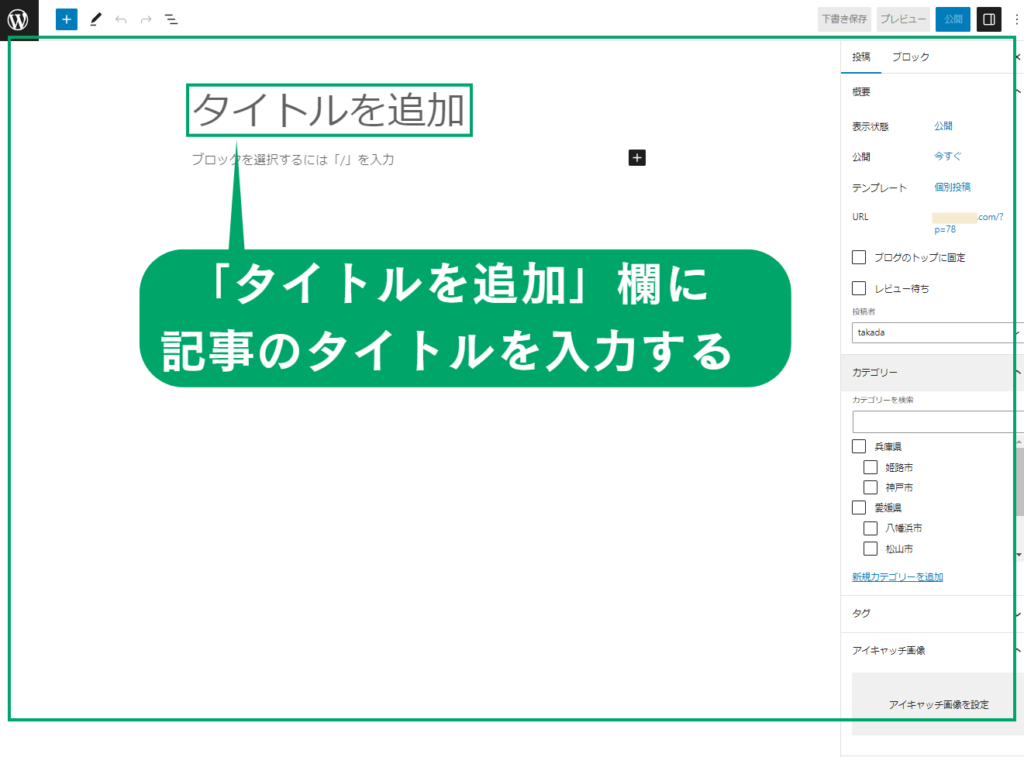
記事作成画面に移動したら、まずタイトルを入力しましょう。

- 一番上の「タイトルを追加」欄に記事のタイトルを入力する。

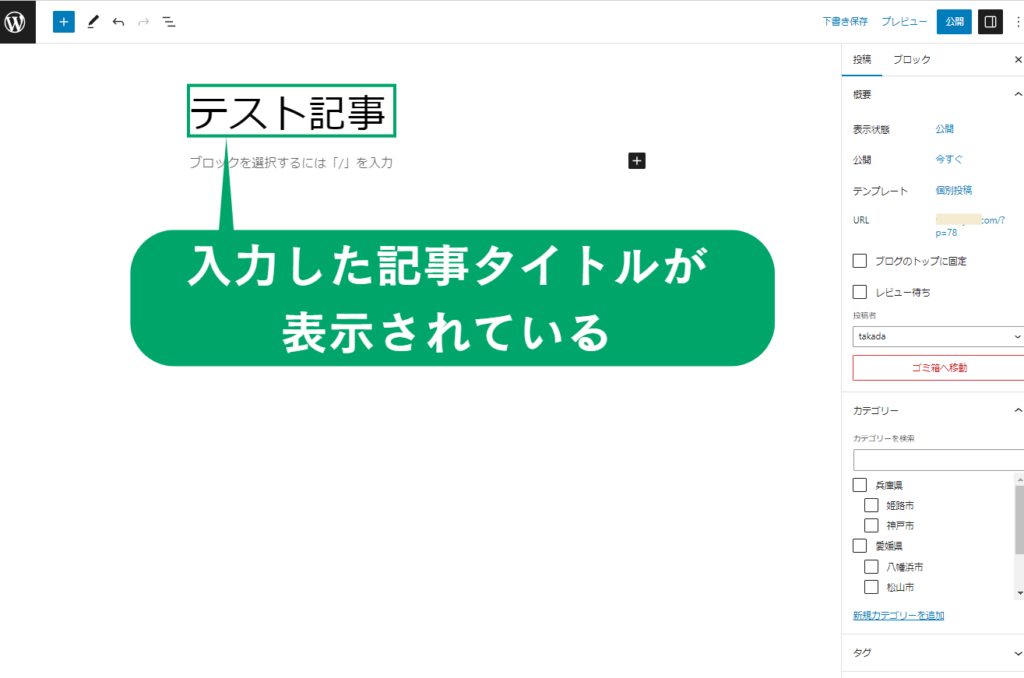
- 入力した記事タイトルが表示されていればOK。
<記事タイトルの文字数>
記事タイトルの文字数はできれば28文字以内、多くても36文字以内におさめましょう。
Googleで検索したときに、検索結果に表示されるタイトルの文字数は、パソコン画面なら28文字、スマホなら36文字まで表示されます。
だから、記事タイトルの文字数は、可能ならば28文字以内が◎。28文字をどうしても超えてしまう場合は、36文字以内におさめることを心がけてください。
タイトルが完全に決まっていない場合は、とりあえず「仮のタイトル」でOKです。記事がすべて完成してから、本タイトルに修正しましょう。
記事タイトルは本当に重要なので、記事ができあがってから、最初につけた記事タイトルで本当にいいのか?あらためて考えなおした方がいいですね。
わたしも記事を書く時は、「①記事タイトルを考える」→「②記事を書く」→「③もう一度記事タイトルを考え直して修正する」という手順を踏んでいます。
ちなみに、記事タイトルのつけ方手順は、下の記事で詳しく解説しています↓↓

また、読まれる記事タイトルを作るコツについては、下の記事で解説していますので、こちらをご覧ください↓↓

(3)本文を入力する
つづいて本文の入力をしていいあます。

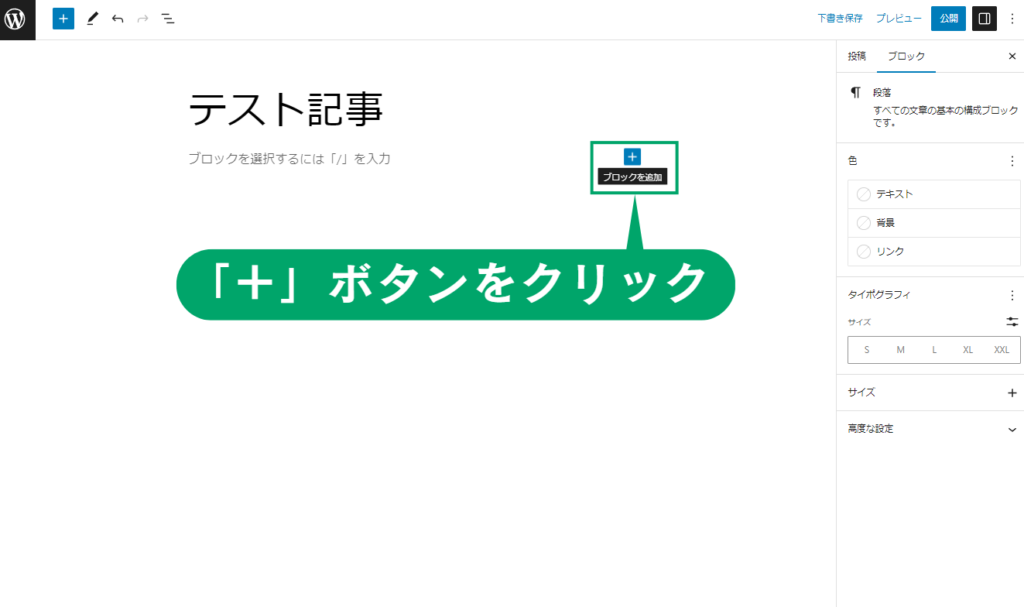
- 「+」ボタンをクリックする。
「+」をクリックすると、ブロック追加のウィジェットが表示される。

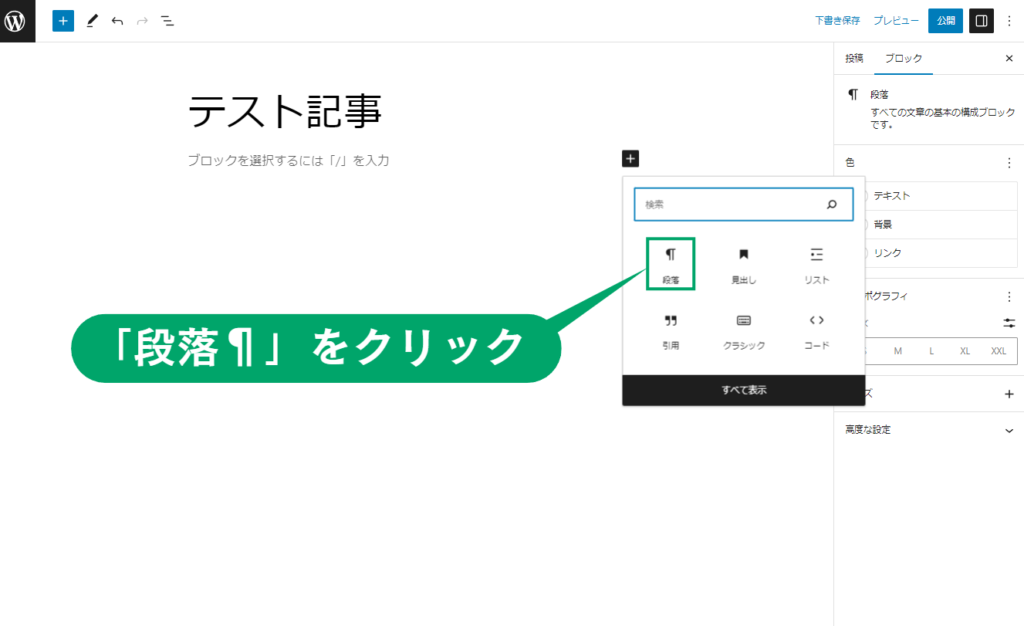
- ウィジェットから「段落」をクリックする。

- 本文を入力する。
これで本文の入力が完了した。
<WordPressはブロック単位になっている>
WordPressはブロック単位で記事を作っていく構成になっています。
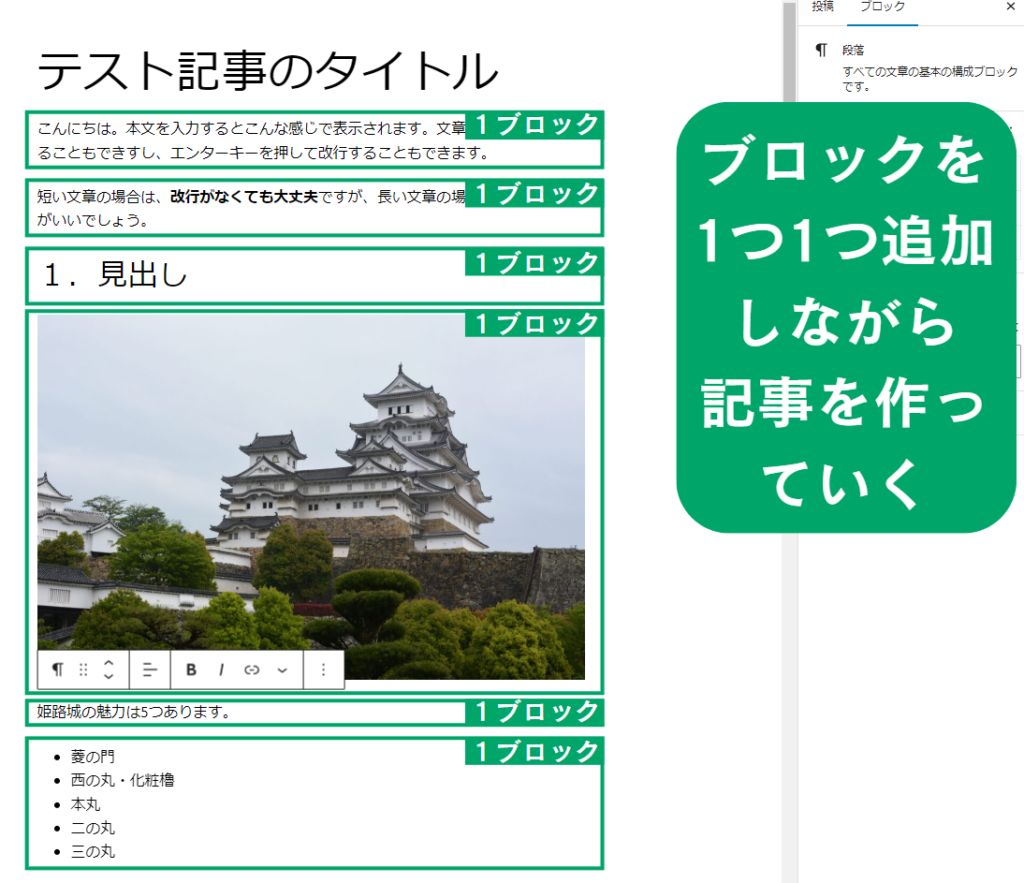
例えば下のように、本文、画像、リストはそれぞれが別のブロックです。

このように、WordPressでは自分が使いたい項目をブロック単位で一つ一つ追加していきながら記事を作っていく流れになっています。
(4)見出しを作成する
次に、記事をわかりやすく整理するための、見出しを作成していきましょう。
見出しの種類は次の通りになっています。
- H2:大見出し
- H3:中見出し
- H4:小見出し
「H2」とか「H3」というのは、HTMLの見出しタグと呼ばれるもので、H2が大見出し、H3が中見出し、H4が小見出しと決められています。
WordPressでは、H1からH6までありますが、通常、使われるのはH2、H3、H4です。
H1は記事タイトルなので本文では使いません。また、H5とH6は小見出しより小さい単位なので使わないほうがいいでしょう。
あまりにも小さな単位で見出しを作ってしまうと、逆にわかりづらくなってしまいます。

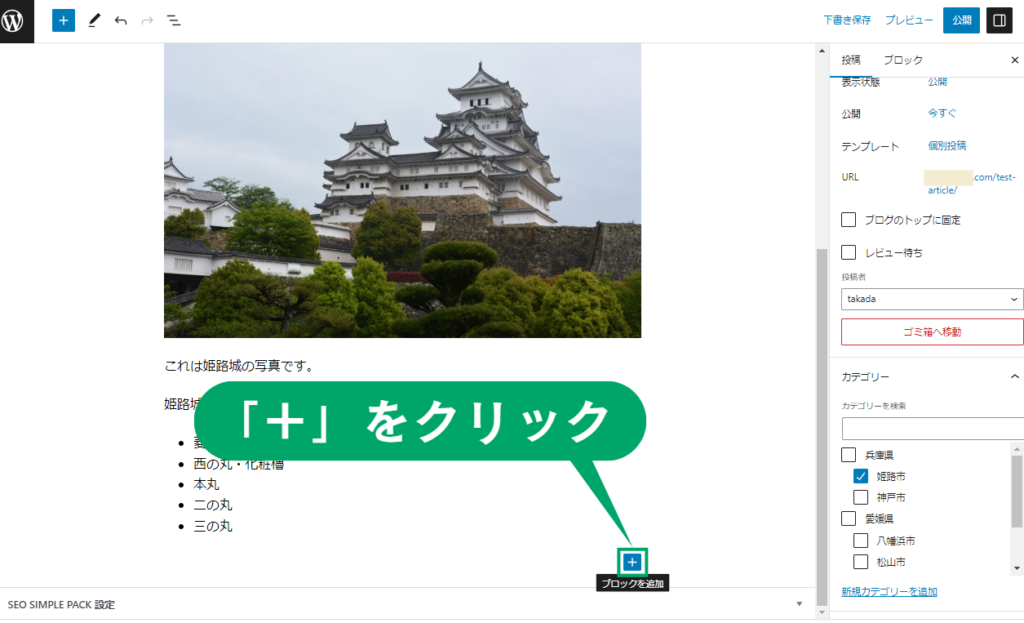
- 「+」ボタンをクリックする。
「+」をクリックすると、ブロック追加のウィジェットが表示される。

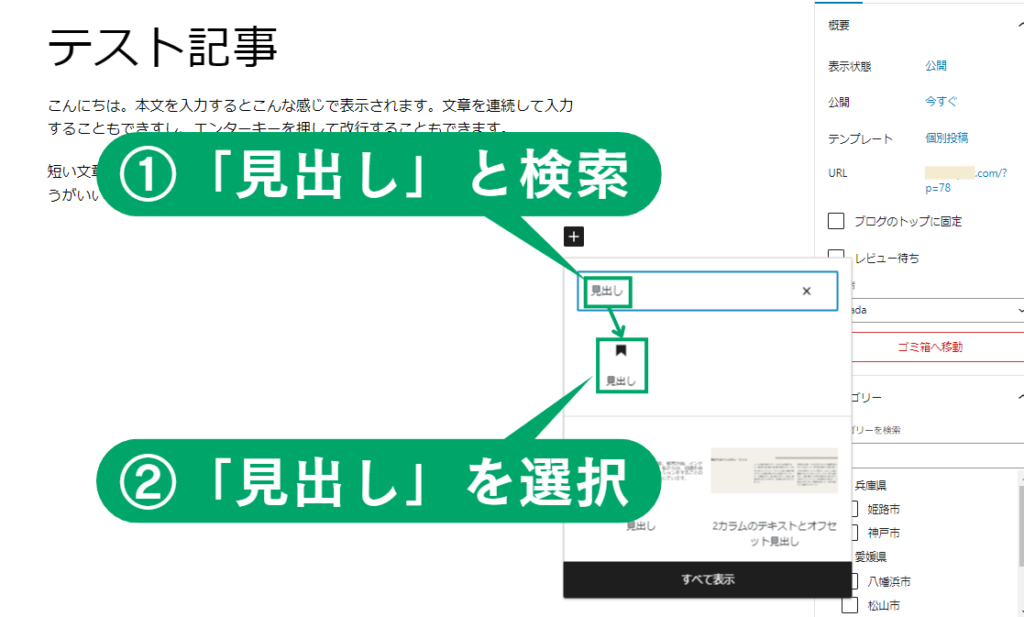
- ウィジェットの検索窓で「見出し」と入力して検索する。
- 「見出し」を選択する。
「見出し」を選択すると、本文に見出し入力欄が表示される。

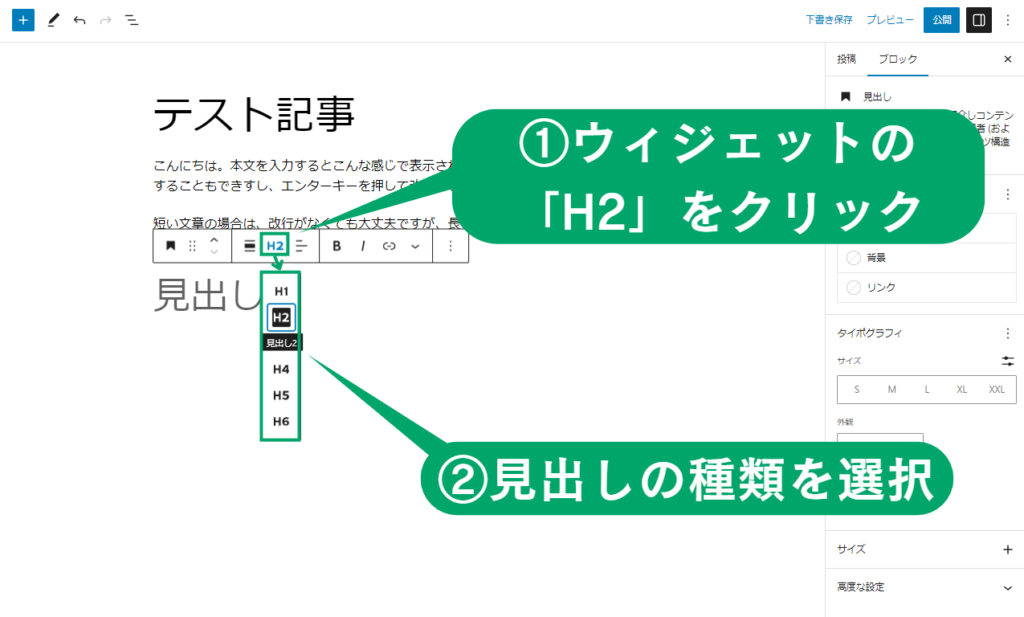
- ウィジェットの「H2」をクリックする。
- リストの中から使いたい種類の見出しを選ぶ。
H2:大見出し
H3:中見出し
H4:小見出し
※H1は記事タイトルのため本文では使わない。

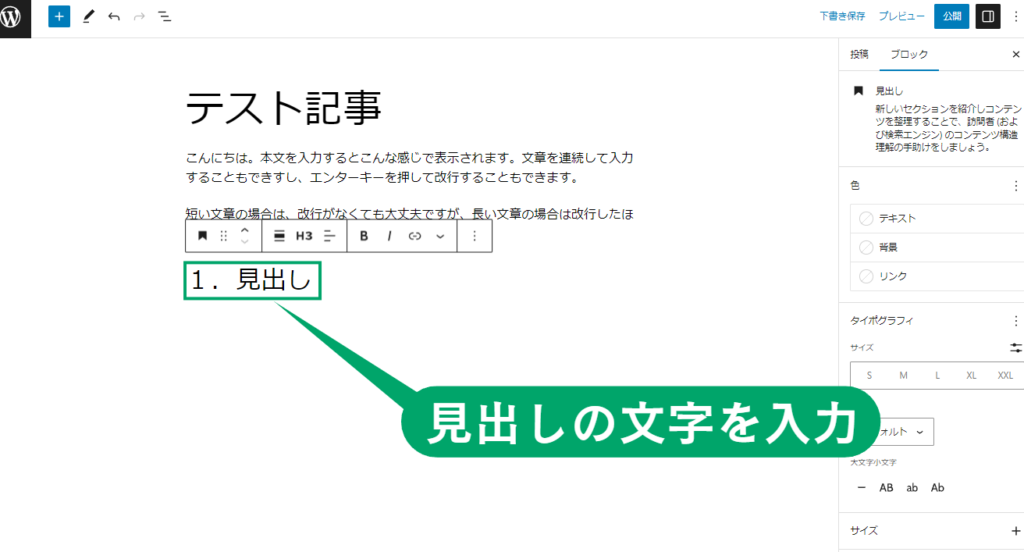
- 見出しの文字を入力する。
(5)画像を挿入する
次に画像の挿入方法を見ています。
ブログの視認性がますます重視されている今、画像やイラストを使うことが大切です。操作手順はかんたん。ここでしっかりとマスターしておきましょう。

- 「+」ボタンをクリックする。
「+」をクリックすると、ブロック追加のウィジェットが表示される。

- ウィジェットの検索窓で「画像」と入力して検索する。
- 「画像」を選択する。

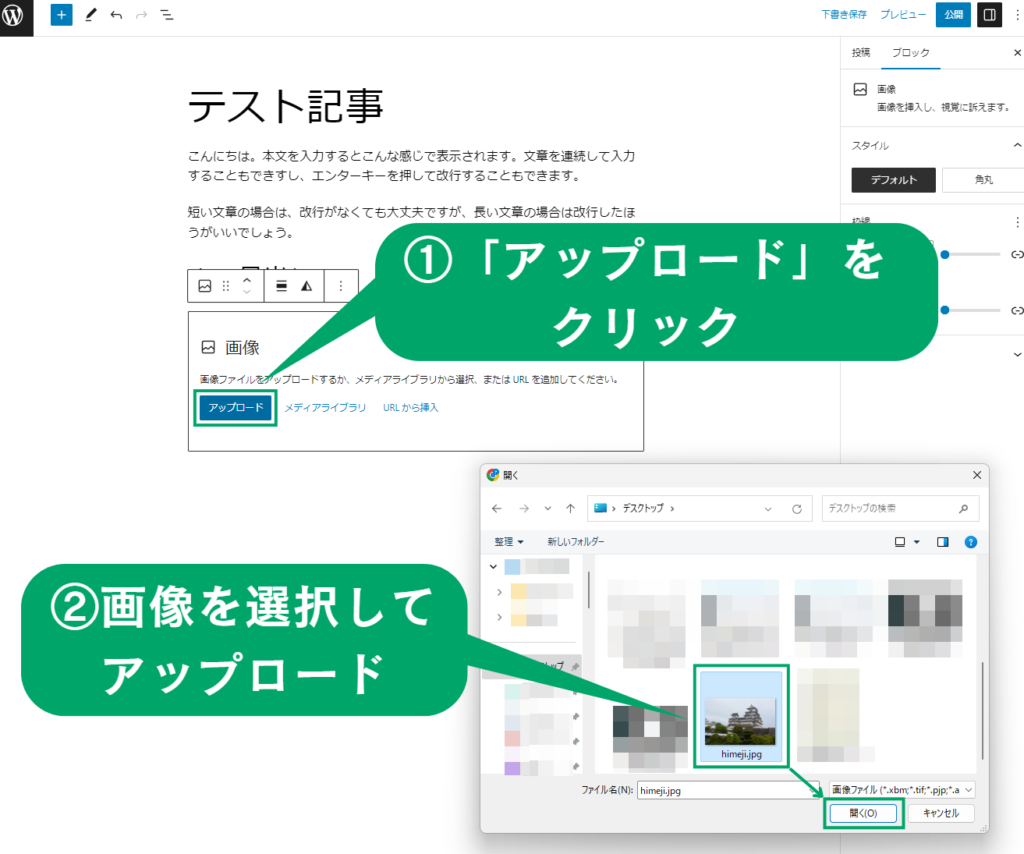
- 「アップロード」をクリックする。
- 挿入したい画像を選んでアップロードする。

- 右側ブロックにある「ALTテキスト」欄に画像の説明を入力する。
これで画像の挿入が完了した。
(6)カテゴリーを設定する
記事本文の作成が終わったら、記事の設定を行っています。まずは、カテゴリーを設定します。
まだ、カテゴリーを作っていない方は、下の記事で解説しているので、こちらを参照してカテゴリーの作成を終わらせましょう。


- 右メニューの「投稿」タブのカテゴリー欄の中から、設定したいカテゴリーにチェックを入れる。
これでカテゴリーの選択が完了した。
(7)パーマリンクを設定する
パーマリンクとは記事のURL(住所)の一部のことで、具体的には下の赤文字の部分のことです。
https://takadablog.com/wordpress-article-writing/
パーマリンクは記事の内容を端的にあらわすアルファベットを入力しましょう。

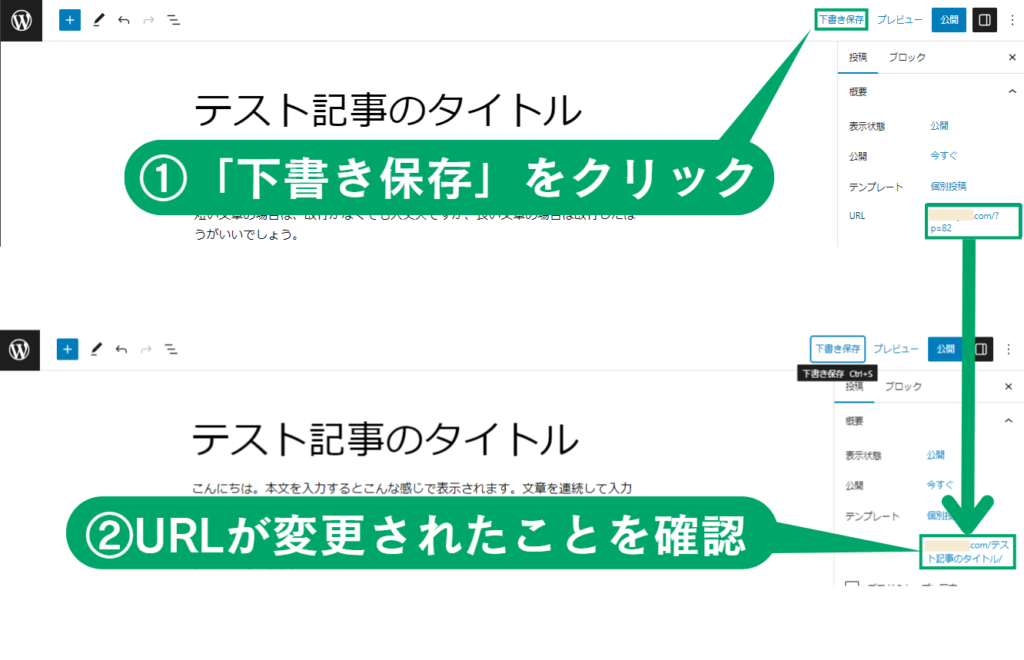
- 画面上の「下書き保存」をクリックする。
- 「URL」が変更されたことを確認する。
上図では「?p=82」→「テスト記事のタイトル」に変更された。

- URL横の「https://〜」をクリックする。
- パーマリンクを入力する。
- 入力したら「×」をクリックして閉じる。
これでパーマリンクの設定が完了した。
(8)アイキャッチ画像を設定する
最後の設定としてアイキャッチ画像を設定します。
まだアイキャッチ画像を作っていない人は、canvaなどの画像編集ソフトを使って作成しましょう。

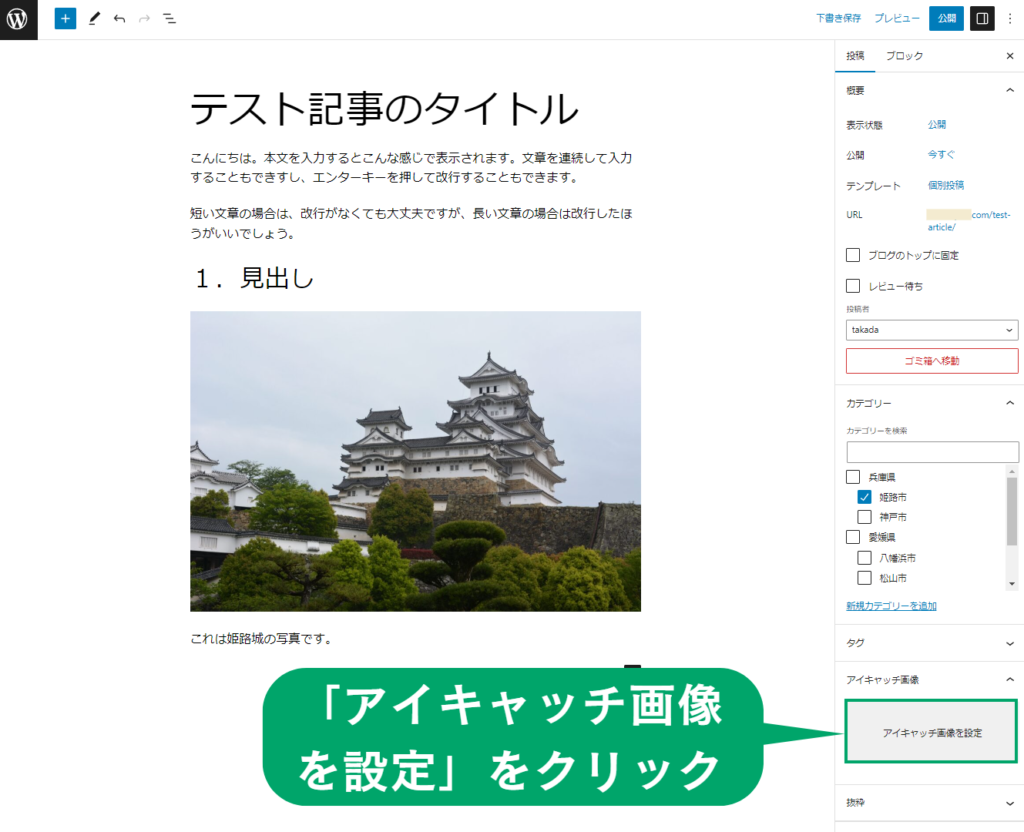
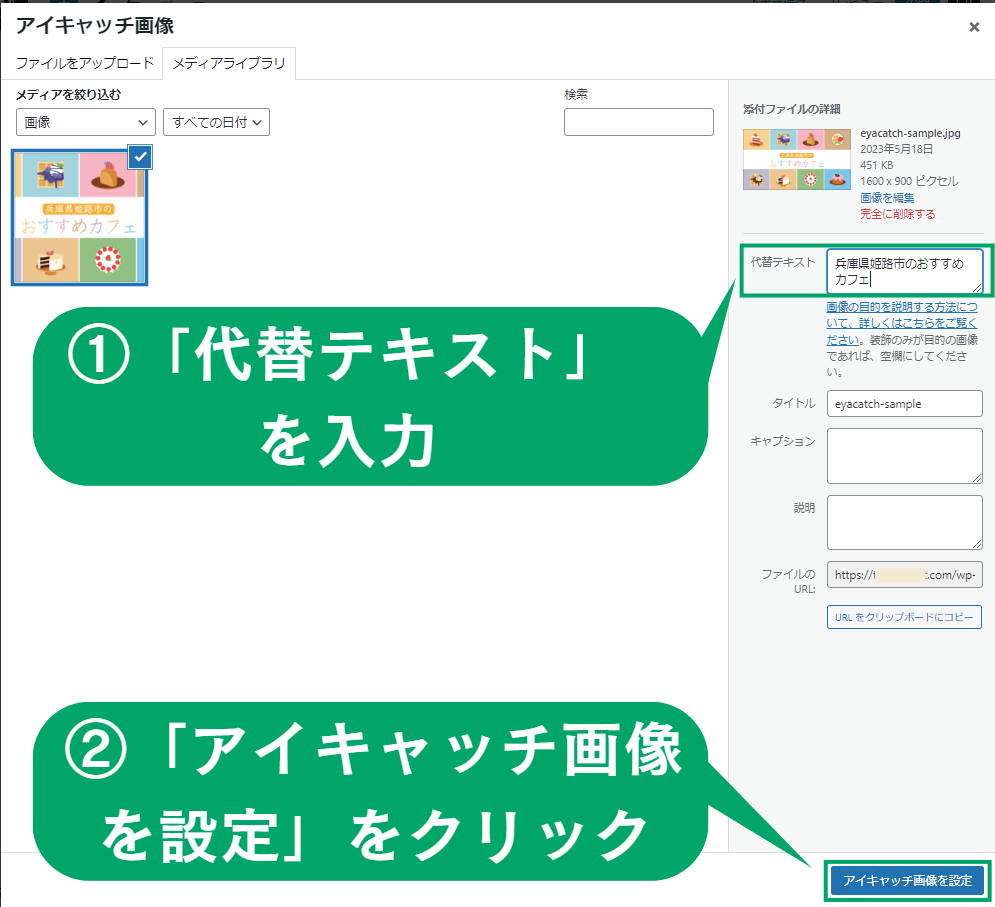
- 右側メニューの「投稿」タブの中にある「アイキャッチ画像を設定」をクリックする。

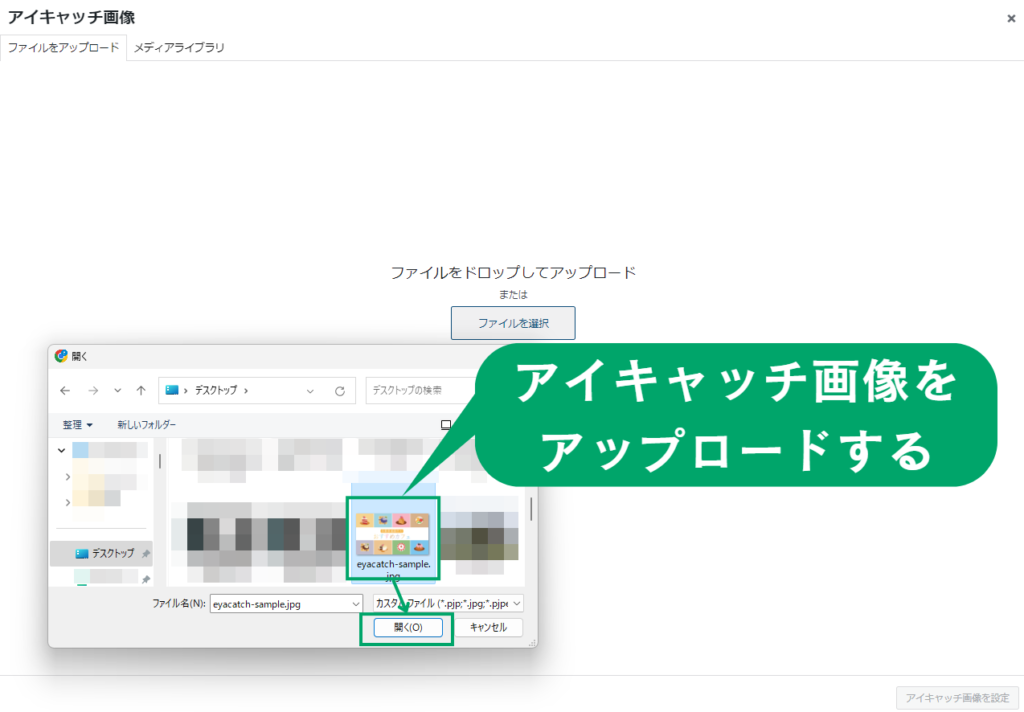
- アップロードしたいアイキャッチ画像を選択する。

- 代替テキストを入力する。
記事のタイトルをそのまま入力でOK - 画面下の「アイキャッチ画像を設定」クリックする。

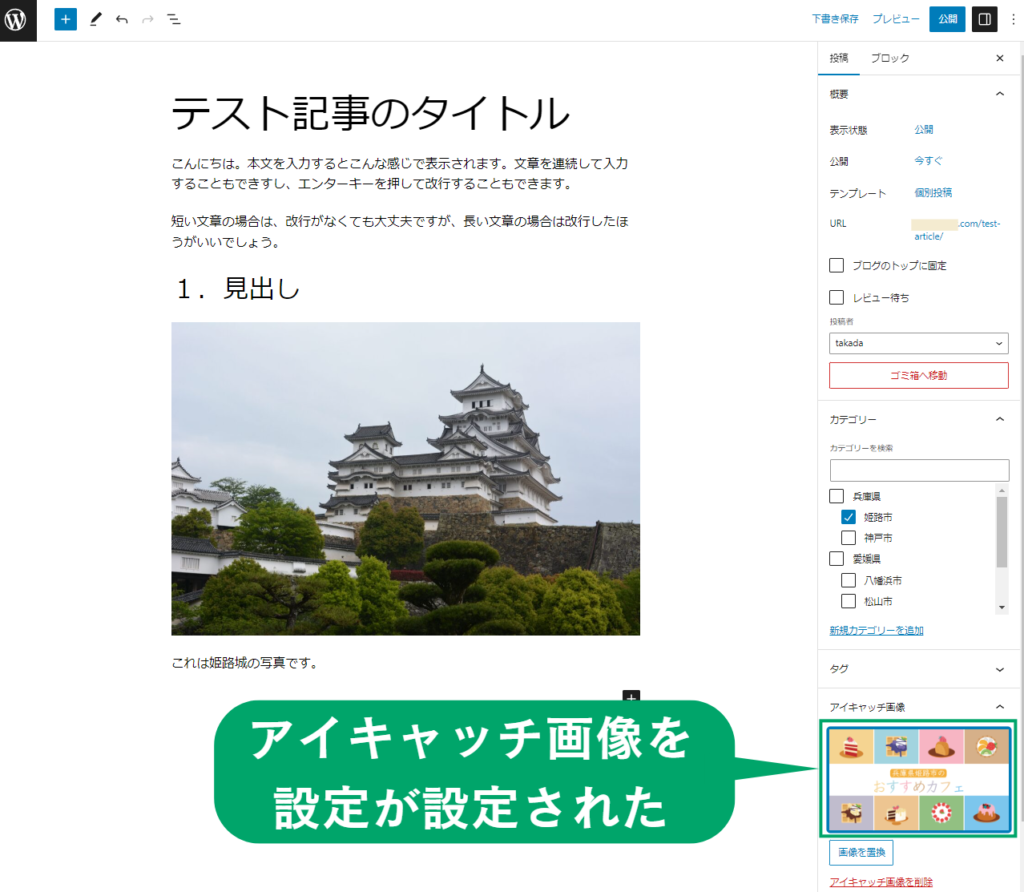
- アイキャッチ画像の設定が完了した。
<アイキャッチ画像の作成はcanvaがおすすめ>
アイキャッチ画像は記事の一番最初に表示される画像(ファーストビュー)のことで、書籍の表紙やYouTubeのサムネイルみたいなものです。
ブログなどのウェブサイトを訪れたユーザーは、記事を見るか?見ないか?をわずか2秒で判断すると言われています。
よって、ブログのファーストビューとなるアイキャッチ画像の出来が、記事を読んでもらえるか否かに大きく影響しているのです。
かんたんに言えば、オシャレでわかりやすいアイキャッチ画像を作る必要があります。
ブログのアイキャッチ画像を作るためのツールは、canvaがおすすめ。というか、canva一択と言ってもいいくらい。
それくらい機能が豊富だし、かんたんにプロ並みのデザインを作れるように豊富なテンプレートも多数用意されています。
ブログのアイキャッチ画像だけでなく、インスタ用のデザインやYouTubeのサムネイル、プレゼンテーションにも使えるなど、用途も幅広いですね。
アイキャッチ画像を作るなら、canva一択。無料版と有料版の2つあり、わたしは有料を使っているヘビーユーザーですが、無料版でも十分な機能なので、本当におすすめです。
(9)記事を投稿する
記事の作成と設定がすべて終わったら、いよいよ記事を投稿します。

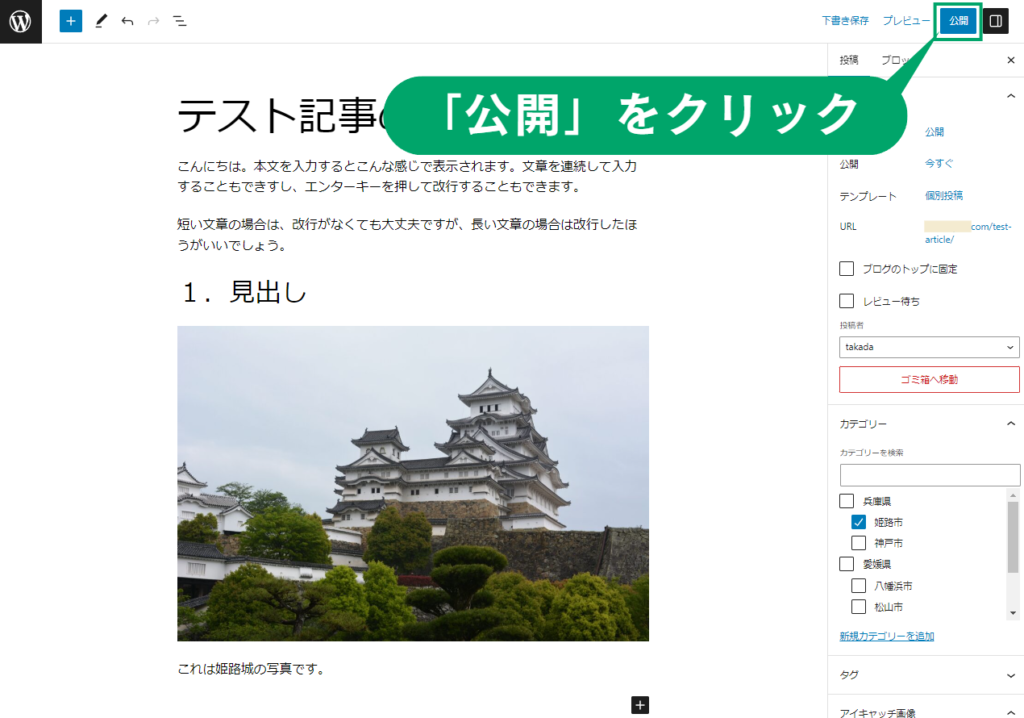
- 画面右上にある「公開」をクリックする。

- 確認画面が表示されるので、もう一度「公開」をクリックする。
お疲れさまでした!
これで記事が投稿されました。最初は難しく感じるかもしれませんが、慣れてしまえば、シンプルでかんたんです。
 高田
高田まずは数をこなして早く慣れていきましょう。
3.WordPressの記事を作成する方法(応用編)


応用編では、よりわかりやすく、よりオシャレな記事にするためのさまざまな装飾方法を紹介していきます。
※リンクをクリックすると操作方法解説手順まで進みます。
(1)文字を装飾する
文字の太さやサイズ、色など、文字の装飾の基本的な操作方法について見ていきましょう。


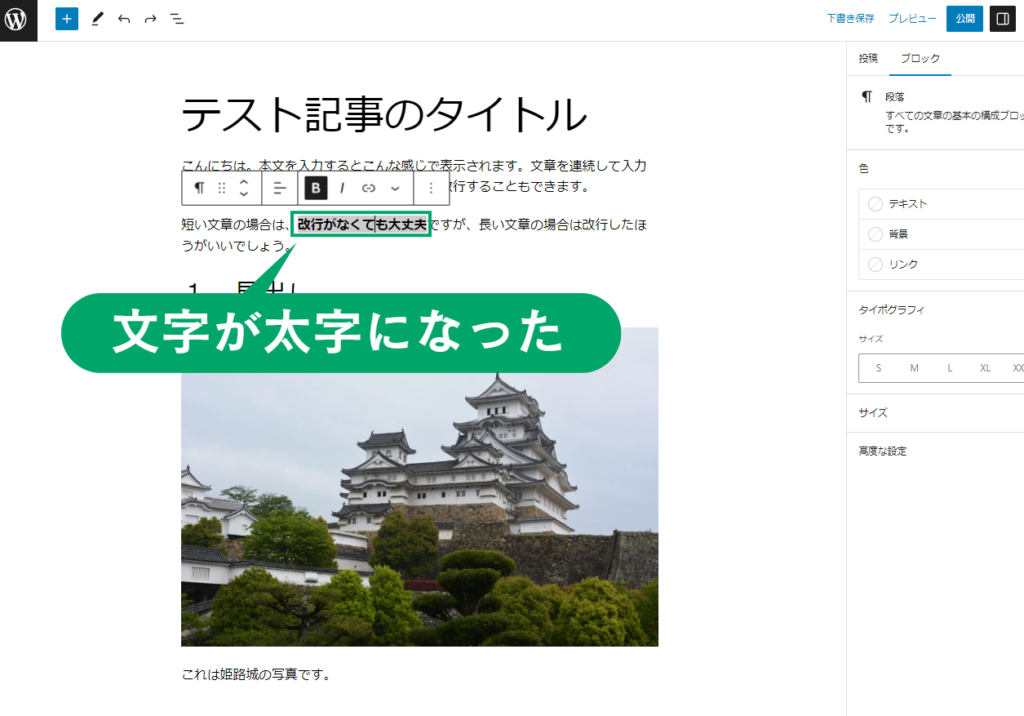
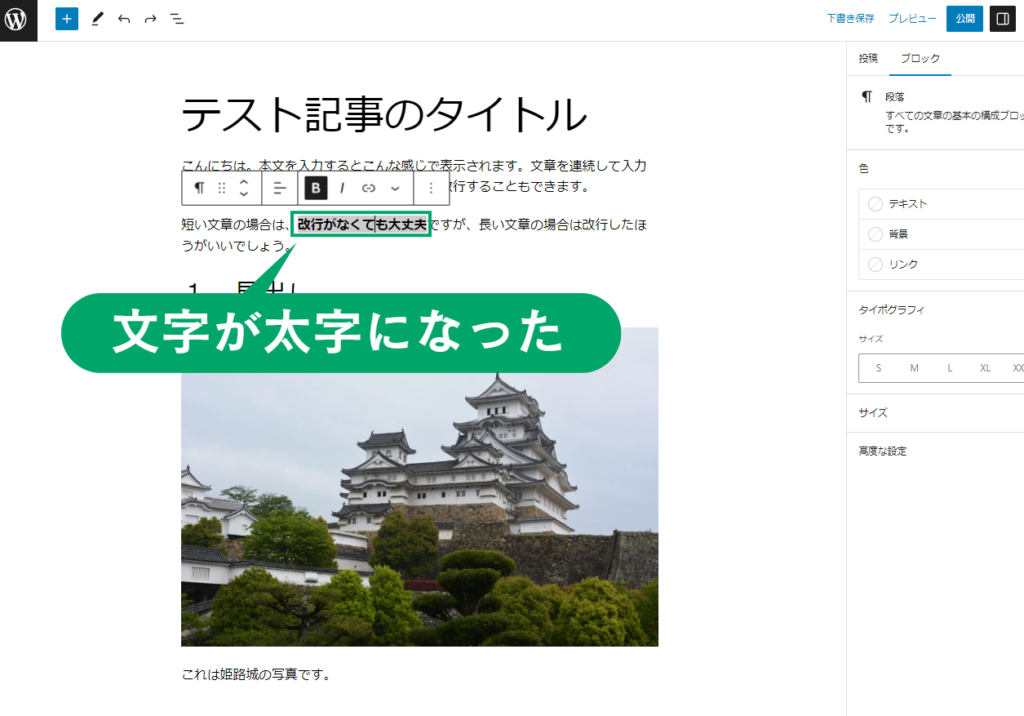
- 投稿画面で装飾したい文字を選択する。
- ウィジェットの中から、好きな装飾ボタンをクリックする。
B:太字
/:斜字
太字と斜字以外の文字装飾はWordPressテーマによって異なる。


- 文字が装飾されていれば完了。
(2)リスト(箇条書き)を作成する
リストとは箇条書きのこと。リストを使うと情報をかんたんに整理できるし、読者も見やすくなりますね。
- 情報を整理できる
- 読者が見やすい
このようなリストの作成方法を紹介します。
なお、「絶対おすすめのWordPressテーマ10選!有料から無料まで」で解説したように、私がおすすめしているWordPressテーマはSWELL


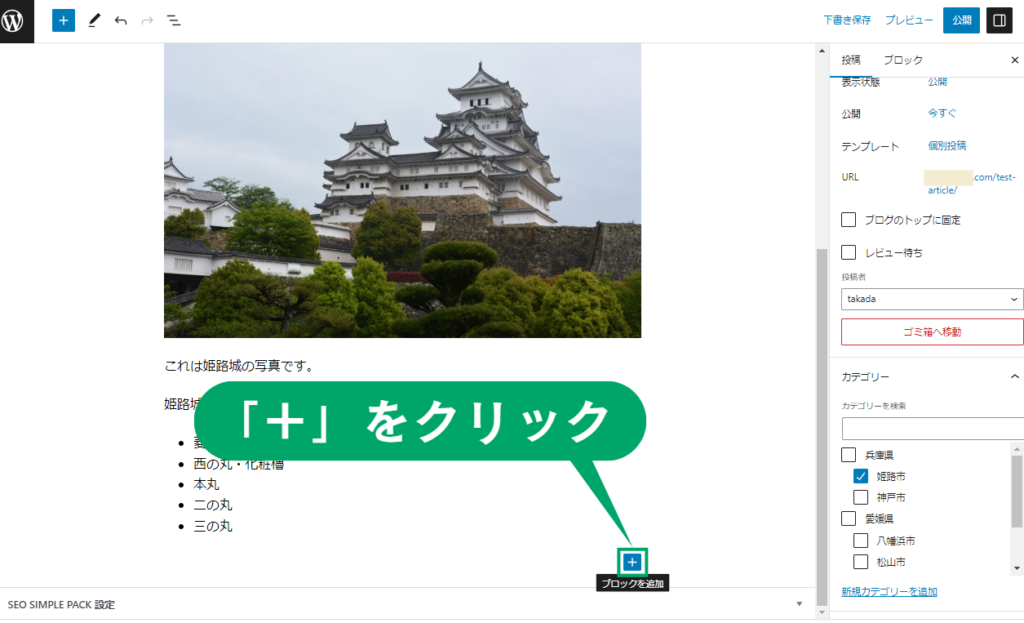
- 「+」ボタンをクリックする。
「+」をクリックすると、ブロック追加のウィジェットが表示される。


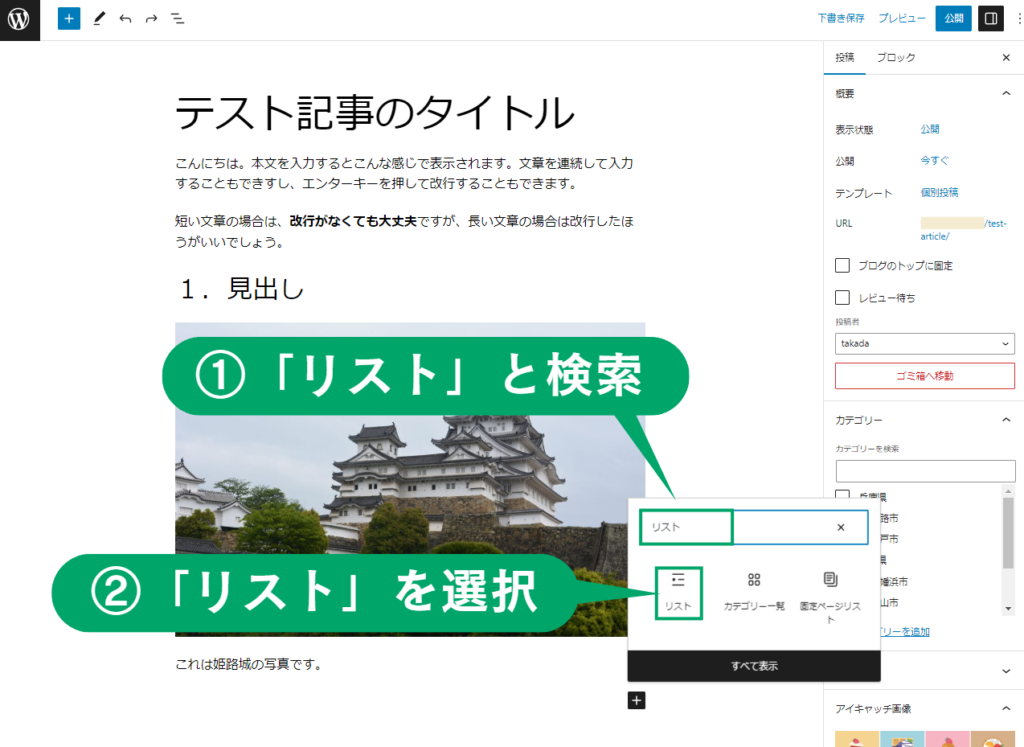
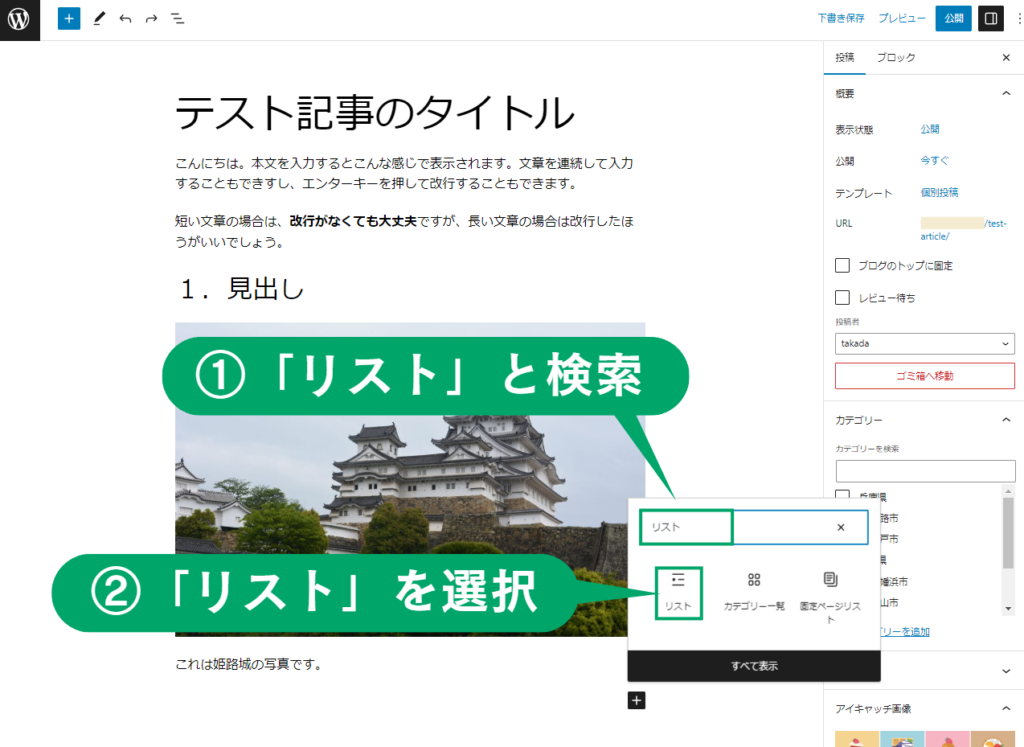
- ウィジェットの検索窓で「リスト」と入力して検索する。
- 「リスト」を選択する。
「リスト」を選択すると、本文にリスト欄が表示される。


- リスト欄にリストの内容を入力する。
これでリストが完成した。
(3)テーブル(表)を作成する
次にテーブル(表)の作成を見ていきます。
| 名称 | エリア | 名店 |
|---|---|---|
| 喜多方ラーメン | 福島県喜多方市 | 坂内食堂、まこと食堂、あべ食堂 etc |
| 尾道ラーメン | 広島県尾道市 | 壱番館、たに、みやち etc |
| 博多ラーメン | 福岡県福岡市 | 博多元気一杯!!、博多一双、八ちゃんラーメン etc |
こんな感じで表にして情報をまとめると、読者が見やすくなります。なので、情報量や比較項目が多い場合は、積極的に表を使っていきましょう。


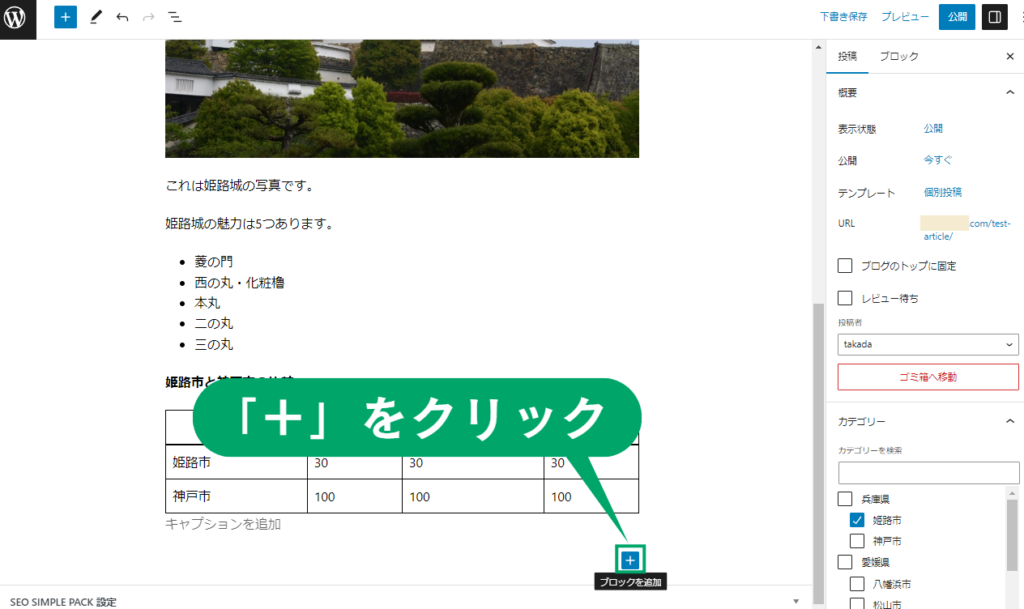
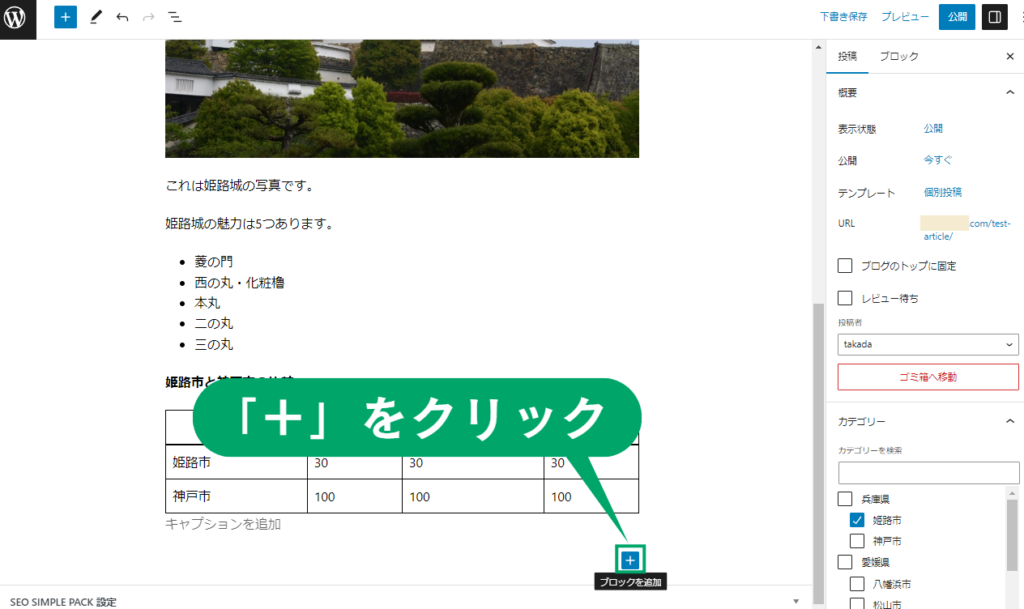
- 「+」ボタンをクリックする。
「+」をクリックすると、ブロック追加のウィジェットが表示される。


- ウィジェットの検索窓で「テーブル」と入力して検索する。
- 「テーブル」を選択する。
「テーブル」を選択すると、本文にテーブル欄が表示される。


- カラム数(列)と行数を設定する。
- 「表を作成する」をクリックする。
「表を作成」をクリックすると、本文に表が挿入される。


- 右メニューの「ヘッダーセクション」をクリックする。
- ヘッダーに文字を入力する。


- 表の内容を入力する。
これで表の作成が完了した。
(4)SNSを埋め込む
今どきはTwitterなどのSNSをブログに埋め込むことが当たり前になってきています。とくに、Twitterは文字ベースのSNSなので、ブログとの相性が非常に良いです。
ここではTwitterの埋め込み方法を見ていきます。


- 「+」ボタンをクリックする。
「+」をクリックすると、ブロック追加のウィジェットが表示される。


- ウィジェットの検索窓で「Twitter」と入力して検索する。
- 「Twitter」を選択する。
「Twitter」を選択すると、本文に「Twitter URL」の入力欄が表示される。


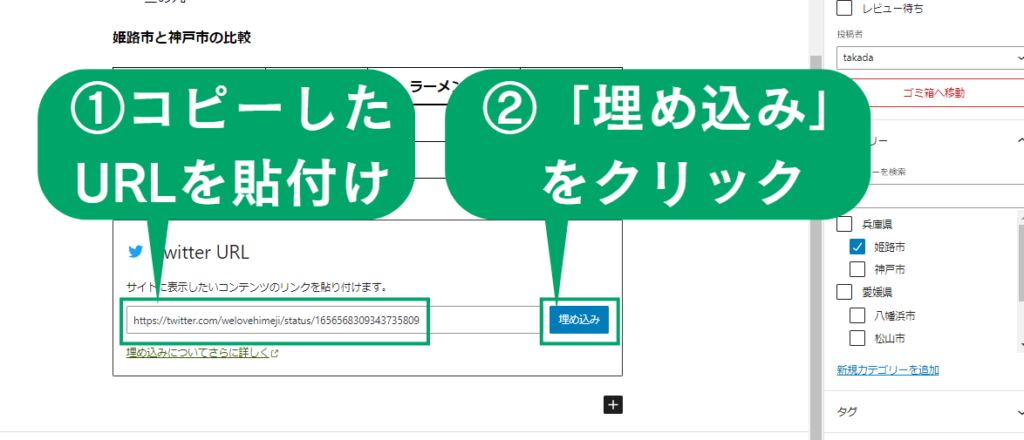
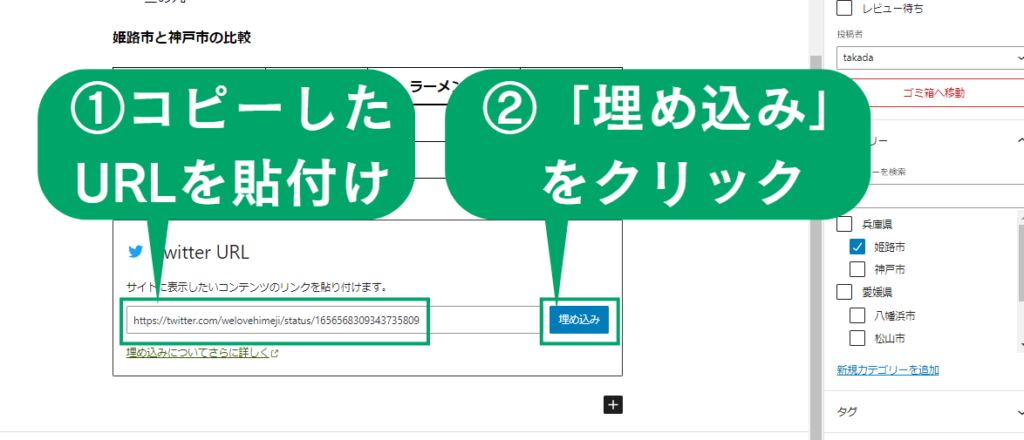
- 埋め込みたいツイートのURLをコピーする。


- コピーしたURLを貼りつける。
- 「埋め込み」をクリックする。


- 本文にツイートが埋め込まれたら完了。
(5)動画を埋め込む
ブログではYouTube動画の埋め込みもできます。ここではYouTube動画の埋め込み方法を紹介します。


- 「+」ボタンをクリックする。
「+」をクリックすると、ブロック追加のウィジェットが表示される。


- ウィジェットの検索窓で「YouTube」と入力して検索する。
- 「YouTube」を選択する。
「YouTube」を選択すると、本文に「YouTube URL」の入力欄が表示される。


- 埋め込みたい動画のURLをコピーする。


- コピーしたURLを貼りつける。
- 「埋め込み」をクリックする。


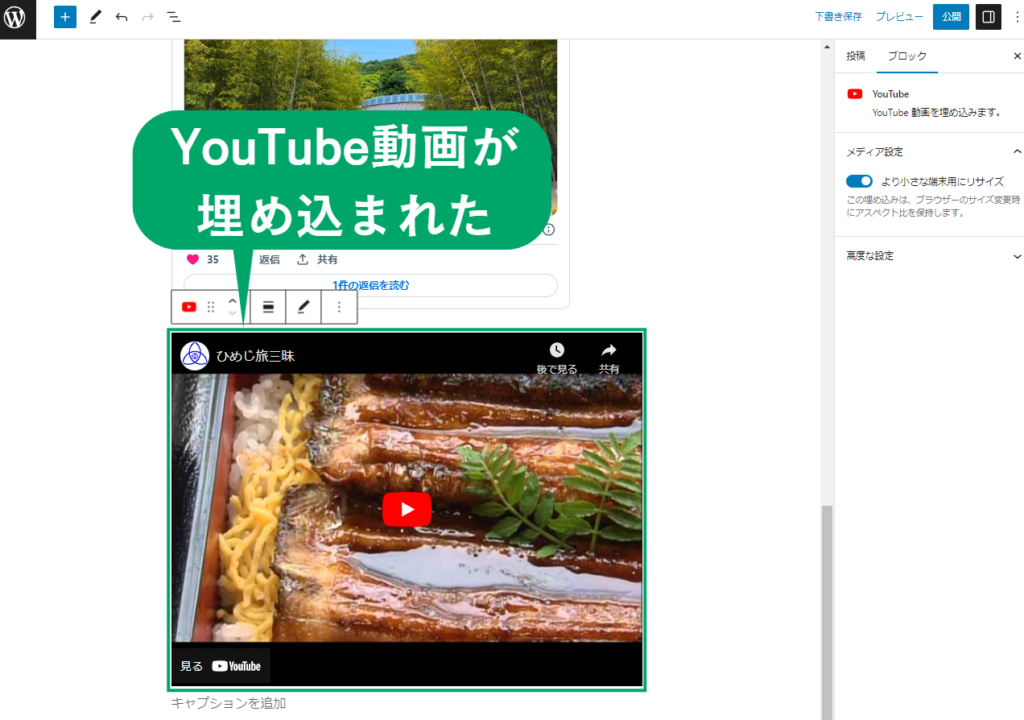
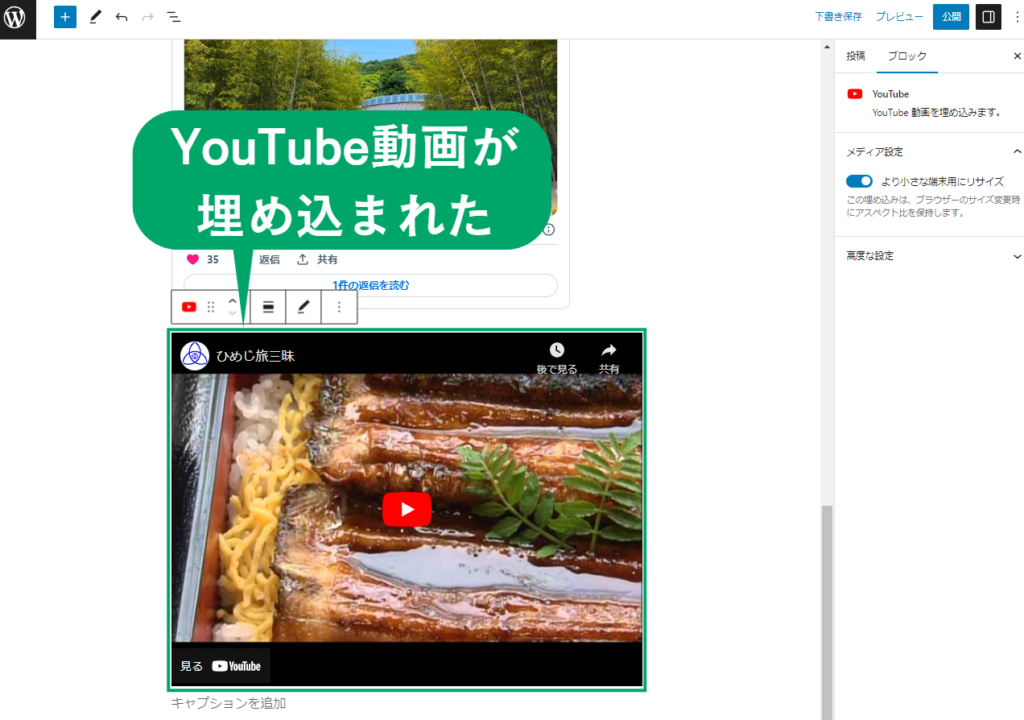
- 本文に動画が埋め込まれたら完了。
(6)その他、ふきだしや手順ステップ、キャプションボックスなどについて
ここまではWordPress標準で備わっている装飾について解説しました。が、装飾はこの他にもたくさんあります。
例えば、チャットやLINEっぽい会話形式の「ふきだし」



これがふきだしです。
作業手順やステップの開設に便利にな「ステップ」
まずはWordPressでブログを作りましょう。
次に記事を書いていきましょう。
記事をマネタイズしてお金を稼ぎましょう。
注意事項やポイントなどを目立たせる「キャプションボックス」
こうした装飾はWordPressテーマの付属機能になっていて、どのWordPressテーマを使うかによって、使える機能が変わってきます。WordPressテーマの公式サイトで確認しましょう。
ちなみに、おすすめのWordPressテーマを、下の記事で詳しく紹介しているので、こちらをご覧ください↓↓


4.投稿した記事を編集・削除する方法


最後に、すでに投稿した記事を編集して修正したり、削除したりする方法について解説します。
※リンクをクリックすると操作方法解説手順まで進みます。
(1)記事を編集する
記事は一度書いたら終わりではなく、書いてからがスタート。
記事を書いたあと、最新の情報を追記したり、読者のニーズに合わせて修正するなど、何度も編集することが大切です。
ここでは、一度書いた記事を編集する手順を解説します。


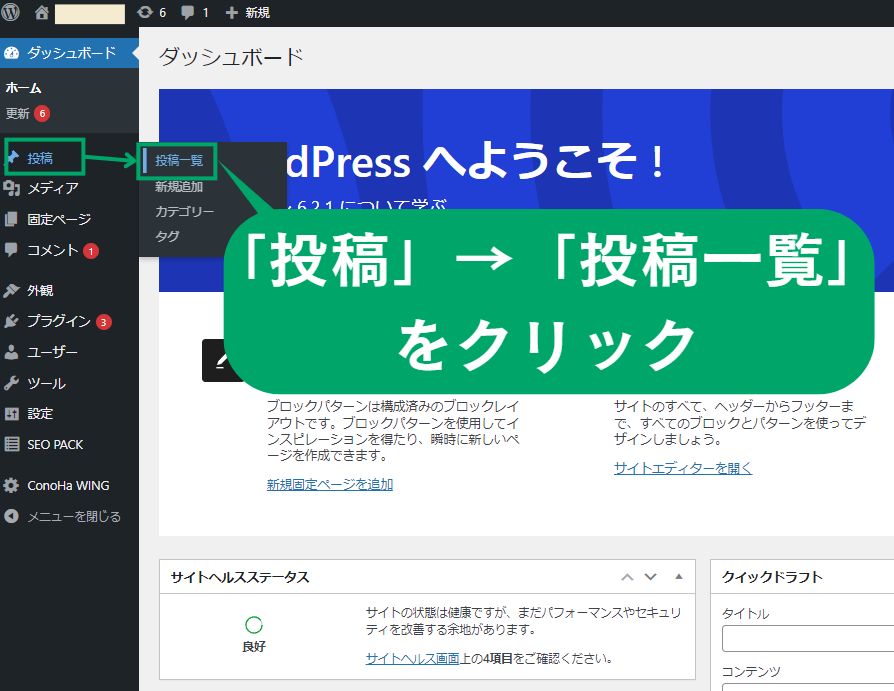
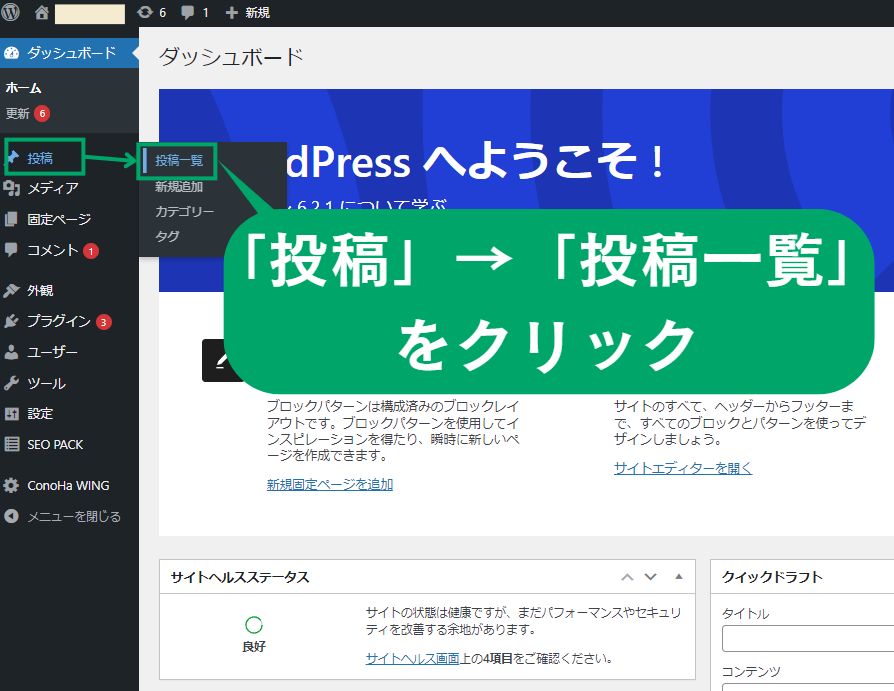
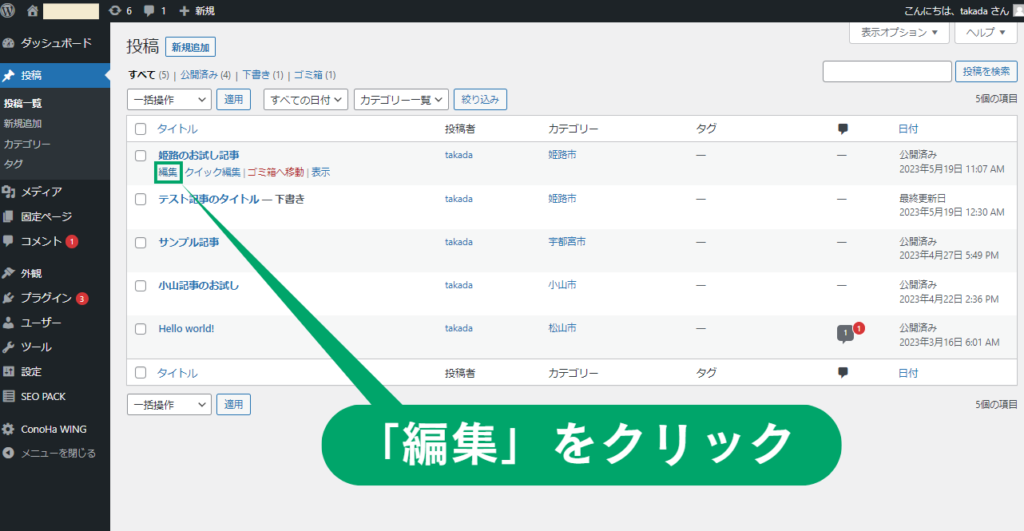
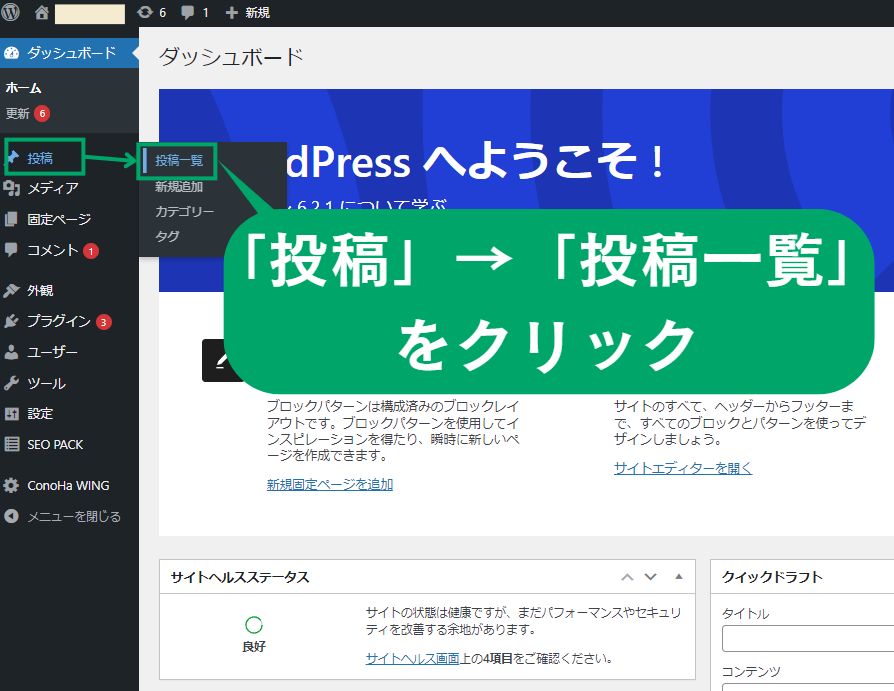
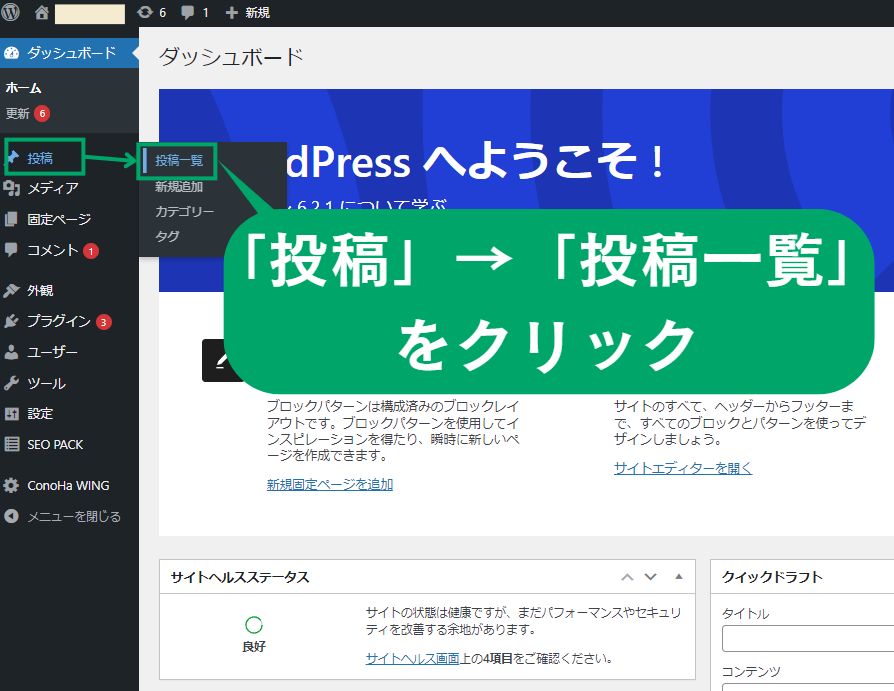
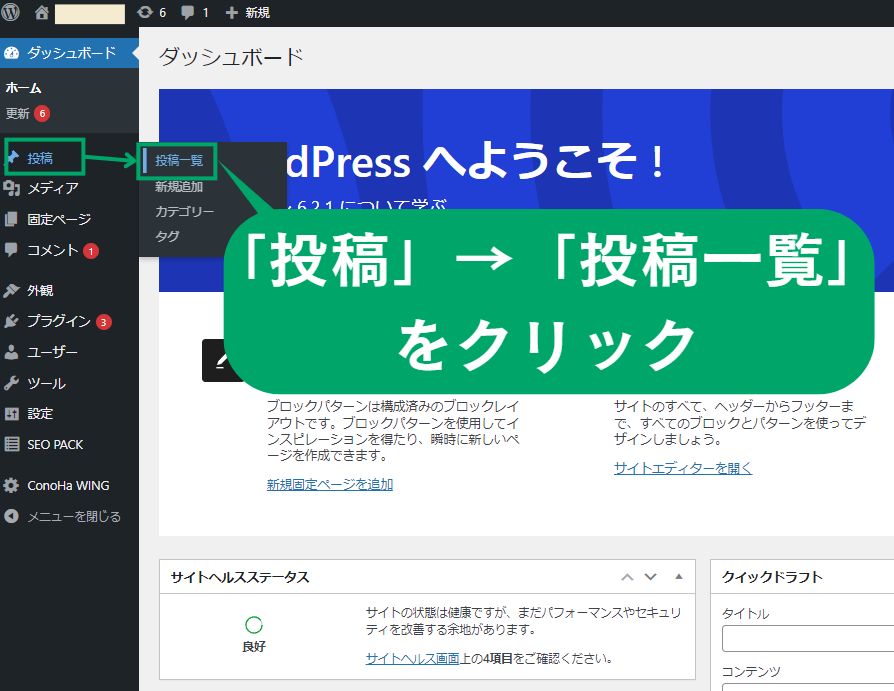
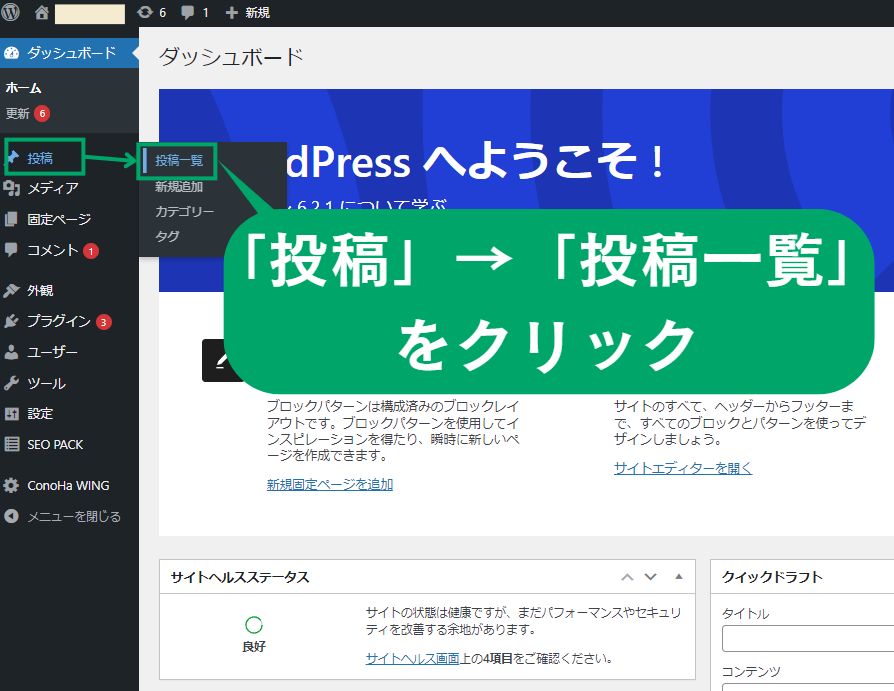
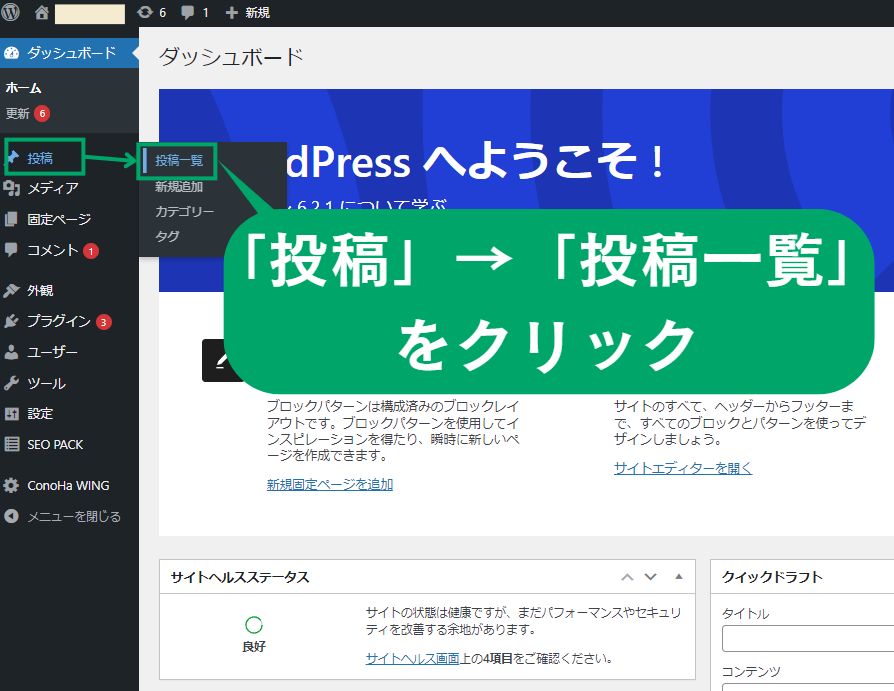
- WordPress管理画面から「投稿」→「投稿一覧」をクリックする。
クリックすると、投稿一覧画面が表示される。


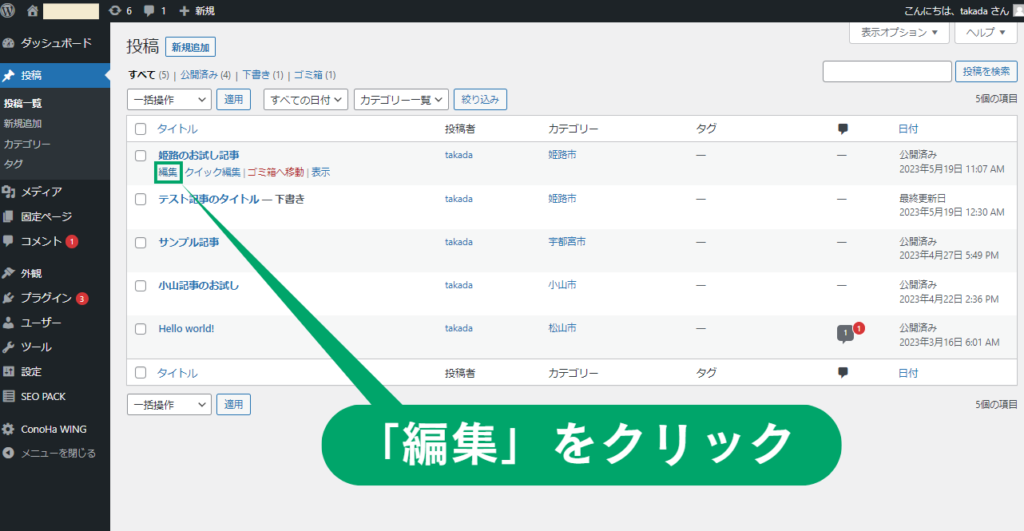
- 編集したい記事の下にある「編集」をクリックする。
クリックすると、記事の編集画面が表示される。
- 本文を編集しよう。


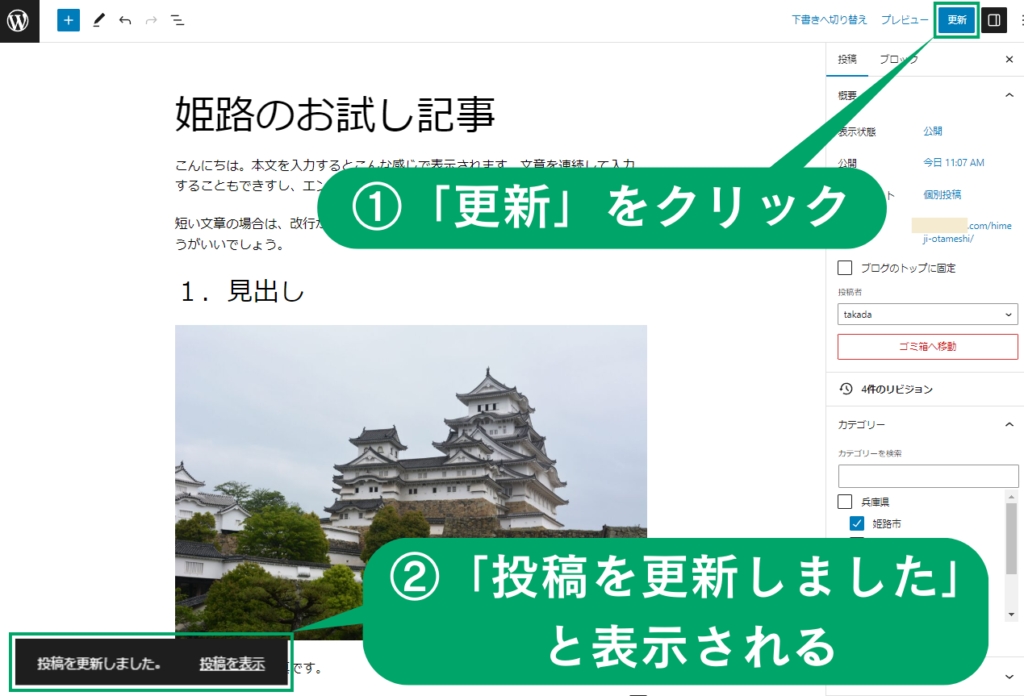
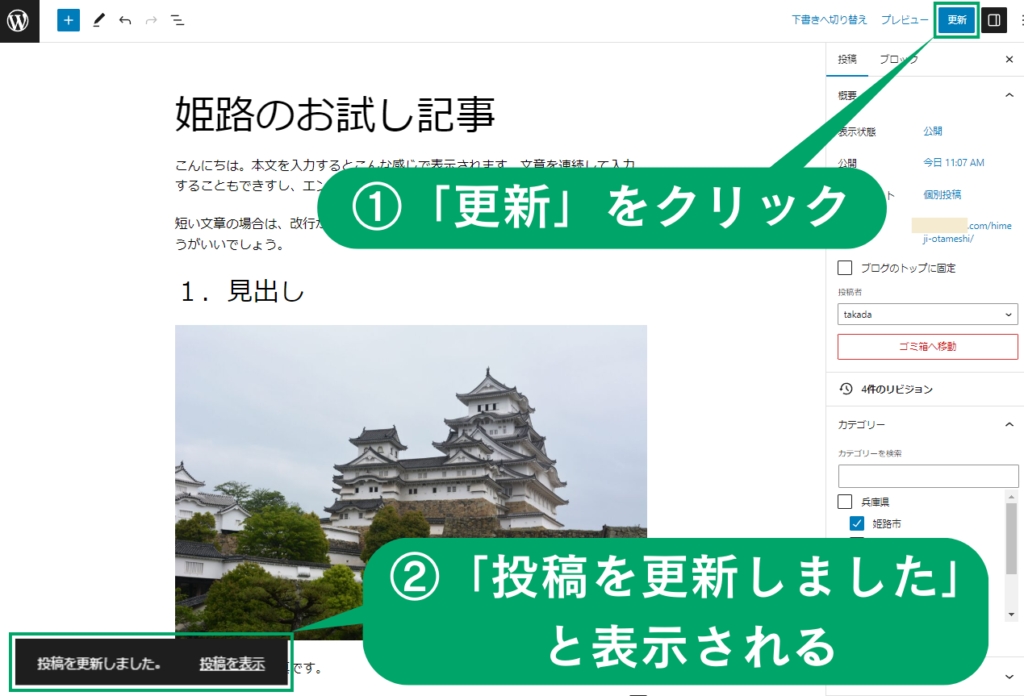
- 記事の編集が終わったら、画面上の「更新」をクリックする。
- 画面下に「投稿を更新しました」のメッセージが表示される。
これで記事の編集が完了した。
(2)記事をクイック編集する
クイック編集とは、タイトルやURL、カテゴリーだけを手早く修正したいときに便利な機能です。


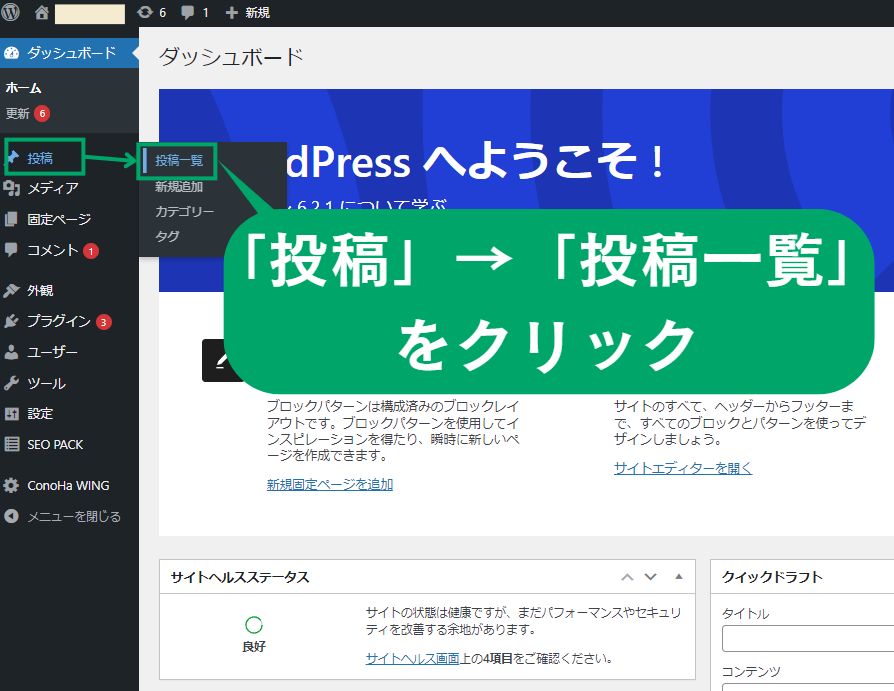
- WordPress管理画面から「投稿」→「投稿一覧」をクリックする。
クリックすると、投稿一覧画面が表示される。


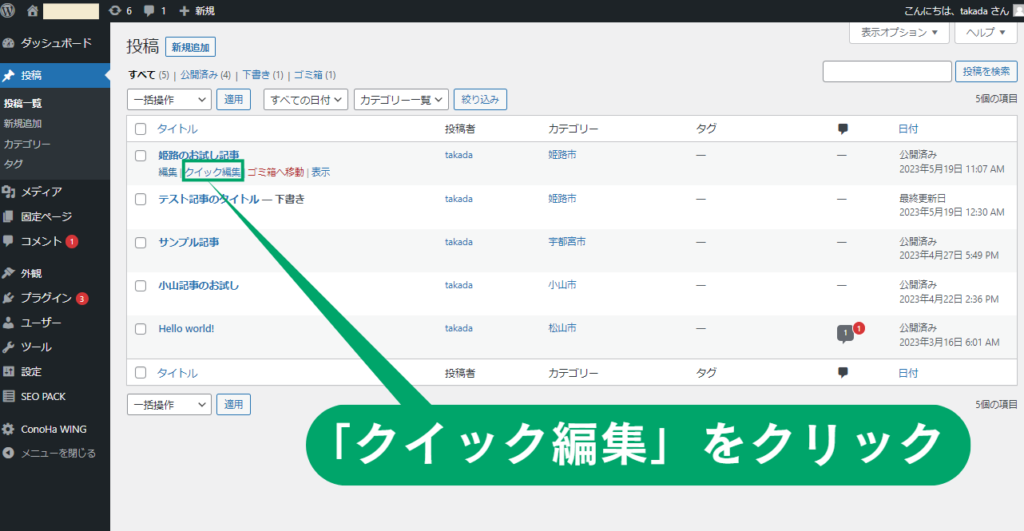
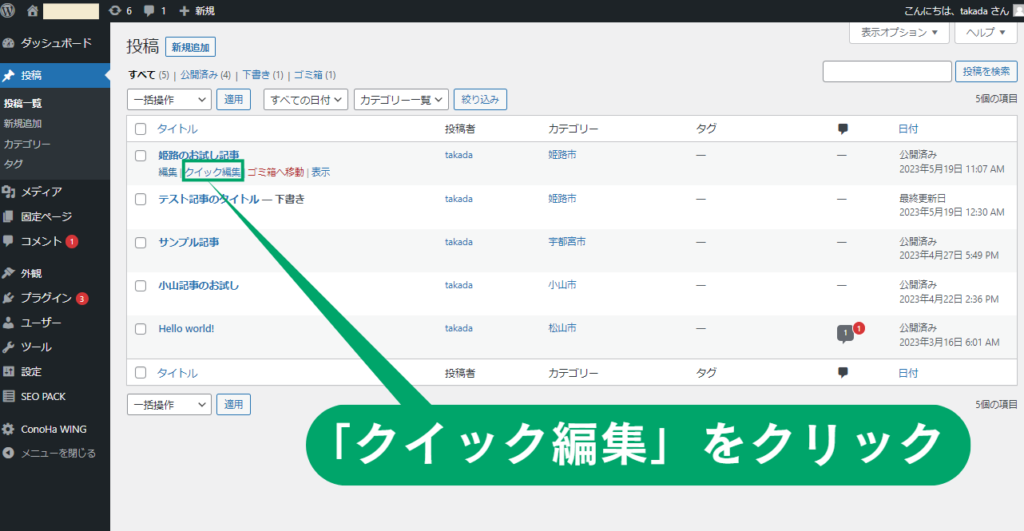
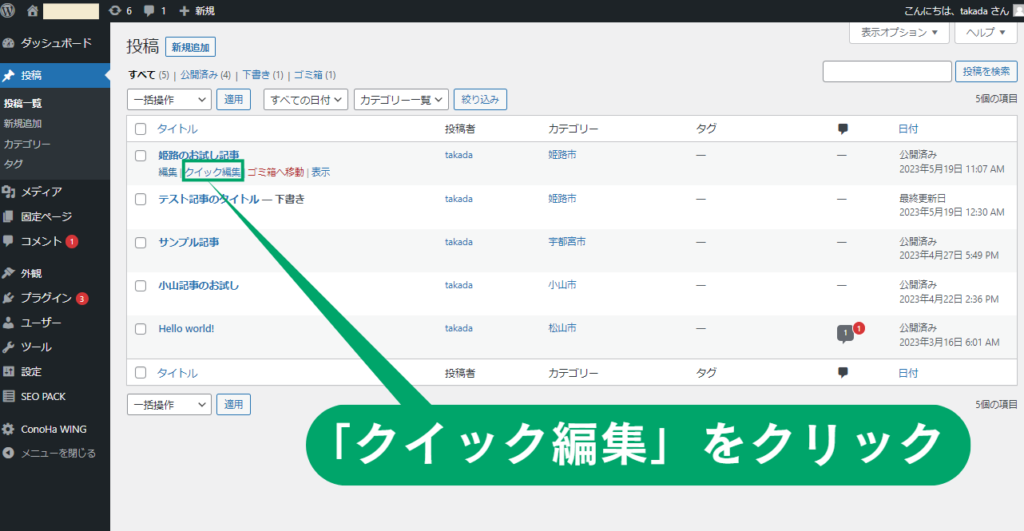
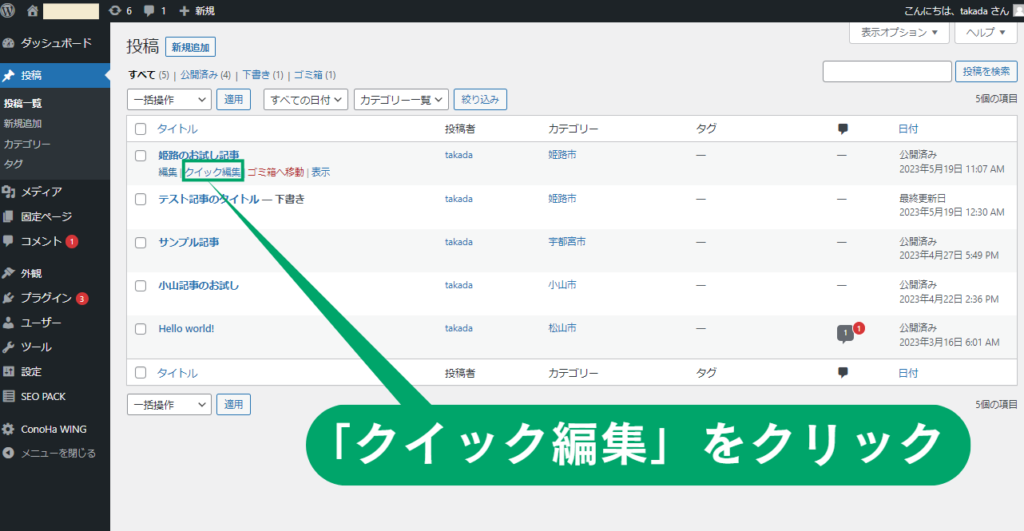
- 編集したい記事の下にある「クイック編集」をクリックする。
クリックすると、記事のクイック編集画面が表示される。


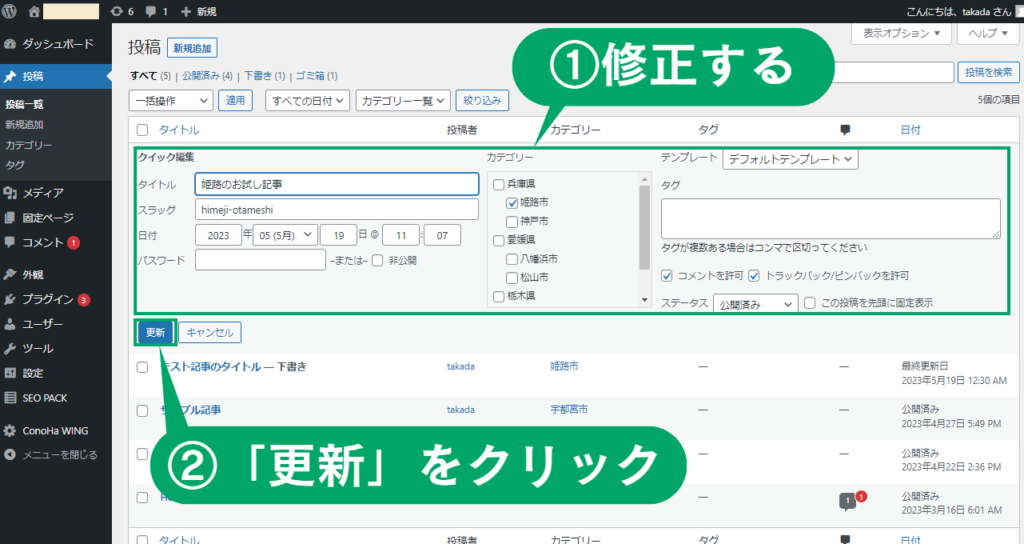
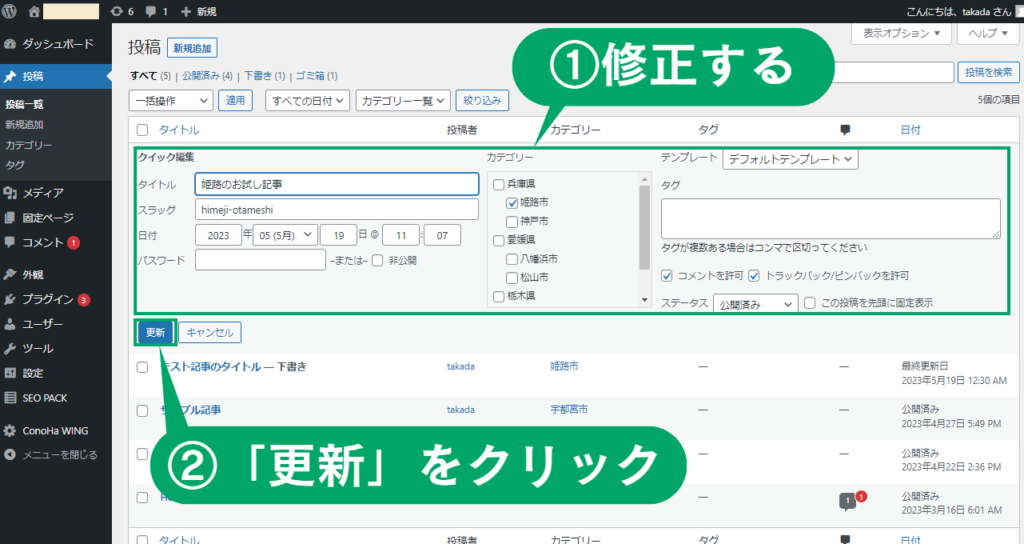
- 修正したい項目を編集する。
- クイック編集画面下の「更新」をクリックする。
これでクイック編集が完了した。
(3)記事を削除する
「記事を投稿してみたもの、完全に失敗だったから削除したい…」
ブログを運営していたらこんなこともあるでしょう。ここでは記事の削除方法を紹介します。


- WordPress管理画面から「投稿」→「投稿一覧」をクリックする。
クリックすると、投稿一覧画面が表示される。


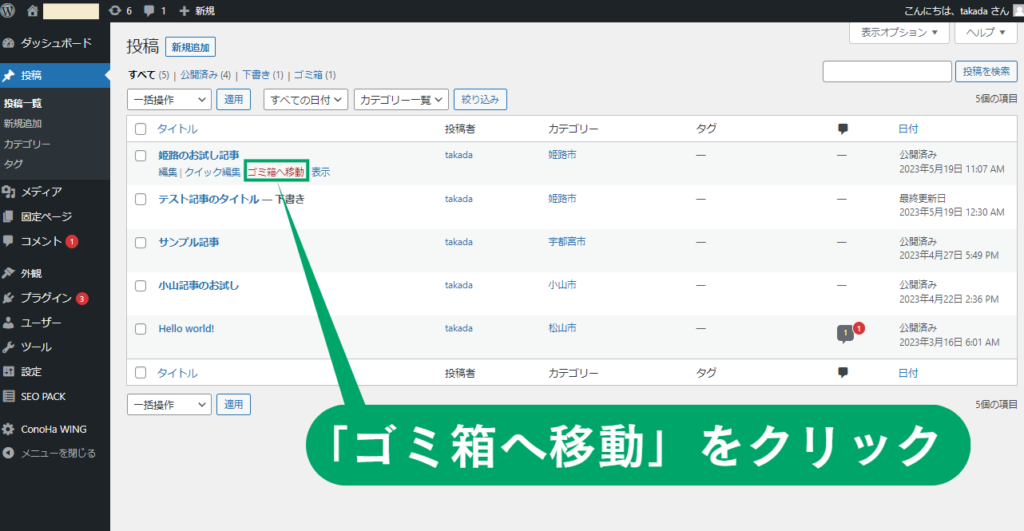
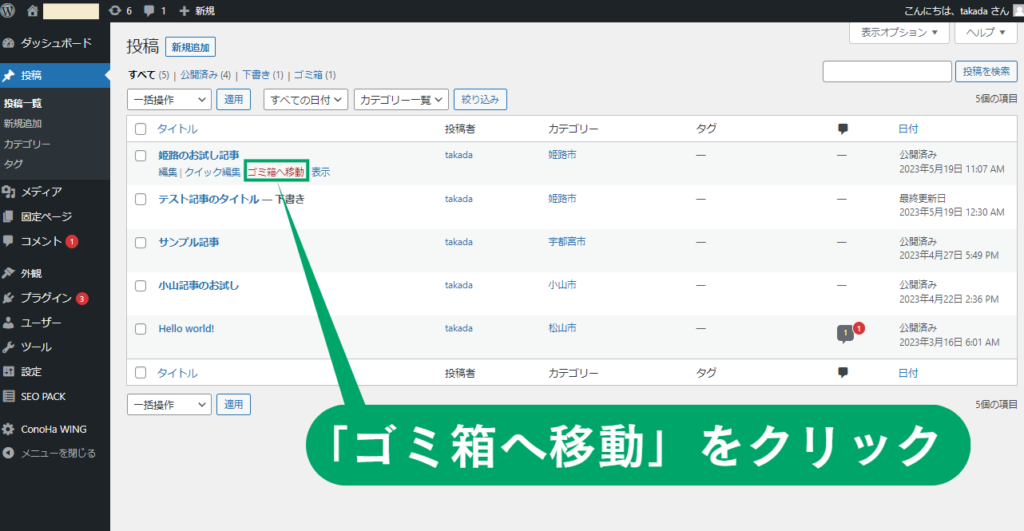
- 削除したい記事の下にある「ゴミ箱へ移動する」をクリックする。


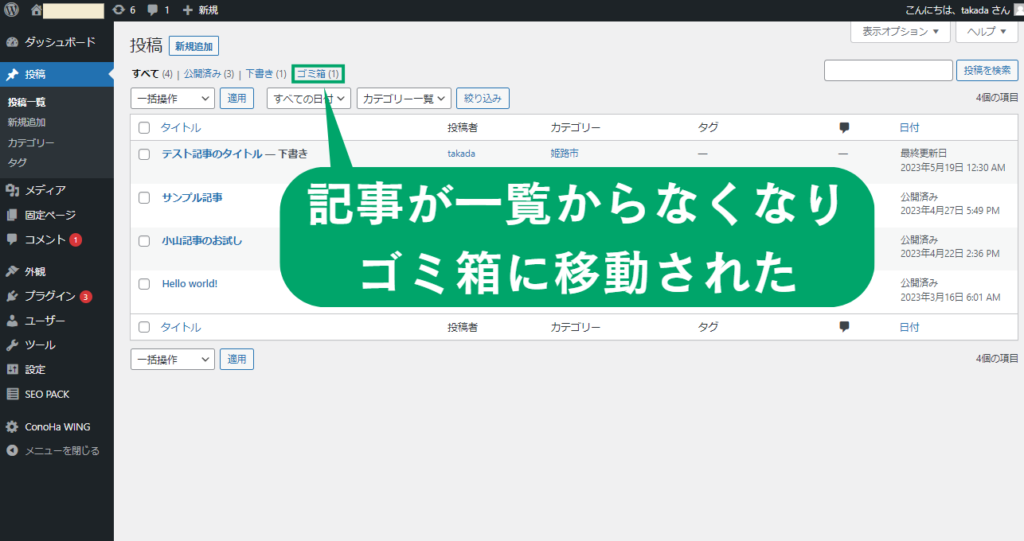
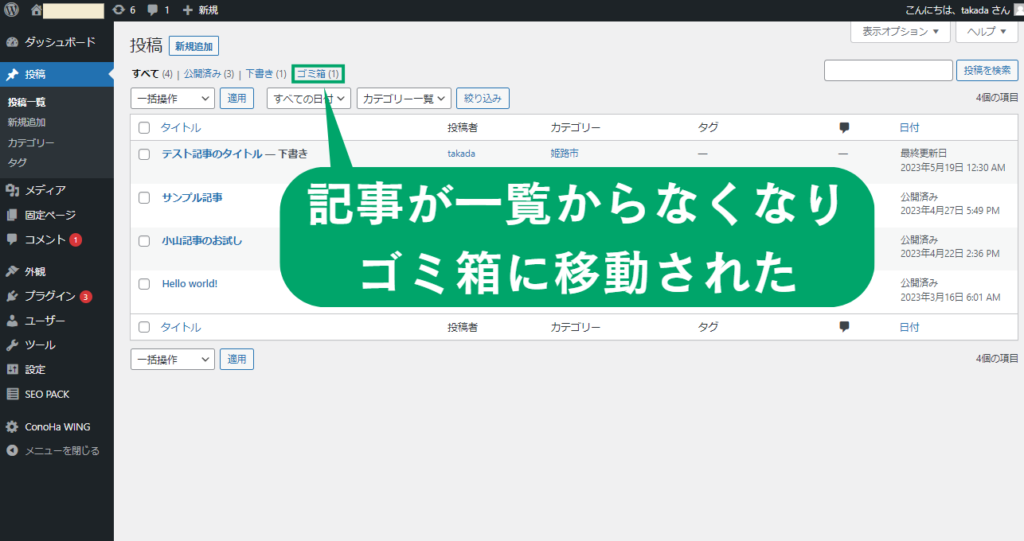
- 記事が一覧から削除され、ゴミ箱に移動されていれば完了。
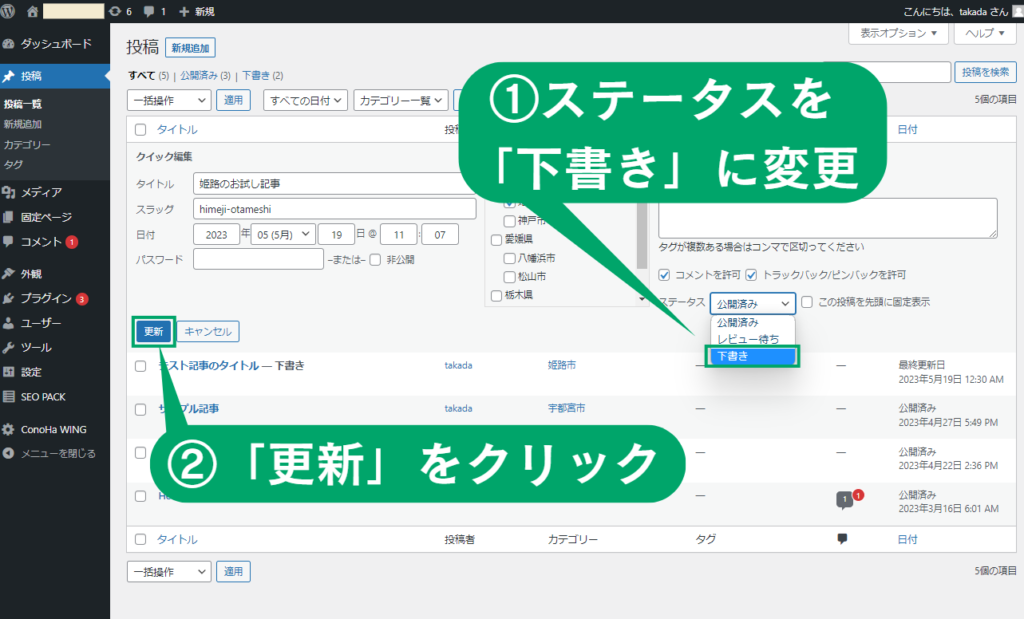
(4)記事を下書きにする
「記事を投稿したが、内容に誤りがあったので、一度非公開にして修正してから、再度投稿したい」
こんな時は記事のステータスを「下書き」に変更することで、非公開にできます。


- WordPress管理画面から「投稿」→「投稿一覧」をクリックする。
クリックすると、投稿一覧画面が表示される。


- 下書きにしたい記事の下にある「クイック編集」をクリックする。
クリックすると、記事のクイック編集画面が表示される。


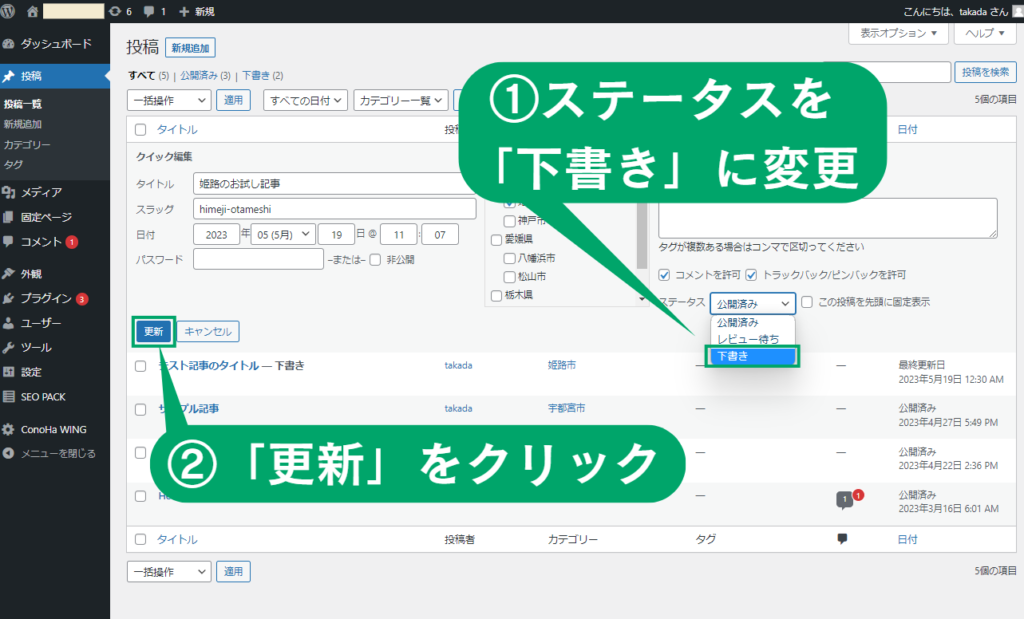
- ステータスのプルダウンメニューから「下書き」を選択する。
- クイック編集画面下の「更新」をクリックする。
記事の投稿方法についてのまとめ
- 記事作成の流れは次の4ステップ。
①記事の作成
②記事の装飾
③記事の設定
④記事の投稿 - 記事を書く前にやることには次の4つがある。
①ネタ選定
②キーワード選定
③リサーチ
④記事の骨子の作成 - WordPressの記事作成方法の基本編として次の9つの方法を紹介した。
①記事作成画面への移動
②タイトルの入力
③本文の入力
④見出しの作成
⑤画像の挿入
⑥カテゴリーの設定
⑦パーマリンクの設定
⑧アイキャッチ画像の設定
⑨記事の投稿 - WordPressの記事作成方法の応用編として次の5つの方法を紹介した。
①文字の装飾
②リストの作成
③テーブルの作成
④SNSの埋め込み
⑤動画の埋め込み - 記事の編集・削除方法として次の4つを紹介した。
①記事の編集
②クイック編集
③記事の削除
④記事の下書き化
- わたしが一番おすすめするWordPressテーマ
→SWELL
<WordPressを実践レベルで使えるようにするでの全手順>
WordPressでブログを作ってみたいと思っている方、作り途中という方は、初心者が0からWordPressブログを始める方法について解説しているので、ぜひ下の記事をチェックしてみてください。




コメント