- WordPress初心者が最初に設定すべき高速化対策を知りたい
- WordPressで作ったブログの表示速度が遅い
- ブログの表示速度をもう少し早くしたい
近年、ブログの表示速度の重要性が高くなっていますね。実際、Googleは2021年6月のアップデートで、表示速度を検索順位の評価基準の一つにすると明言しています。
そのため、私たちのような個人メディア運営者も“ブログの高速化”は必須になりました。
とは言っても、何から始めればいいのかわからないし、IT系の小難しい設定をするのも面倒ですよね。
そこで当記事では、
- WordPressブログを簡単に高速化できる初心者向けの方法7つ
について解説します。
ブログ歴7年で文系出身の私が、HTMLやCSSのコードを編集するなどの難しい操作をせずにできるWordPress高速化のやり方を紹介するので、ぜひ最後までご覧ください。

高田(管理人)![]()
ブログ歴7年のベテラン。2015年にうつ病で会社を退職後、一念発起して独立。趣味はサッカー、将棋、自転車旅。アフィリエイト最高月収890万円。
まず、ブログの表示速度を計測しよう
対策をする前に、自分のブログの表示速度がどれくらい早いのか?(遅いのか?)計測することから始めましょう。まず、客観的なデータを見ることが大切です。
ウェブサイトの表示速度は、Googleの「PageSpeed Insights」というサイトで確認できます。
上記のサイトで自分のブログURLを入力して調べてみましょう。
「自分でできる最新SEO対策17のポイント」でも解説しましたが、デスクトップ(パソコン表)と携帯電話(スマホ表示)、それぞれのパフォーマンスを測定できます。
パフォーマンスの目安は↓↓
- デスクトップ→80
- 携帯電話→40
です。
デスクトップ80以上、携帯電話40以上なら合格。それ以下は不合格なので対策が必要です。
【結論】WordPressブログを高速化するための7つの方法の一覧
最初に結論から申し上げますと、これがWordPressブログを高速化する7つの方法です。
- 高速のレンタルサーバーを使う
- SEO対策がしっかり施されたWordPressテーマを使う
- 無駄なプラグインを削除する
- 高速化するためのプラグインを使う
- 日本語WEBフォントを使わない
- PHPのバージョンを最新にする
- SNSや動画、地図を埋め込みすぎない
一つずつ見ていきましょう。
1.高速のレンタルサーバーを使う

まず、最初にすべきは「高速なレンタルサーバーを使うこと」です。
WordPressのブログはレンタルサーバーの上で動いているわけですから、土台となるレンタルサーバーの性能が低ければ、自分でいくら対策してもほとんど意味がありません。
レンタルサーバーは数多くありますが、
- 高速
- 安定感
- 高機能
- 安い
- サポートが充実
という5つのバランスを考えたとき、一番おすすめなのがConoHa WINGで、2番目がエックスサーバーです。
ConoHa WINGとエックスサーバーは国内レンタルサーバー会社の2強であり、初心者でも安心して使える高速レンタルサーバーでお値段も手頃な会社はConoHa WINGとエックスサーバーの2択と言っても過言ではありません。
ConoHa WINGとエックスサーバーの違い
ConoHa WINGとエックスサーバーの比較表を作りました↓↓
| 項目 | ConoHa WING | エックスサーバー |
|---|---|---|
| 表示速度 | ◎ 国内最速 | ○ 十分な速度 |
| 管理画面 | ◎ シンプルで使いやすい | △ 画面が2つに分かれている |
| サポート | ○ 充実している | ◎ 最高のサポート |
| 運営歴 | △ 2018年9月~ | ◎ 2003年7月~ |
| 価格 | ◎ 687円~/月 | ◎ 693円~/月 |
| 特典 | ◎ ドメイン2本無料 | ○ ドメイン1本無料 |
| 公式サイト | →ConoHa WING公式サイト | →エックスサーバー公式サイト |
結論からいうと、そこまで大きな違いはありませんが、表示速度はConoHa WINGが国内最速で、ドメインが2本無料という大盤振る舞いの特典があります。
だから、私はConoHa WINGをおすすめしています。
\ConoHa WING公式ページにジャンプします/
繰り返しますが、レンタルサーバーはできるかぎり高速なものを使いましょう。ここが一番の基本です。
まだ、レンタルサーバーを契約しておらず、WordPressブログも立ち上げていない方は、下の記事を参考に、WordPressでブログを立ち上げましょう↓↓

2.SEO対策がしっかり施されたWordPressテーマを使う

2つ目として、SEO対策がしっかりと施されたテーマを使うことです。これも今では当たり前となりましたが、WordPressテーマのSEO対策には、ブログを高速化するための対応が充実しています。
例えば、私が推奨しているWordPressテーマ「SWELL」では、
- 読み込みやすいHTML構造
- キャッシュ機能
- 画像・動画・iframeへのLazyload付与
- インライン読み込み
- レスポンシブ対応
といった、速度改善のための対策がされています。
SWELL以外の AFFINGER6 や STORK19 などの有料テーマも、上記のようなパフォーマンス対策がされています。
日本でリリースされているテーマは基本的に高速化を対応したものがほとんどです。が、海外の無名なWordPressテーマは、速度表示の対応が不十分のものもありますので、WordPressテーマの説明をチェックしましょう。
なお、おすすめのWordPressテーマは、下の記事で解説しているので、こちらをご覧ください↓↓

SWELLの高速化設定方法
SWELLも初期状態では高速化の設定が不十分です。そのため、ここではSWELLをより高速化させるための設定方法を解説します。

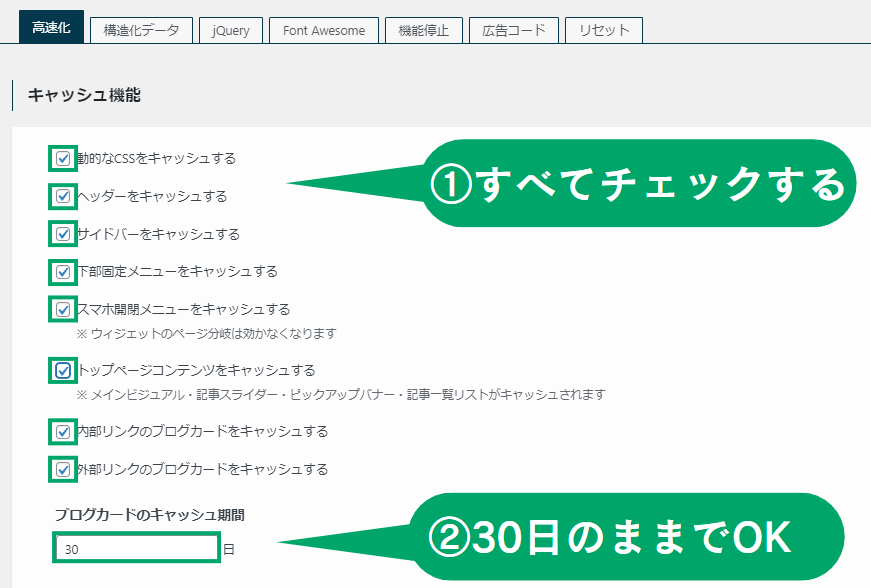
- 左側メニューより、SWELL設定>SWELL設定>高速化タブへ移動する

- キャッシュ機能の下にある設定項目のすべてにチェックを入れる。
- ブログカードのキャッシュ期間は「30日」のままでOK。

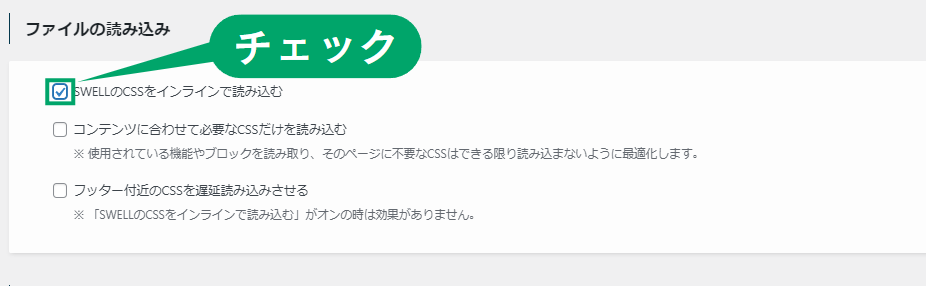
- 「SWELLのCSSをインラインで読み込む」にチェックを入れる。

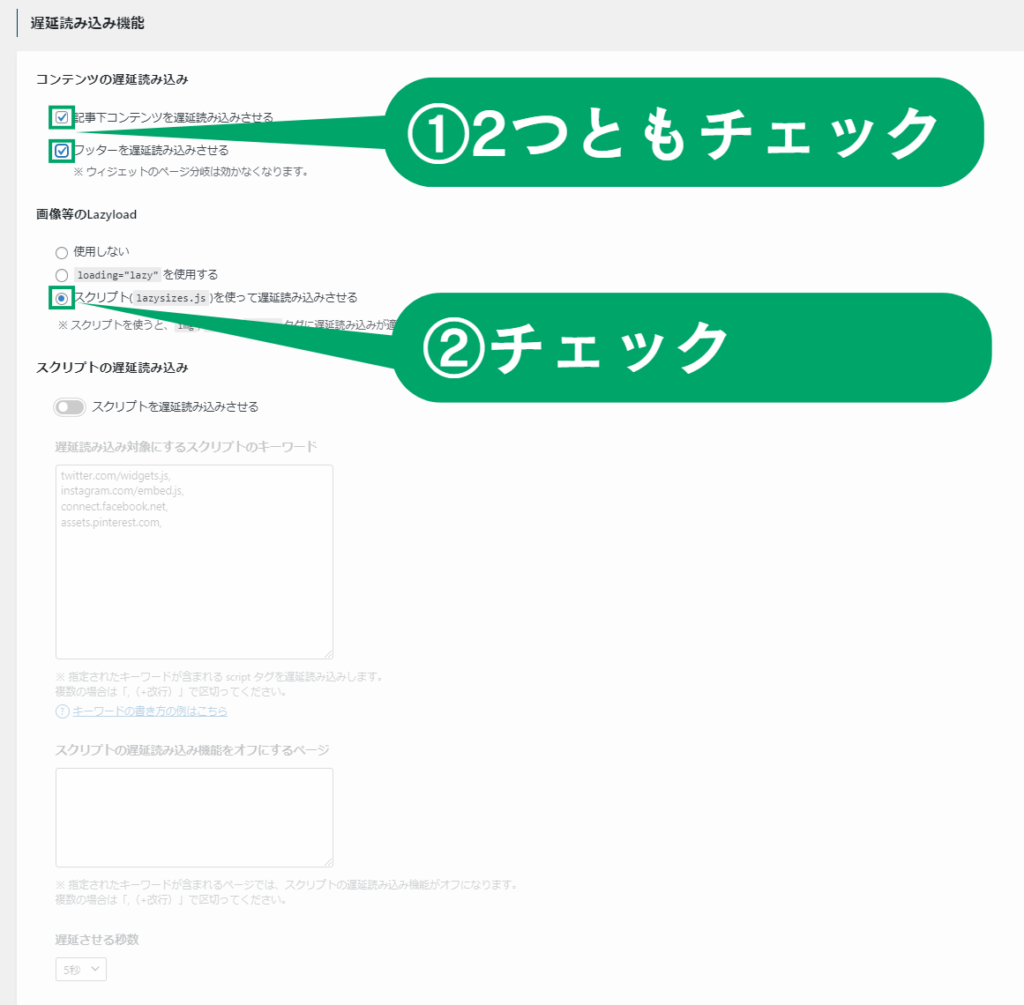
- コンテンツの遅延読み込みは、「記事下コンテンツを遅延読み込みさせる」と「フッターを遅延読み込みさせる」の2つともチェックを入れる。
- 画像等のLazyloadは、「スクリプト(lazysizes.js)を使って遅延読み込みさせる」にチェックを入れる。

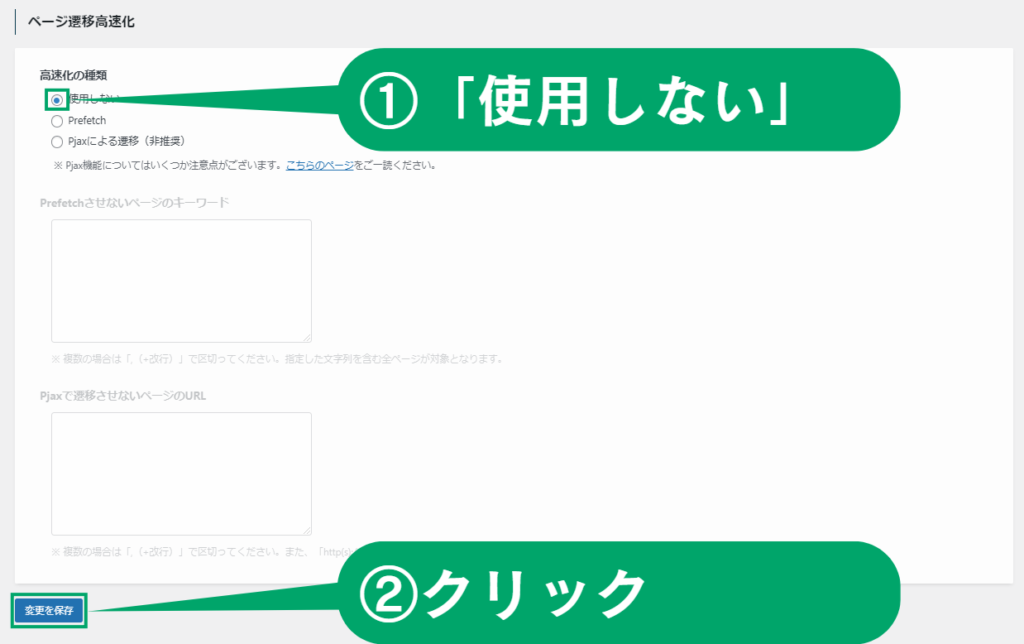
- 高速化の種類は「選択しない」を選択する。
※Prefetchを使うと不具合が出るという報告を見かけるため、使用しない方が安全。 - 「変更を保存」をクリックする。
お疲れさまでした。これでSWELLの高速化設定は完了です。
3.無駄なプラグインを削除する

プラグインはWordPressの機能を後から自由に追加できるのでとても便利ですよね。が、プラグインを何でもかんでも追加しすぎるとサイトが重くなり、動作が遅くなる原因となります。
私はブログに携わるようになってから7年以上経過していますが、WordPressの標準機能もWordPressテーマも年々進化を続けています。
そのため、過去には必要だったプラグインが、標準機能の進化によっていらなくなったものもたくさんあります。
最低限これだけは入れておきたいプラグイン
「WordPressで最低限必要なプラグイン7選、不要なプラグイン15選」でも解説したように、現在、最低限これだけは使うべきプラグインは、次の9つです。
- WP Multibyte Patch
日本語の文字化け対策 - Contact Form by WPForms
お問い合わせフォームの作成 - Broken Link Checker
リンク切れをチェック - WP Revisions Control
リビジョンデータを制限 - XO Security
ログイン関連のセキュリティ強化 - BBQ Firewall
ファイアウォール機能によるセキュリティ強化 - BackWPup
バックアップの取得 - Converter for Media
画像をWebPに変換 - Pochipp(ポチップ)
Amazon・楽天・Yahoo!のアフィリエイトリンクを簡単に作成
 高田
高田私は「なるべくプラグインを使わないのがベスト」という方針です。
いらなくなったプラグインは削除する
ここでで挙げた9つにのらなかったプラグインで有名なものが数多くあります。
例えば、
- All in one SEO や Yoast SEO などのSEO系プラグイン
- Jetpack などの機能てんこ盛り系プラグイン
- Classic Editor、TinyMCE Advanced、AddQuicktag などの旧エディター系プラグイン
これらはWordPressの進化によって現在は使わなくなったプラグインです。
無駄なプラグインは表示速度を遅くする原因にしかなりませんので、今すぐ削除しましょう。
必要なプラグイン、削除すべきプラグインの詳細については、下の記事で解説していますので、こちらをご覧ください↓↓


4.高速化するためのプラグインを使う


不要なプラグ位は削除する一方、表示速度を速くするためのプラグインは積極的に使いたいですね。
上で紹介した9つのプラグインの中で次の2つは高速化に役立つプラグインです。
- Converter for Media
画像をWebPに変換 - WP Revisions Control
リビジョンデータを制限
1つずつ見ていきましょう。
画像をWebP化する「Converter for Media」
ブログの表示速度を決める要素として画像の影響は大きく、なるべく容量の小さな画像を使うことが大切です。とはいえ、画質の悪い画像は使いたくありませんよね。
そこで登場したのがWebP(ウェッピー)です。
画像の形式はPNGやJPEGが有名ですが、WebP(ウェッピー)にすることで容量を軽くして、高速化できます。



最近はWebPを使うサイトが増えています。
今回紹介するプラグイン「Converter for Media」は、PNGやJPEGでアップロードした画像を自動でWebPに変換してくれるプラグインです。
Converter for Mediaの設定方法


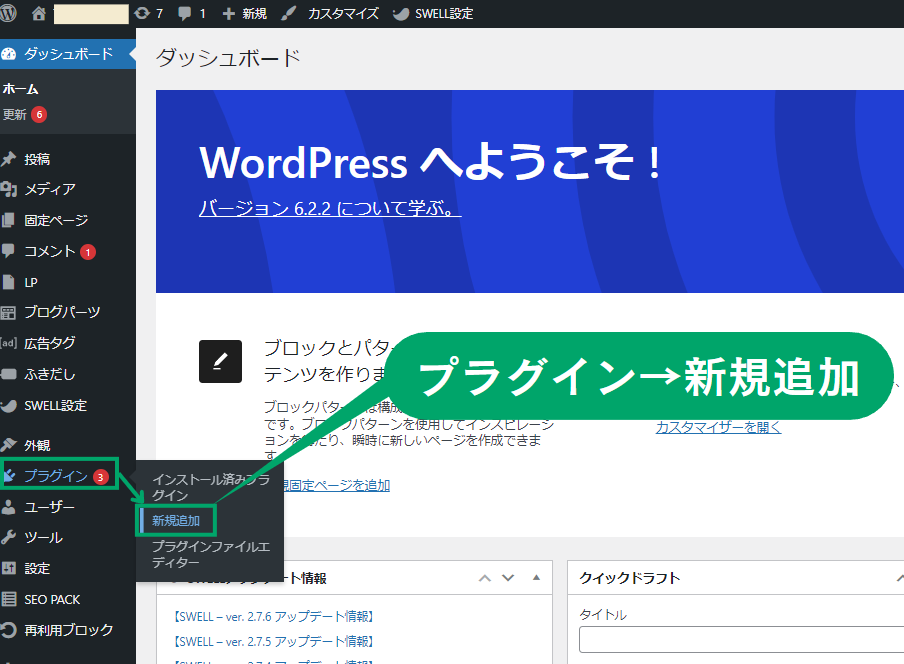
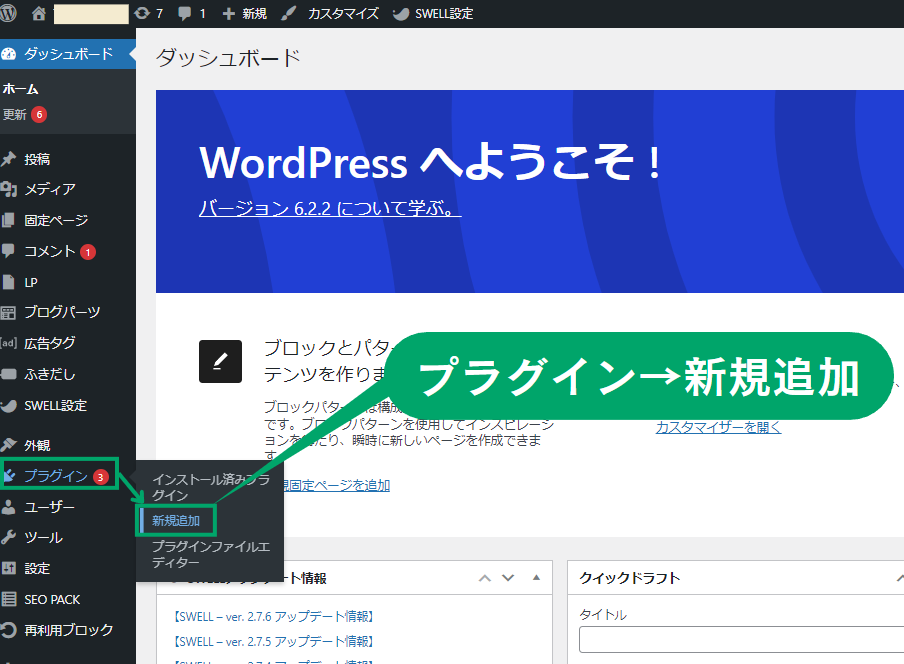
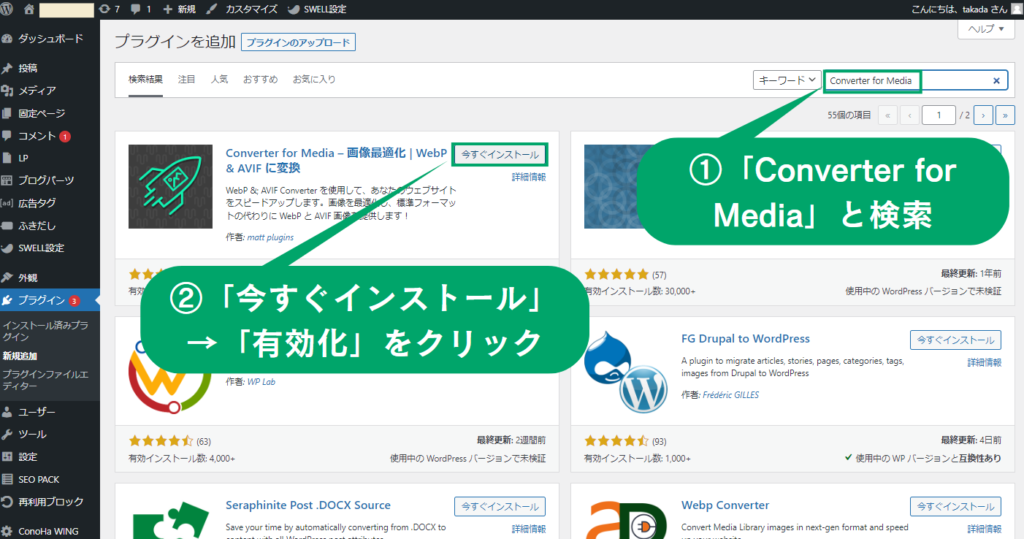
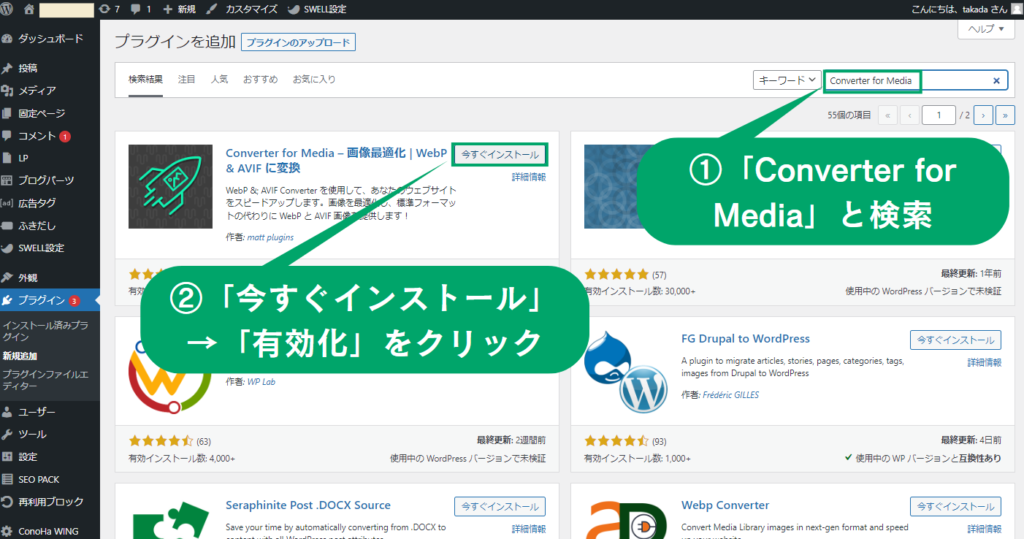
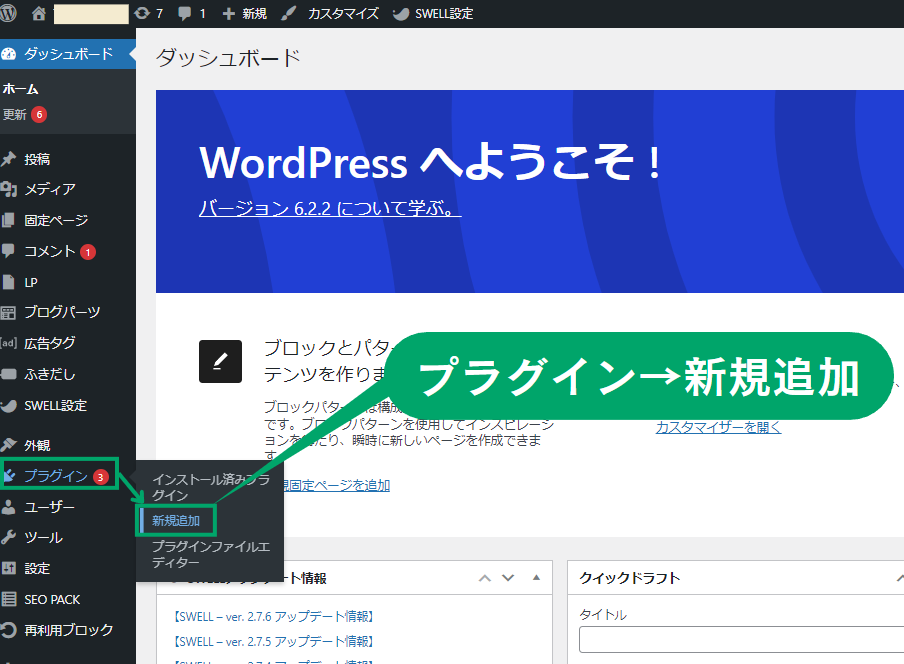
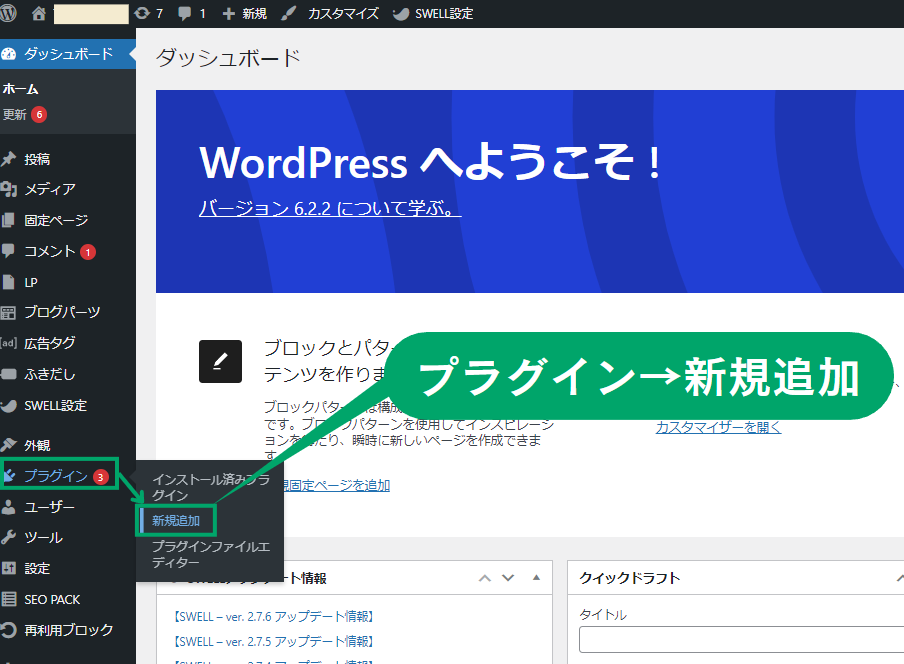
- WordPressメニューから、「プラグイン」→「新規追加」をクリックする。


- 検索窓で「Converter for Media」と入力して検索する。
- 「Converter for Media」にある「今すぐ今すぐインストール」→「有効化」をクリックする。


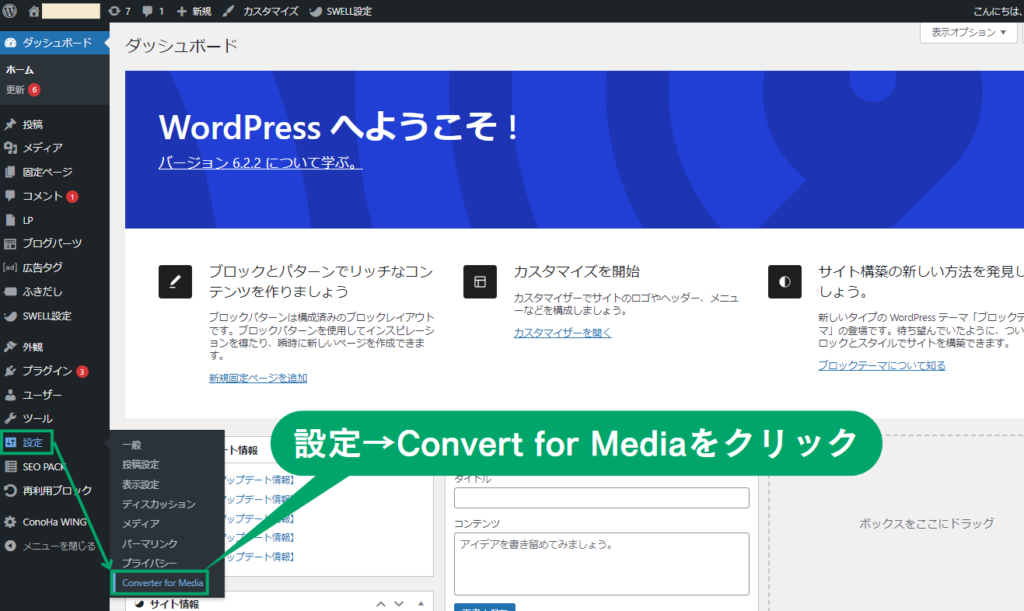
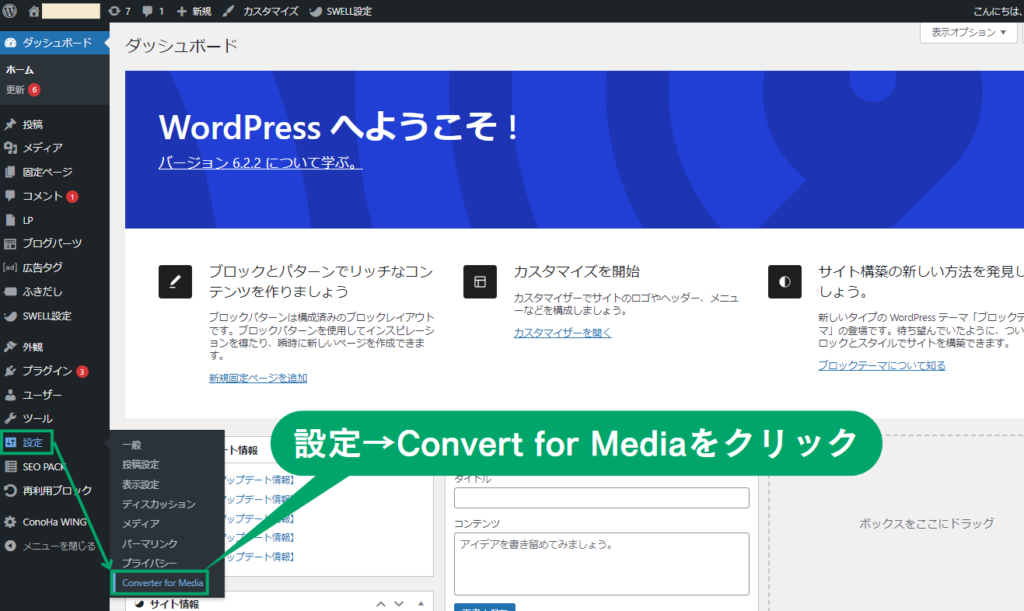
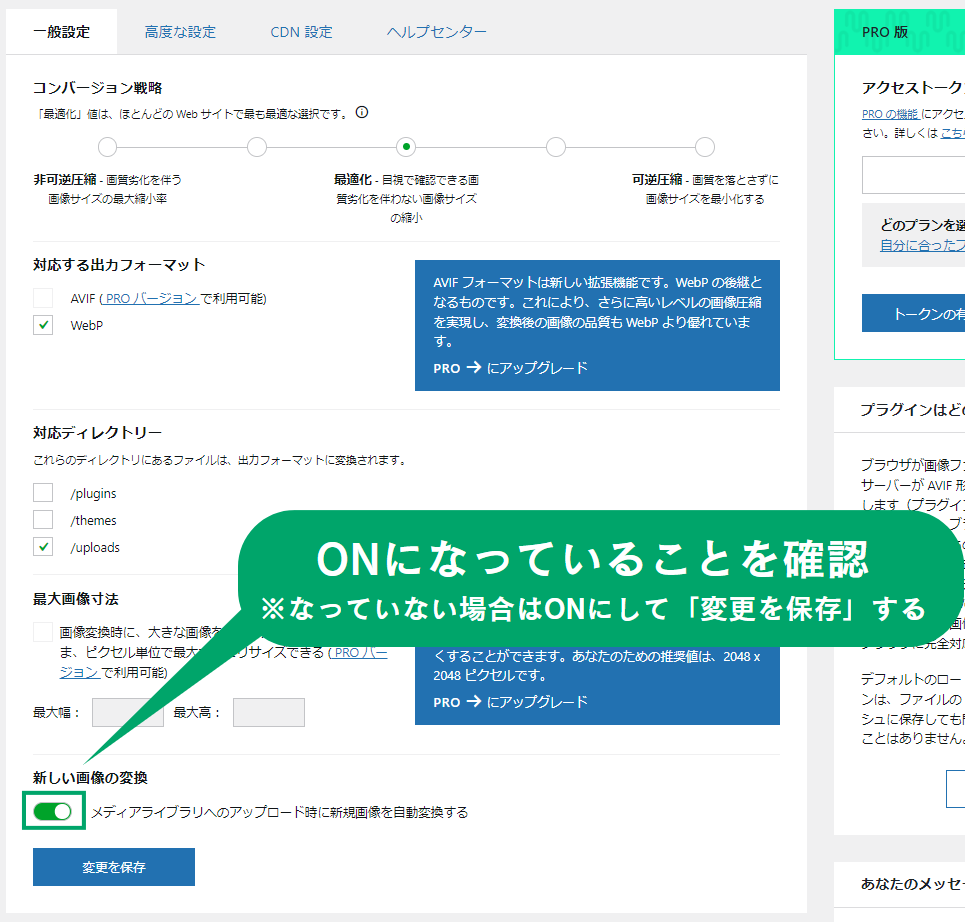
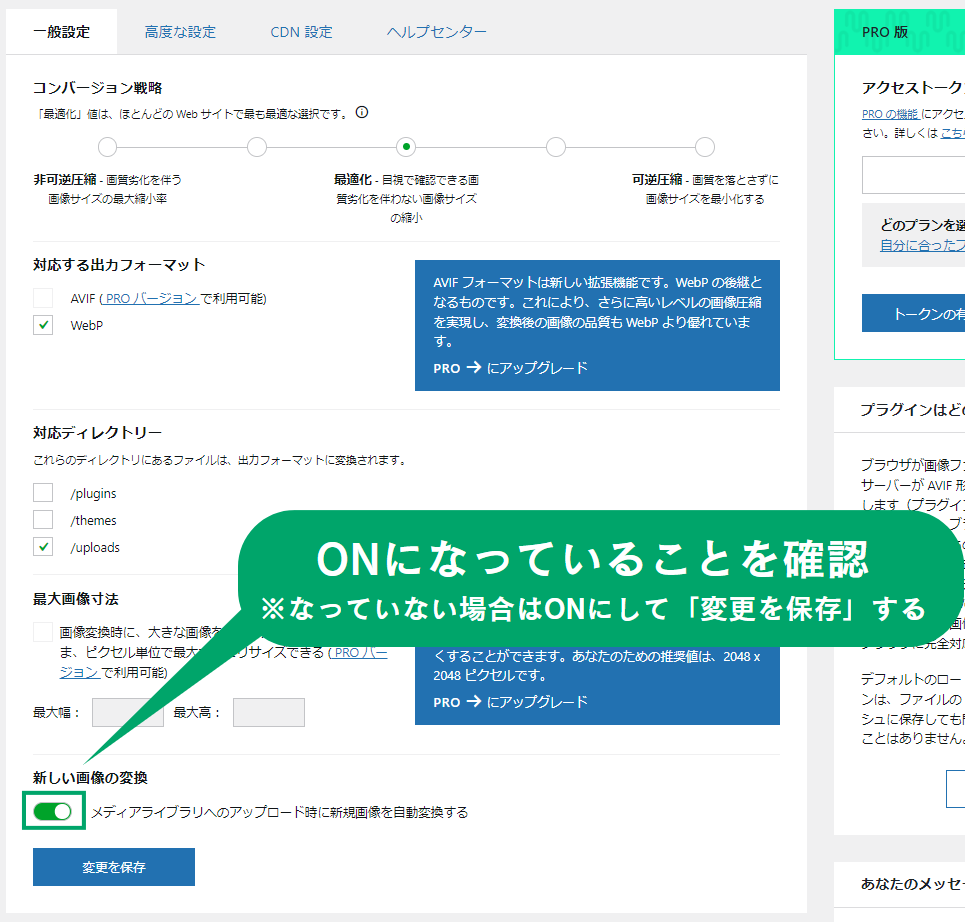
- WordPressメニューから、「設定」→「Converter for Media」をクリックする。
クリックすると、Converter for Mediaの設定画面に移動する。


- 設定画面の「一般設定」タブにある「新しい画像の変換」がONになっていることを確認する。
ONになっていると、新しくアップロードした画像はすべてWebP化される。最後に、すでにアップロードした画像をWebP化すれば設定完了。


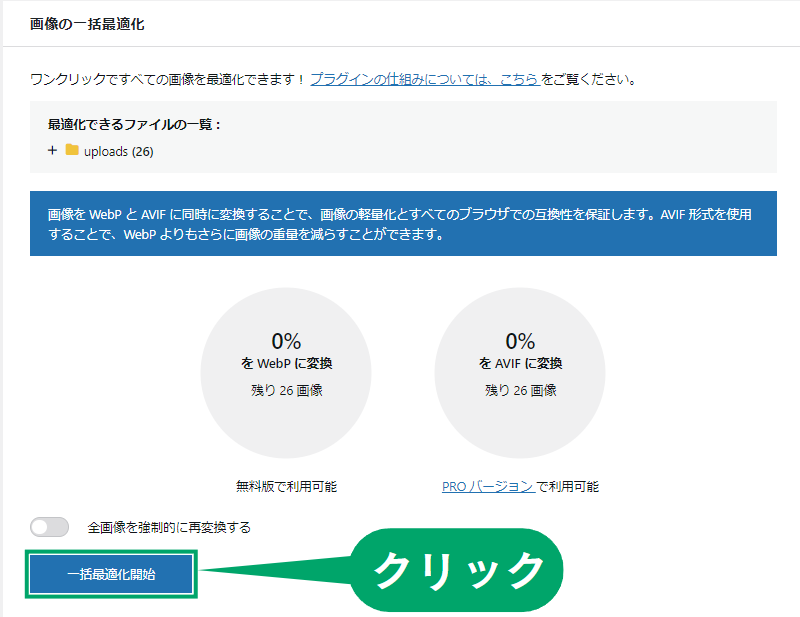
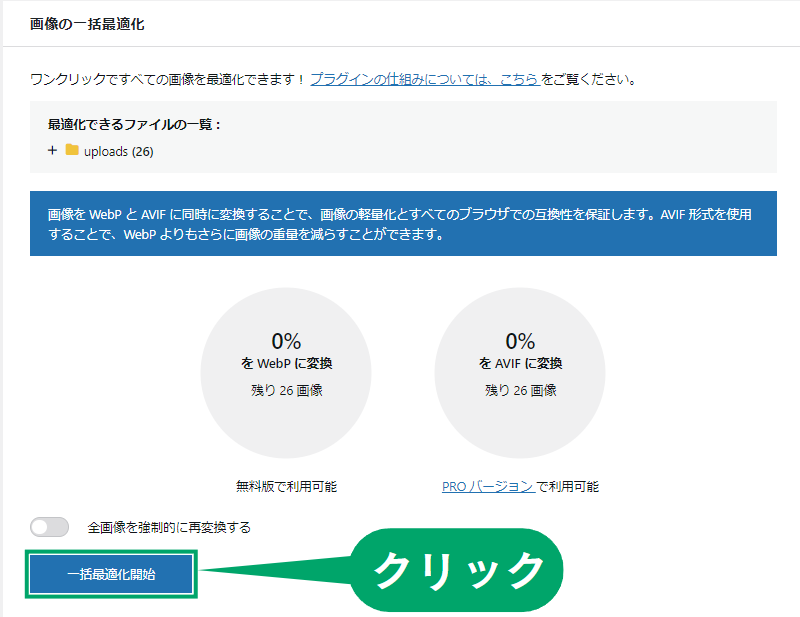
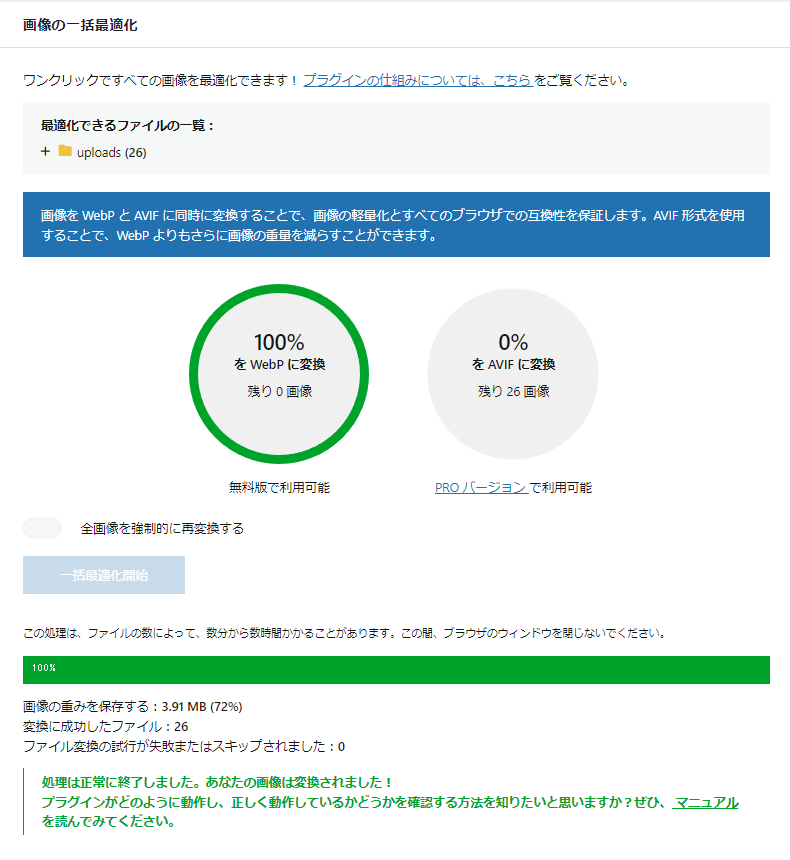
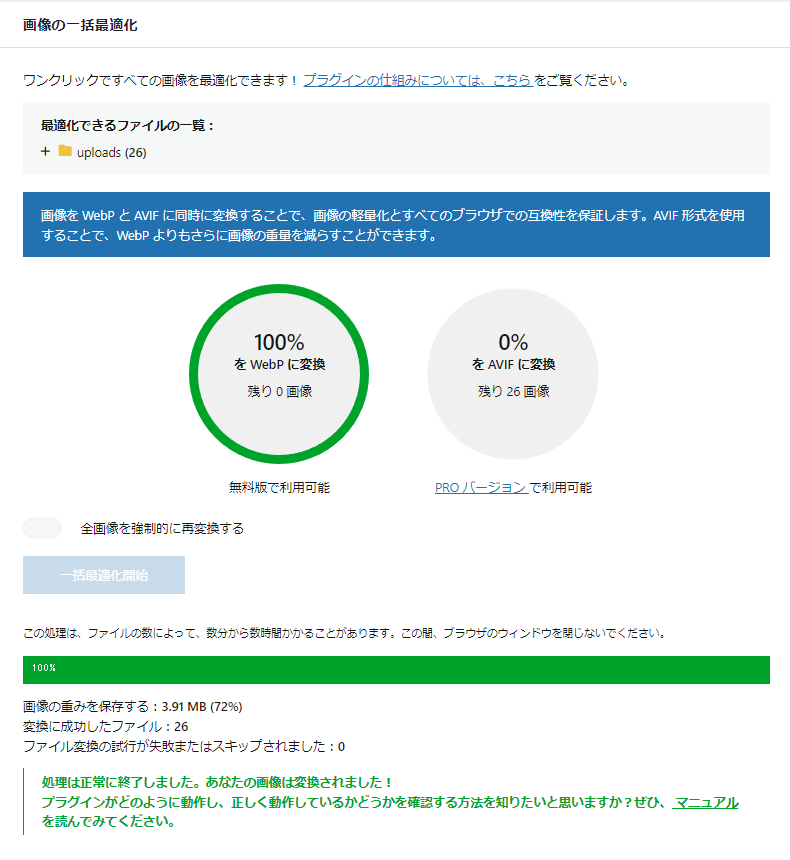
- 画面下部にある「一括最適化開始」をクリックする。


- 上の画像のように「100%」になったら作業完了。
お疲れさまでした。これでConverter for Mediaの設定が完了しました。
リビジョンデータを制限する「WP Revisions Control」
WordPressには記事の編集データの履歴を保存する機能があります。履歴データは下書き保存を繰り返すと無限にたまっていき、ブログのデータ容量を圧迫する一因となります。
この「WP Revisions Control」というプラグインを使うことで、リビジョンの保存数を制限できます。制限することで容量圧迫を回避できます。
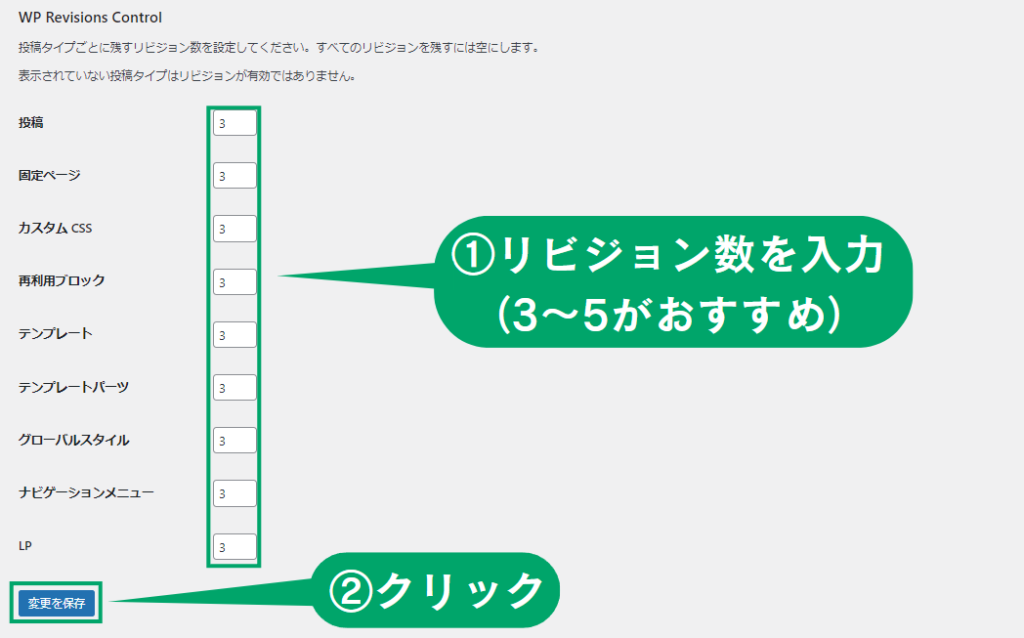
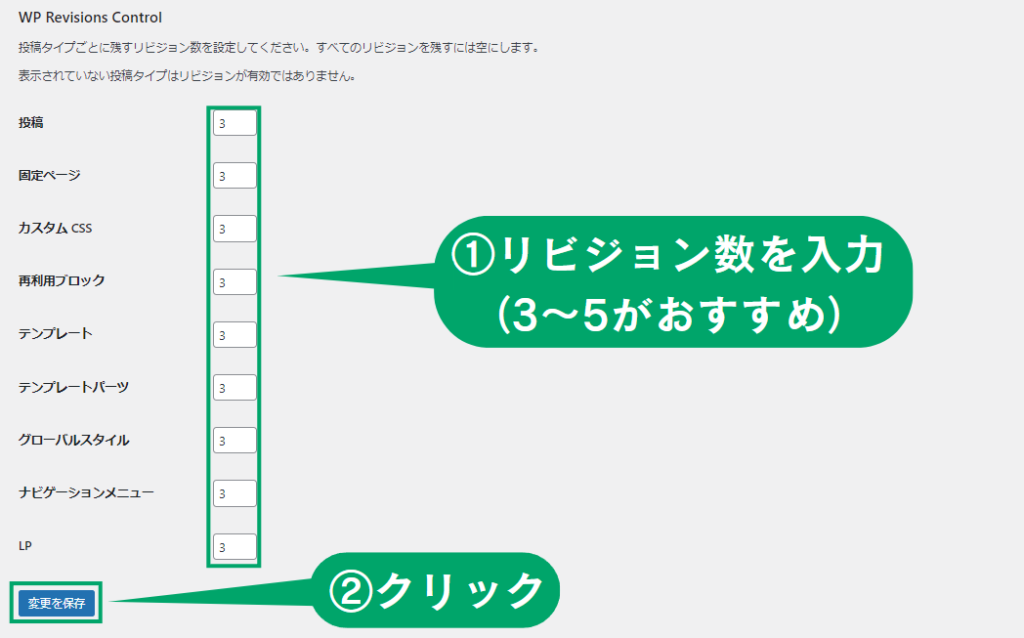
WP Revisions Controlの設定方法


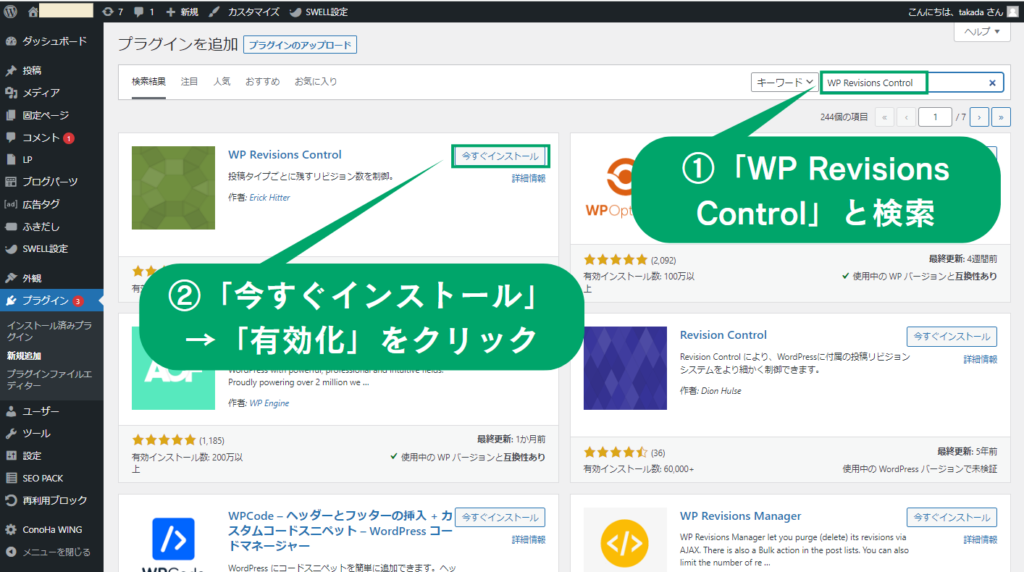
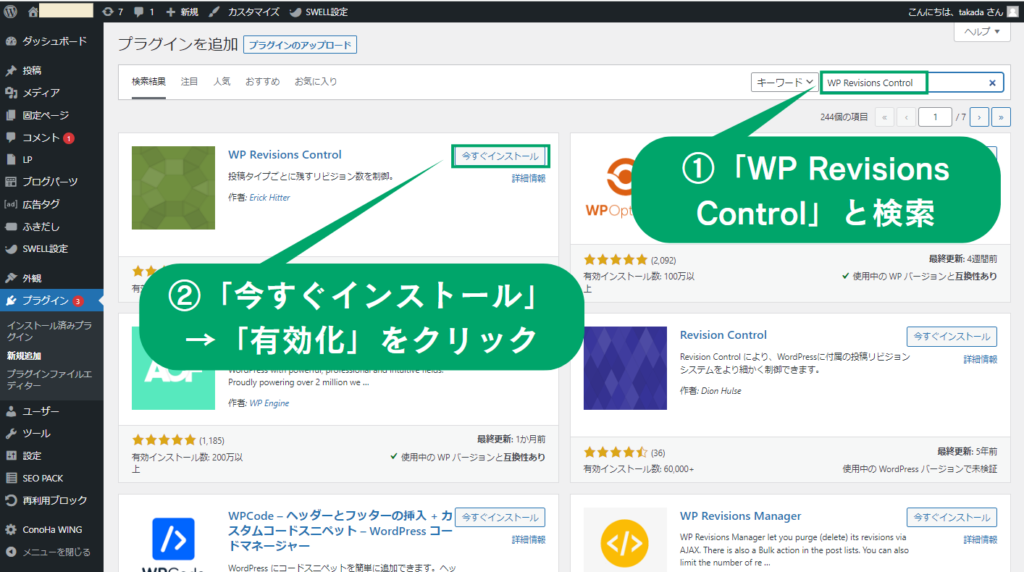
- WordPressメニューから、「プラグイン」→「新規追加」をクリックする。


- 検索窓で「WP Revisions Control」と検索する。
- 「WP Revisions Control」にある「今すぐ今すぐインストール」→「有効化」をクリックする。


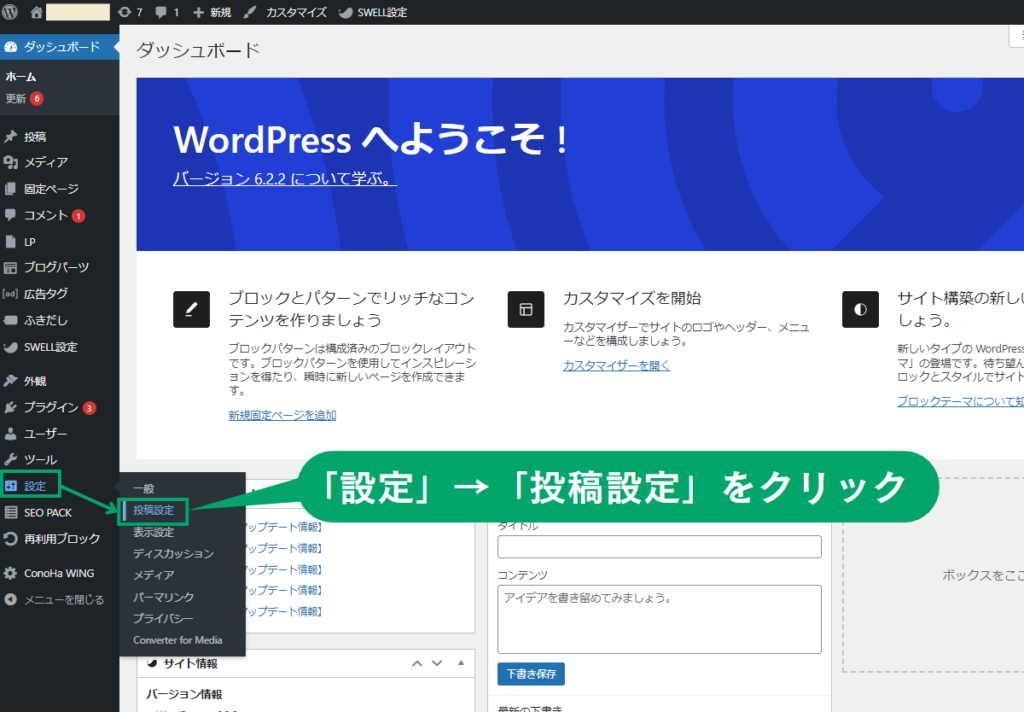
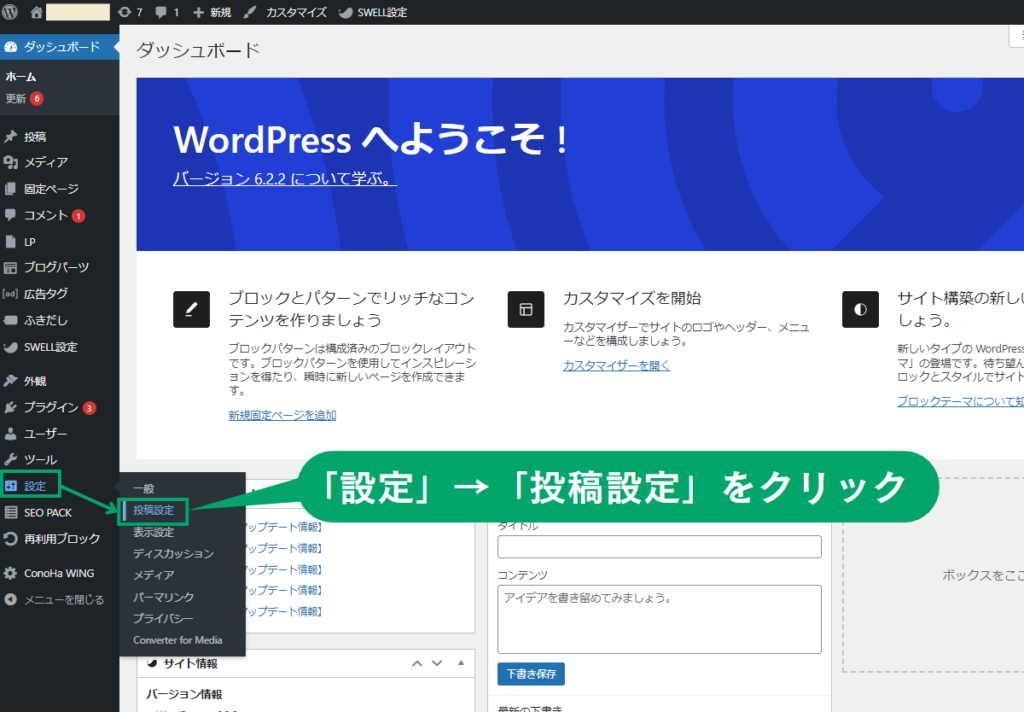
- WordPressメニューから、「投稿」→「投稿設定」をクリックする。


- 投稿設定画面下部にある「WP Revision Control」で制限したいリビジョン数を入力する。
※リビジョン数は3~5がおすすめ。 - 「変更を保存」をクリックする。
お疲れさまでした。これでWP Revisions Controlの設定画完了しました。
5.日本語WEBフォントを使わない


「Noto Sans JP」や「Noto Serif JP」のような日本語WEBフォントは容量が大きいため、動作が重くなりがちです。



アルファベットと違い、日本語はひらがな、カタカナ、漢字の種類が多いので、どうしてもサイズが大きくなってしまいます。
「Noto Sans JP」は見やすくて美しいフォントなので、人気があります。が、日本語WEBフォントなので容量が大きく、高速化という観点ではよろしくありません。
もし、「サイトの速度が遅い」と感じていて、「Noto Sans JP」を使っているならば、使用するフォントを変えてみましょう。
例えば、WordPressテーマSWELLでは、
- 游ゴシック
- ヒラギノゴシック>メイリオ
- Noto Sans JP
- 明朝体(Noto Serif JP)
を標準のフォントとして利用できます。
高速化をしたいならば、容量の小さい「游ゴシック」か「ヒラギノゴシック>メイリオ」を使いましょう。
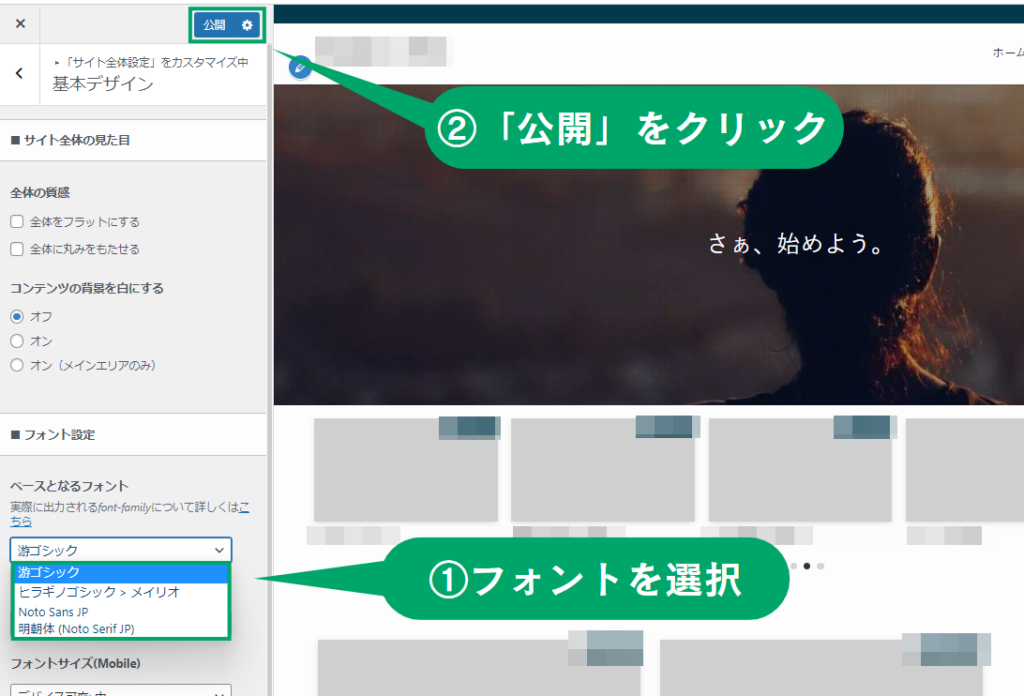
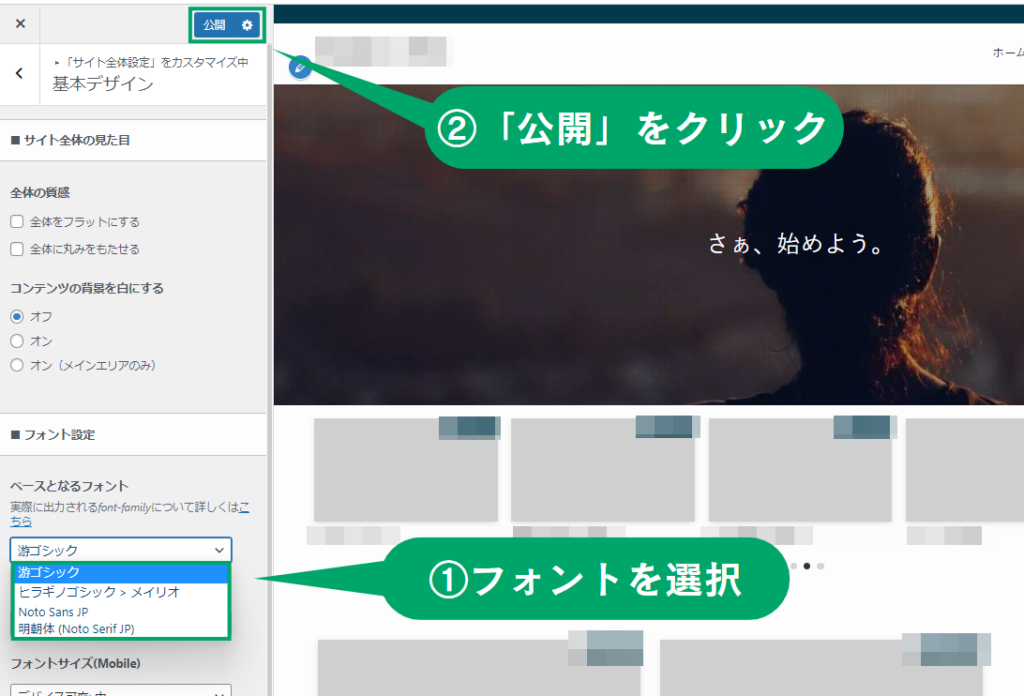
SWELLのフォント変更方法
WordPressテーマSWELLでフォントを変更する手順を解説します。


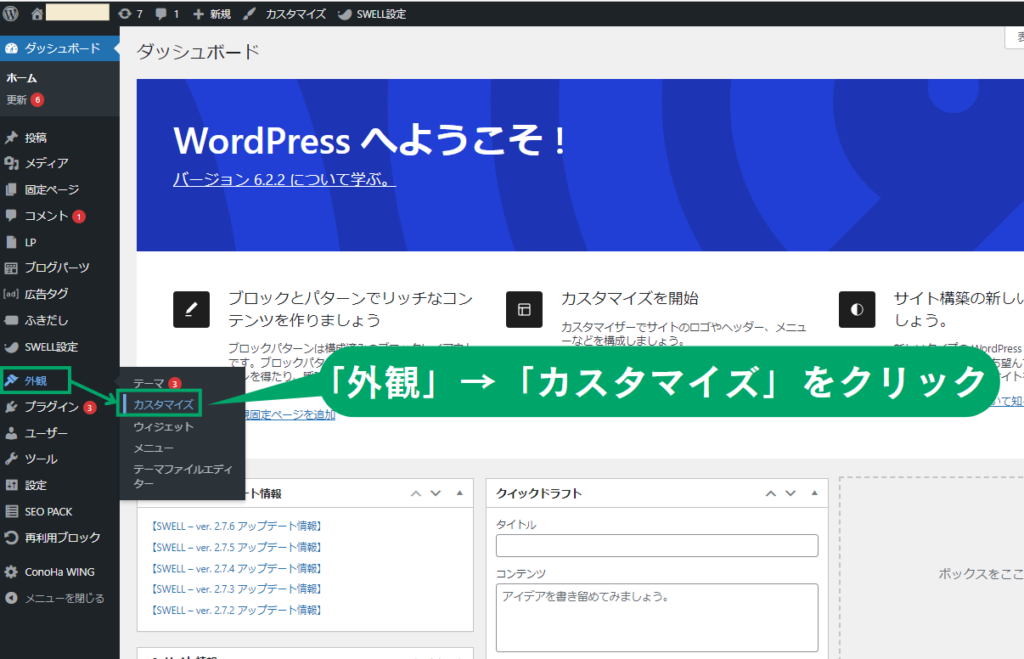
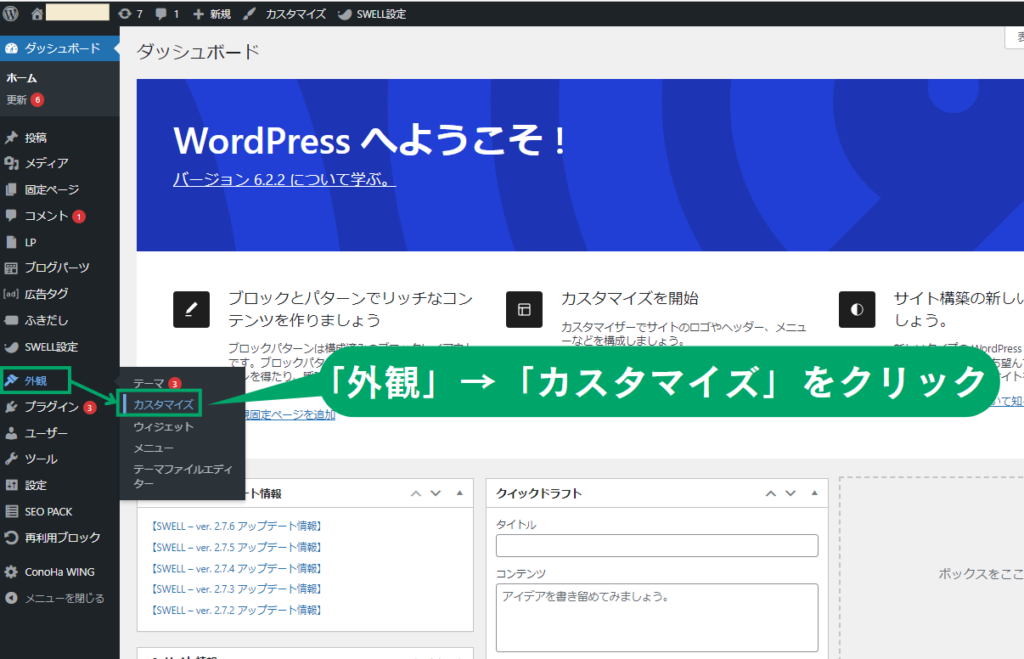
- WordPressのメニューから「外観」→「カスタマイズ」をクリックする。


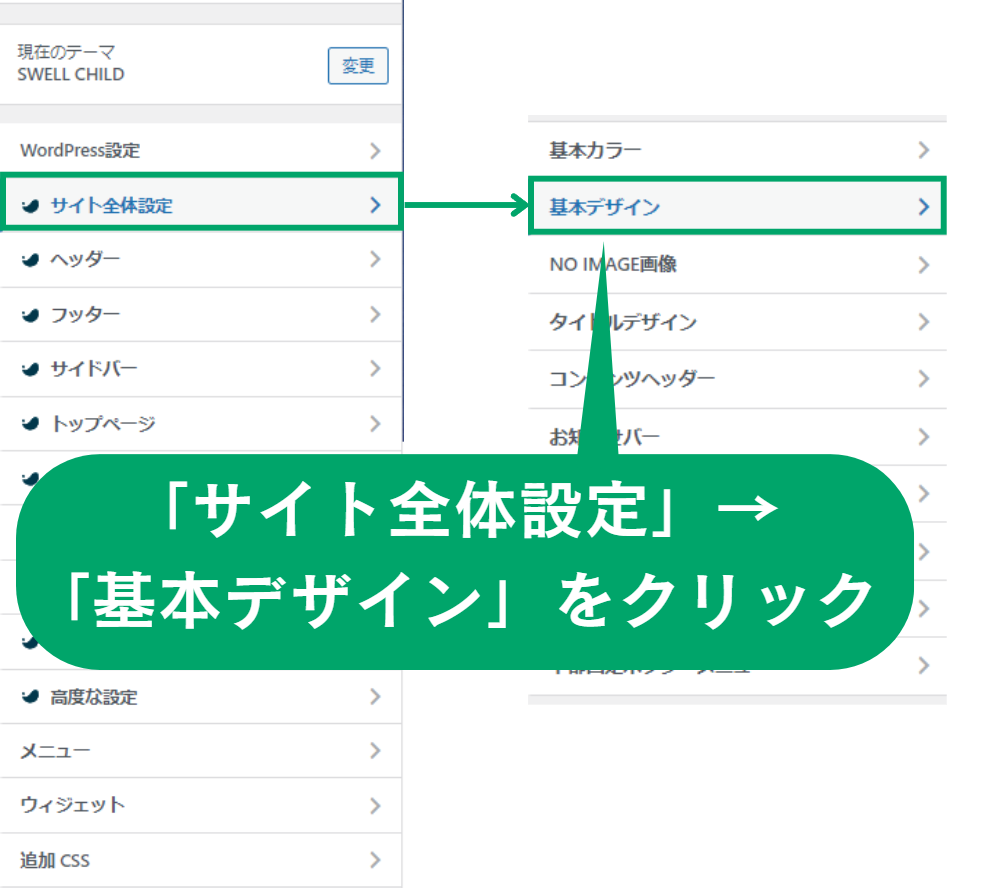
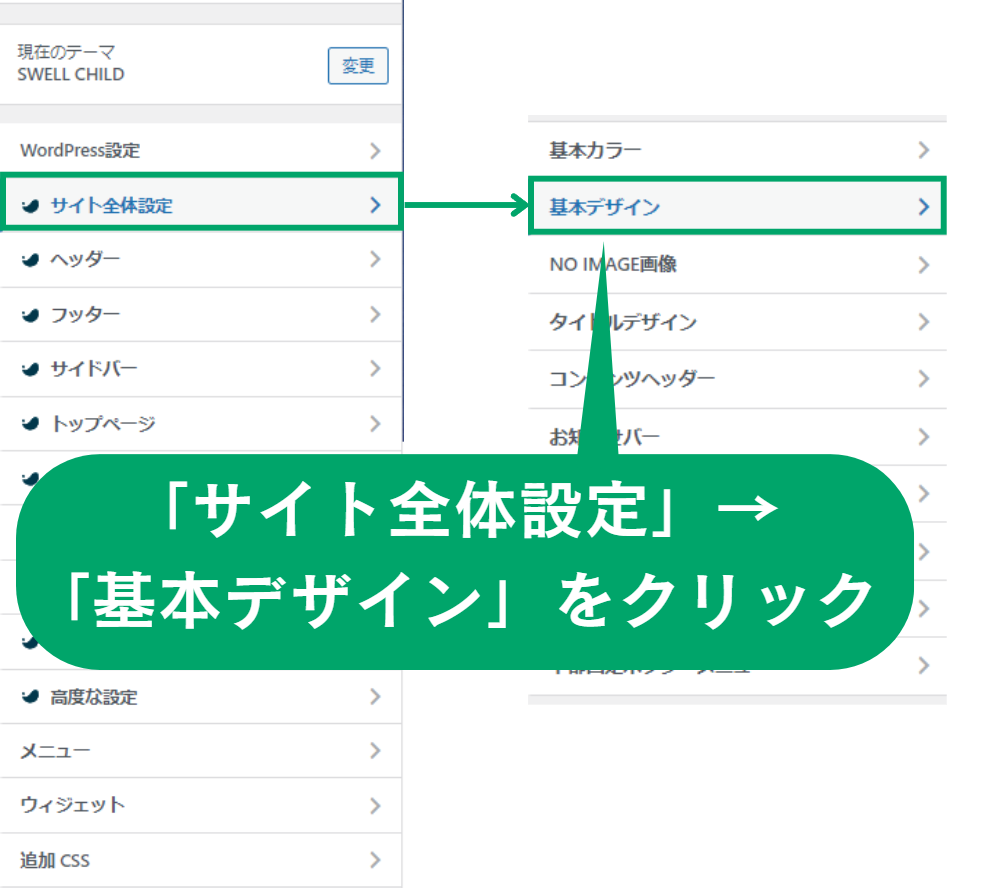
- カスタマイザーで「サイト全体設定」→「基本デザイン」をクリックする。


- 「フォント設定」から使いたいフォントを選択する。
- 画面上の「公開」をクリックする。
お疲れさまでした。これでフォントの変更が完了しました。
6.PHPのバージョンを最新にする


PHPとはウェブサイトを作ることができるプログラミング言語で、バージョンがあります。



iOSやWindowsのバージョンと同じ意味です。
このPHPのバージョンアップの内容には、次のような機能改善が含まれています。
- コードの最適化
- メモリ使用量の削減
- 新機能の活用
PHPをバージョンアップすることによって、パフォーマンスが改善(高速化)することがあります。そのため、ブログの速度が遅いと感じている人は、PHPを最新のバージョンにしてみましょう。
PHPをバージョンアップするときの注意点
PHPをバージョンアップするときの注意点が2つあります。
①必ずしも速度が改善するわけではない
PHPをバージョンアップすることで100%速度が改善するとは限りません。そもそも、表示速度を遅くしていた原因がPHPではない場合もあるからです。また、バージョンアップの内容にパフォーマンス改善が含まれない場合もあるからです。
PHPのバージョンアップは、”高速化できる可能性がある手段の1つ”程度に捉えておきましょう。
②最新バージョンにすることで不具合が出る可能性がある
PHPのバージョンによっては、WordPressそのものやWordPressテーマ、あるいはプラグインとの相性が悪くなることがあります。
また、PHPを最新バージョンにすることで、WordPressに不具合が出る可能性があることを認識しておきましょう。
そのため、対策としては次の2つを心がけてください。
- バージョンアップをする前にPHPの最新情報について調べる
(例)「PHP バージョン 8.2.1 WordPress 不具合」などのキーワードで検索して、不具合情報がないかをチェックする - 不具合が出たら、元のバージョンに戻す
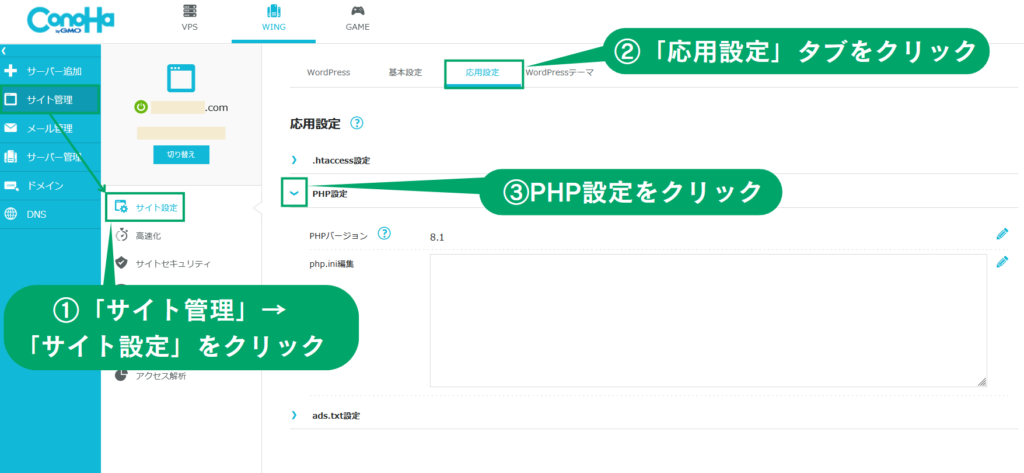
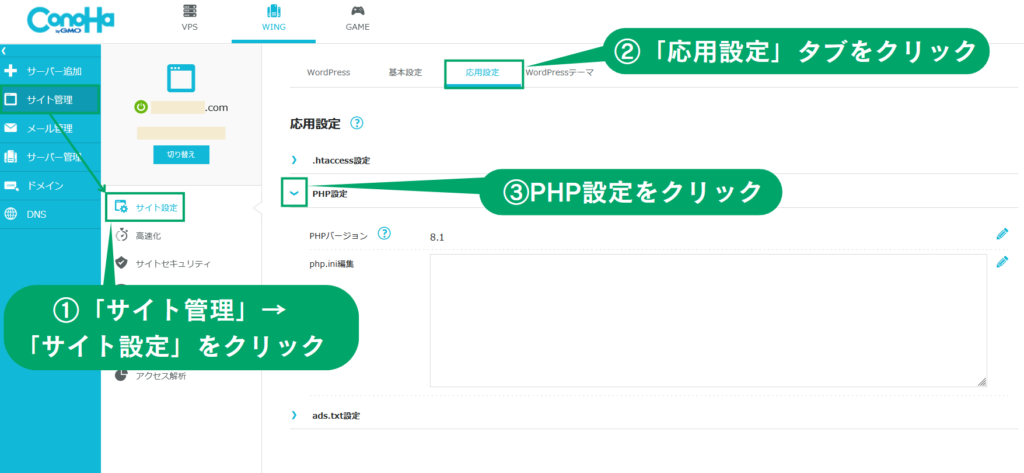
PHPをバージョンアップする方法
PHPのバージョンはレンタルサーバーの操作で変更できます。ここでは私がおすすめしているConoHa WINGでPHPのバージョンを変える方法を紹介します。


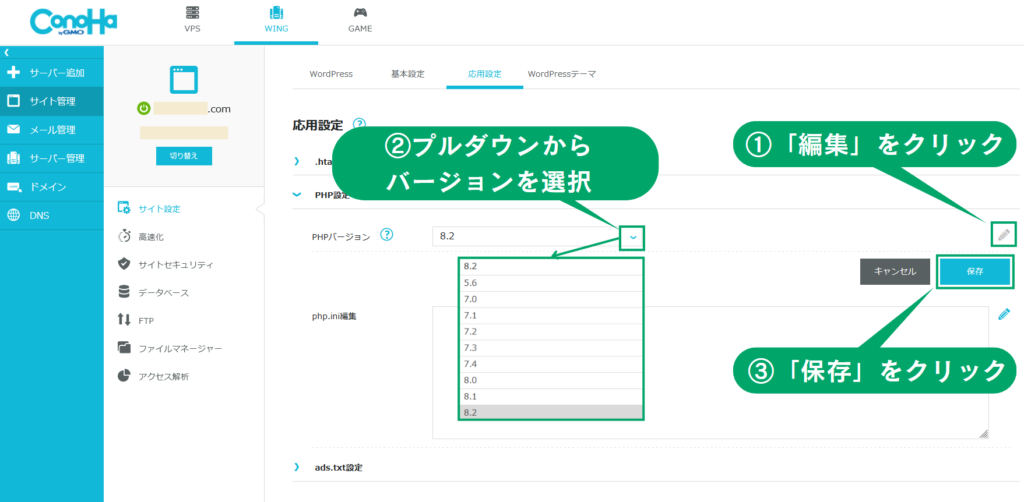
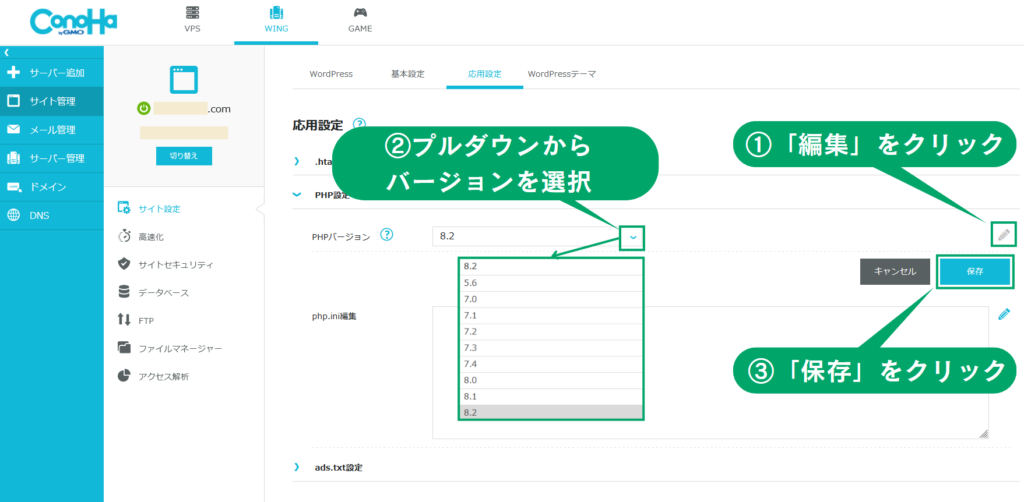
- メニューから「サイト管理」→「サイト設定」をクリックする
- 画面右側の「応用設定」タブをクリックする
- 「PHP設定」のプルダウンをクリックする


- PHP設定脇の「編集ボタン」をクリックする
- PHPバージョンのプルダウンをクリックして、バージョンを選択する
- 「保存」をクリックする
お疲れさまでした。これでPHPバージョンの変更が完了しました。
7.SNSや動画、地図を埋め込みすぎない


ブログには次のようなものを埋め込むことができます。
- Twitterのツイート
- インスタグラムの投稿
- YouTube動画
- Google Map
- Googleストリートビュー
SNSや動画を埋め込むと読者の反応が良いので、面白そうなものをピックアップしているうちに、どんどん埋め込む量が増えていき、つい10個も20個も埋め込んでしまう、なんてこともあります。
また、旅行やグルメ情報を紹介するブログは、場所の情報としてGoogle Mapを埋め込みたくなりがち。
SNSもGoogle Mapも3、4個なら問題ありませんが、10個や20個になると明らかに表示速度が遅くなります。
ちょっと埋め込みすぎたなと思ったら、次の3つの対応をしてください。
- 埋め込む量を減らす
- 埋め込まないでテキストリンクにする
- ページを分割する
SNS、YouTube、Google Mapなどの外部サイトから大量にデータを引っ張ってくると、どうしても重くなりがち。1つのページに外部のデータを埋め込むのは、せいぜい3つか4つぐらいを目安にしましょう。
それ以上増えた場合は、上3つの対応で調整するようにしてください。
WordPressの高速化についてのまとめ
- ブログを高速化する基本中の基本が「高速のレンタルサーバーを使うこと」
- 高速レンタルサーバーのおすすめはConoHa WING。次にエックスサーバー。
- SWELLなど、SEO対策がしっかりと施されたWordPressテーマは、高速化の対策もしっかりされている。
- プラグインを何でもかんでも入れすぎると、サイトが重くって表示速度が落ちる。
- 最低限必要なプラグインは9つ。
①WP Multibyte Patch
②Contact Form by WPForms
③Broken Link Checker
④WP Revisions Control
⑤XO Security
⑥BBQ Firewall
⑦BackWPup
⑧Converter for Media
⑨Pochipp - いらなくなったプラグインはどんどん削除すること。
- 画像をWebP化する「Converter for Media」やリビジョンデータを制限する「WP Revisions Control」は、サイトの高速化に役立つプラグイン。
- 「Noto Sans JP」や「Noto Serif JP」などの日本語WEBフォントは容量が重いので表示速度が遅くなる。軽いフォントでおすすめは、游ゴシックやヒラギノゴシック。
- PHPのバージョンを最新にすると、パフォーマンスが改善されることがある。
- SNSや動画、地図を埋め込みすぎると、サイトが重くなる。
- どうしても大量に埋め込みたい場合は、埋め込む量を減らす、テキストリンクにする、ページを分割して対応する。
- 国内最速のレンタルサーバー
→ConoHa WING - 私が使っているWordPressテーマ
→SWELL


コメント