- WordPressでのブログのはじめ方
- レンタルサーバーの契約~構築までの手順
- WordPressの初期設定など、実践レベルで使えるようにするまでの手順
たしかにWordPressとかWEBサイトって最初はとっつきにくい。わたしも最初はそうでした。でも、きちんとした手順で作業すれば、思いのほか簡単にWordPressを始めることはできます。
この記事では、「WordPress初心者がゼロからブログを立ち上げる手順」について解説していきます。
文系出身でプログラミングスキルのないわたしが、これまで10サイト以上立ち上げた経験をもとにたどり着いた手順。ぜひ活用してください。
なお、「なぜWordPressでブログを作らなければいけないの?」と思っている方は、「WordPressでブログを作る9つのメリット、5つのデメリット」でその理由を解説しているので、こちらをご覧ください。

高田(管理人)![]()
ブログ歴7年のベテラン。2015年にうつ病で会社を退職後、一念発起して独立。趣味はサッカー、将棋、自転車旅。アフィリエイト最高月収890万円。
1.WordPressでブログを作る手順の全体像
作業をはじめる前に、全体像を見ていきます。まずはざっくりと全体を眺めて、なんとなくのイメージを掴むことが大切です。
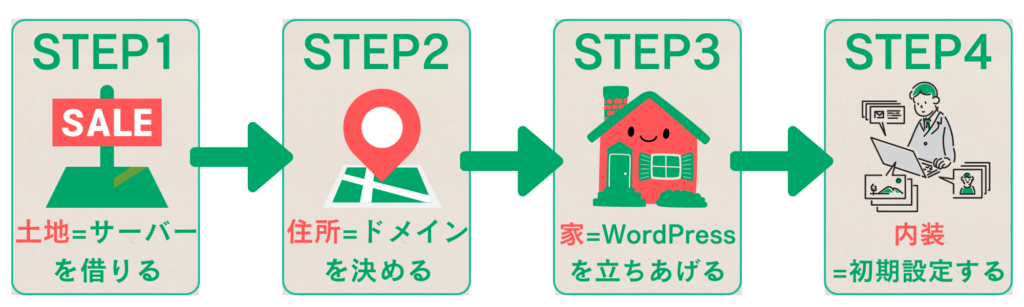
(1)WordPressでブログを作るまでの4ステップ

- 土地=サーバーを借りる
WordPressでブログを作るために必要な土台。インターネット上に土地を借りるイメージ。 - 住所=独自ドメインを決める
インターネットにおける住所のことをURLと言うが、ドメインはURLの一部であり、自分のブログ名を表す部分。 - 家=WordPressを立ちあげる
WordPressでブログをたちあげるのは、家(外壁や屋根)を作るイメージ。 - 内装=初期設定をする
WordPressブログを実践レベルで使えるようにするための初期設定。家の内装を用意するイメージ。
WordPressでブログを立ちあげることは、家を建てるのに似ています。
家を建てるときは、まず土地を用意します。次に家を建てて、最後に家の中の内装を整える。WordPressも家を建てるのと同じイメージをもっているとわかりやすいですね。
WordPressでブログを実践レベルで使えるようになるまでは、それなりに最初は完成するまでに長く感じられるかもしれません。が、慣れてしまえば、WordPressのインストールで10分、初期設定もろもろ含めて、1〜2時間ですべての設定作業を終えることができます。
 高田
高田わたしも最初は長く感じましたが、2回目からは早く作業できるようになりました。何事も慣れですよ。
(2)ブログやるのにパソコンは必要?スマホでできないの?
よく聞かれるのが、
「スマホだけでブログを運営できないの?」という疑問です。
結論からいうと、やめとけというのが正直な答え。
確かにスマホは超小型のパソコンと言われています。やろうと思えばWordPressの設定もできます。記事も書けます。が、めちゃくちゃ時間かかるんですよ。
パソコンでやれば1時間で終わることが、スマホを使ったら2時間も3時間もかかってしまういます。だから、本気でブログを運営するならパソコン一択です。
(3)最低限かかる費用
WordPressでブログを運営するときに最低限かかる費用は次の2つ。
- レンタルサーバー代→月1,000円前後(年間12,000円程度)が目安
- ドメイン代→年間1円~2,000円前後が目安(最初の1つ or 2つは無料)
レンタルサーバー代は月1,000円くらいが目安と考えてください。(もちろん、契約プランや期間、キャンペーンの有無で多少金額の上下はあります)
ドメイン代は年間1円〜2000円と幅が広いですが、わたしの経験上、年間1,000円〜1,200円くらいが相場です。
ただし、ConoHa WINGというレンタルサーバーを使えば、最初の2つのドメイン代が永久無料になります。
つまり、最初にかかる費用はレンタルサーバー代だけになるのです。



これは超お得だと思いますよ。キャンペーンの詳細については、次で詳しく解説していきます。
(4)レンタルサーバーに「ConoHa WING」をお勧めする3つの理由


サーバーを使うためには、レンタルサーバー会社と契約する必要があります。
レンタルサーバー会社はいくつもありますが、わたしは「ConoHa WING」というレンタルサーバーをおすすめしています。
\ConoHa WING公式ページにジャンプします/
その理由は3つあります。
理由①.表示速度が速い


レンタルサーバー選びでもっとも大切なことは、表示速度です。
例えば、あなたがブログを読みたいと思ってブログを訪れたとき、ページの読み込み中でなかなか表示されなかったらイライラしますよね。
ある調査では、WEBサイトのページ読み込みが2秒以上かかる場合は、読者がページを離れてしまうと言われています。
よって、自分のブログに訪れた読者をイライラさせたくないなら、速度の速いレンタルサーバーを選ぶ必要があるのです。
ConoHa WINGは表示速度国内No.1のレンタルサーバー。実際わたしもConoHa WINGに変えてみた結果、その速さを実感しています。
理由②.管理画面が使いやすい


レンタルサーバーは契約して終わりではありません。自分専用の管理ページで設定をしたり、もろもろの細かい作業をする必要があります。
設定作業をするとき、管理画面の使いやすさは地味に大切。どこに何があるのか?パッと見てわかるシンプルな画面が使いやすい。
ConoHa WINGはシンプルで見やすい管理画面。ストレスなくサクッと作業が進められます。
理由③.コスパが良い


ConoHa WINGはドメイン代が2つ永年無料になります。
他社は1つだけ無料なのですが、2つ無料なのはConoHa WINGだけです。これだけでもコスパ良好ですが、レンタルサーバーの料金もなかなか安いんです。
正直、ConoHa WINGが“最安値”ではありません。もっと安い会社は他にもあります。だけど、性能・使いやすさ・ドメイン無料などの価値をトータルに考えた結果、ConoHa WINGが最良のチョイスだとわたしは思うのです。
\ConoHa WING公式ページにジャンプします/
ちなみに、ConoHa WINGは契約期間によって、料金が変わります。ここで各契約期間の料金を見ていきましょう↓↓
ConoHa WINGの料金プラン
| 契約期間 | 金額 |
|---|---|
| 3ヶ月契約 | 3,993円(税込) ←お試しで始めたい人におすすめ 月額 ¥1,331 × 3ヶ月 = ¥3,993 |
| 6ヶ月契約 | 7,260円(税込) 月額 ¥1,210 × 6ヶ月 = ¥7,260 |
| 12ヶ月契約 | 11,292円(税込) ←気合を入れて始めたい人におすすめ 月額 ¥941 × 12ヶ月 = ¥11,292 |
| 24ヶ月契約 | 21,336円(税込) 月額 ¥889 × 24ヶ月 = ¥21,336 |
| 36ヶ月契約 | 24,732円(税込) 月額 ¥687 × 36ヶ月 = ¥24,732 |
ConoHa WINGは契約期間が長くなるほど、月額単価が安くなる料金体系になっています。わたしがこの中でおすすめしているのは、「3ヶ月」と「12ヶ月」です。
お試しなら3ヶ月契約がおすすめ
とりあえずお試しでWordPressを始めたい方は、3ヶ月契約にしましょう。
- 支払総額がもっとも安いので、もっともリスクが低いから
たしかに3ヶ月契約は月額単価がもっとも高いです。が、支払い総額は3,993円なので、もっとも安い。とりあえずのお試しで始めるなら、支払総額が一番安いの方法を選ぶのが吉。
本気なら12ヶ月契約がおすすめ
次に、本気でWordPressを始めたい方は、12ヶ月契約にしましょう。
- お得感とリスクのバランスが良いから
12ヶ月契約の月額単価は941円。月額千円を切っているので割安感があります。支払い総額も1万円ちょっとなので、たとえ失敗したとしても、激痛にはなりません。
「いやいや。24ヶ月と36ヶ月はもっと月額単価安いけど?」
確かに月額単価は安いですが、支払総額が2万円超え、3万円超えになってしまいます。
もし、最初はやる気があってブログを初めたのに、1年後にやる気がなくなってやめてしまったら、2万円とか3万円の出費がもったいないですよね。



移り変わりの激しい現代。小さく始めて機動力を確保しておくのが大切です。
だから、初心者の段階でいきなり2年とか3年の契約をするのは、リスクが大きすぎる、とわたしは思うのです。
まず1年続けてみて、この先も続けられそうだなと思ったら、2年以上の契約を検討しましょう。
\ConoHa WING公式ページにジャンプします/
2.WordPressブログのはじめ方


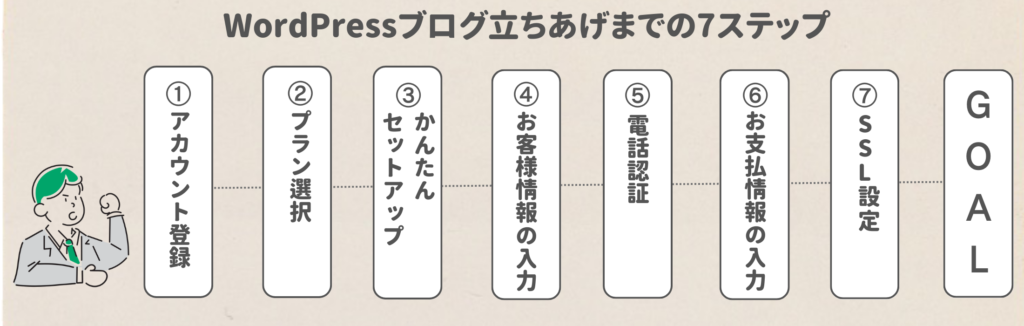
それでは、ここからWordPressのブログを作っていきます。
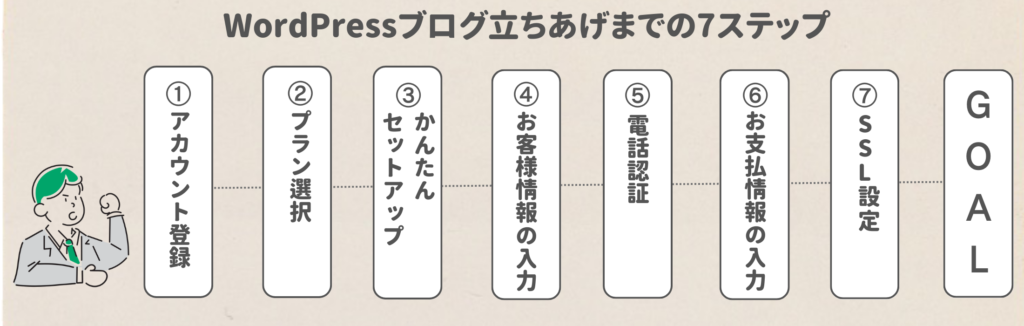
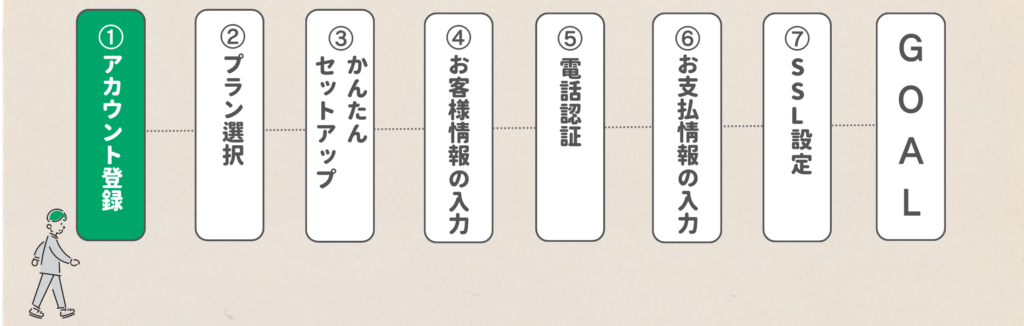
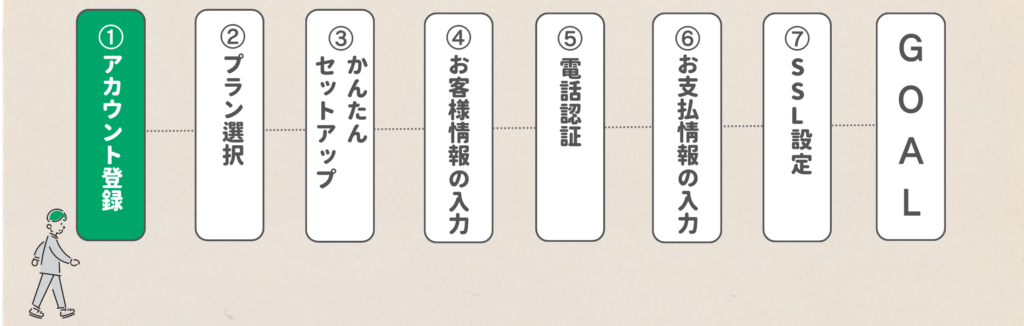
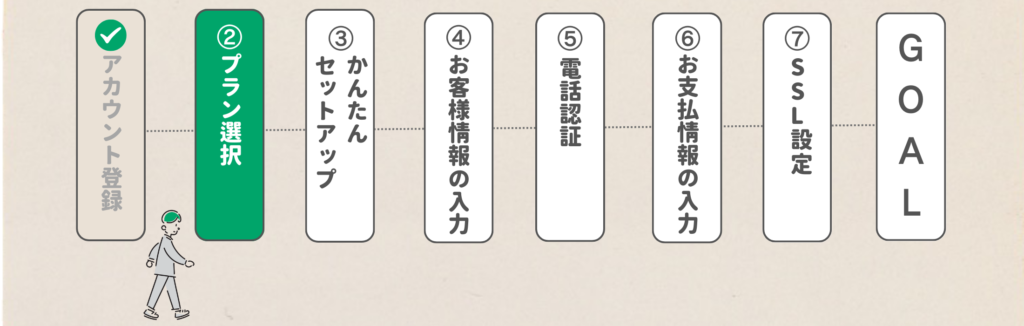
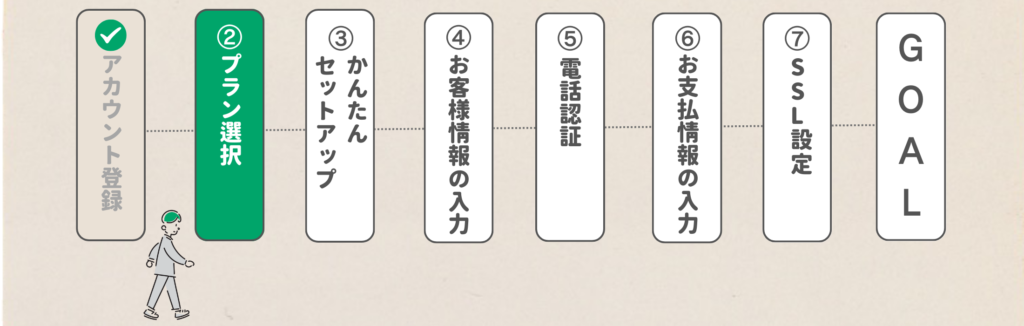
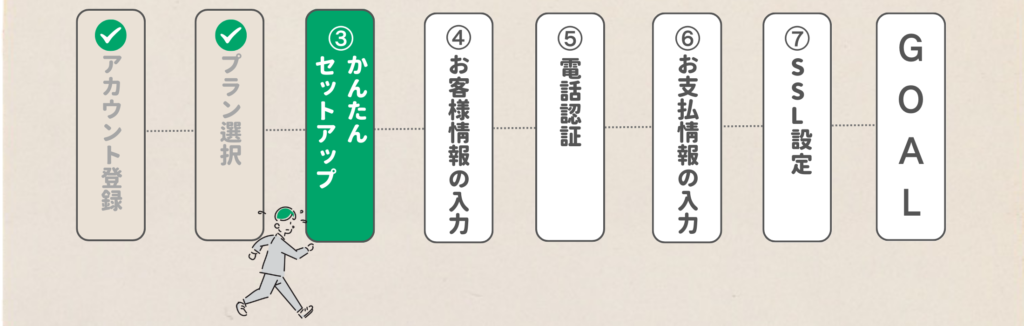
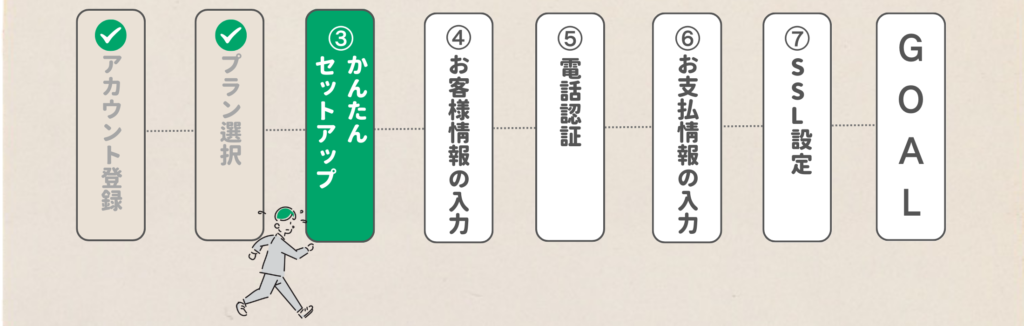
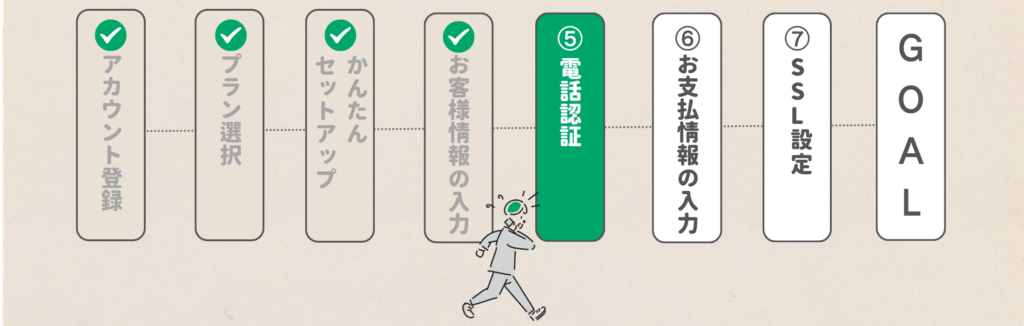
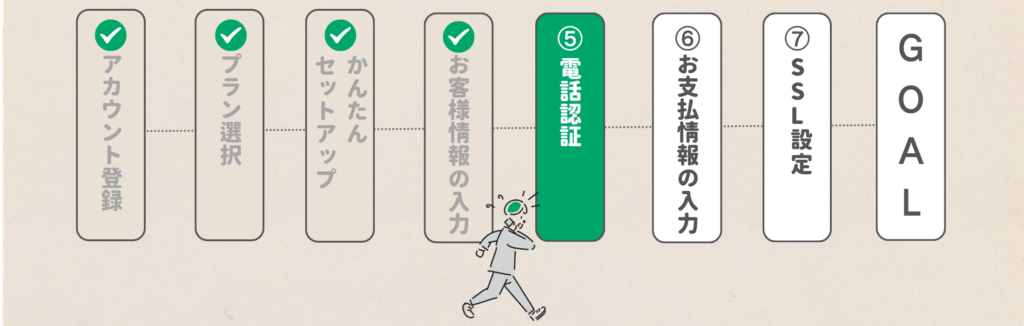
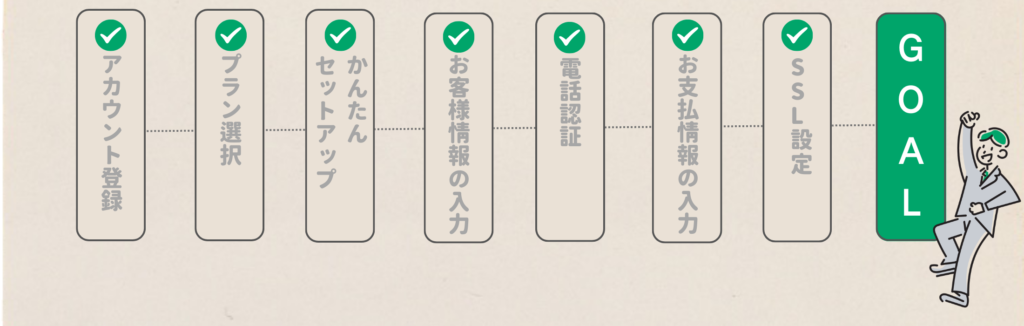
作業の流れは上の7ステップ。焦らずに、ひとつひとつ慎重に作業を進めていきましょう。
(1)ConoHa WINGのアカウント登録をする


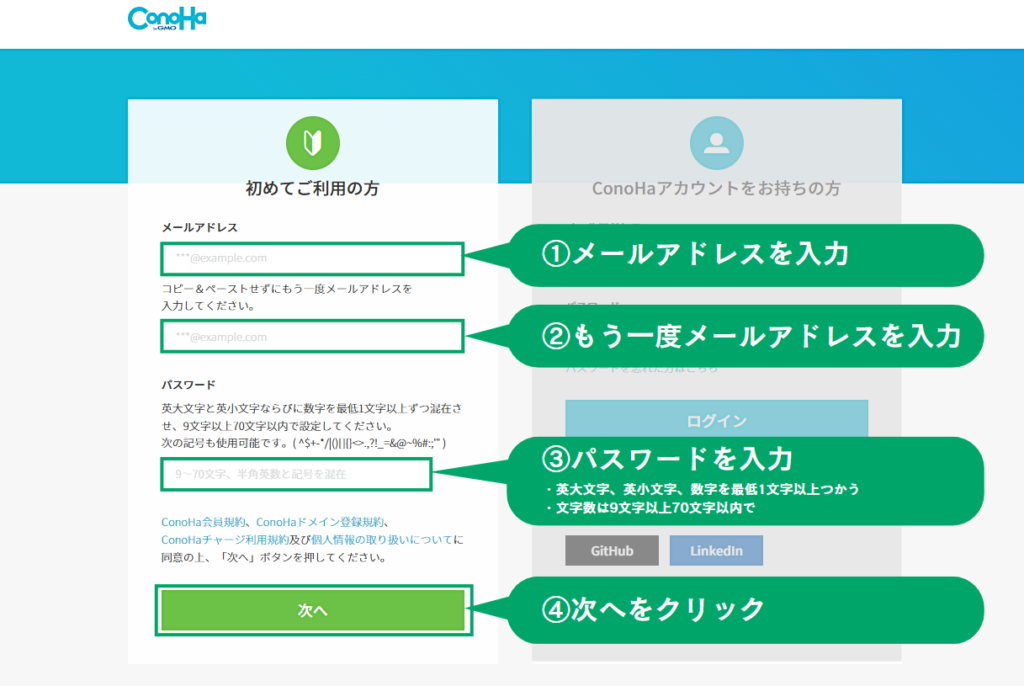
まずは、レンタルサーバーのアカウント登録をします。


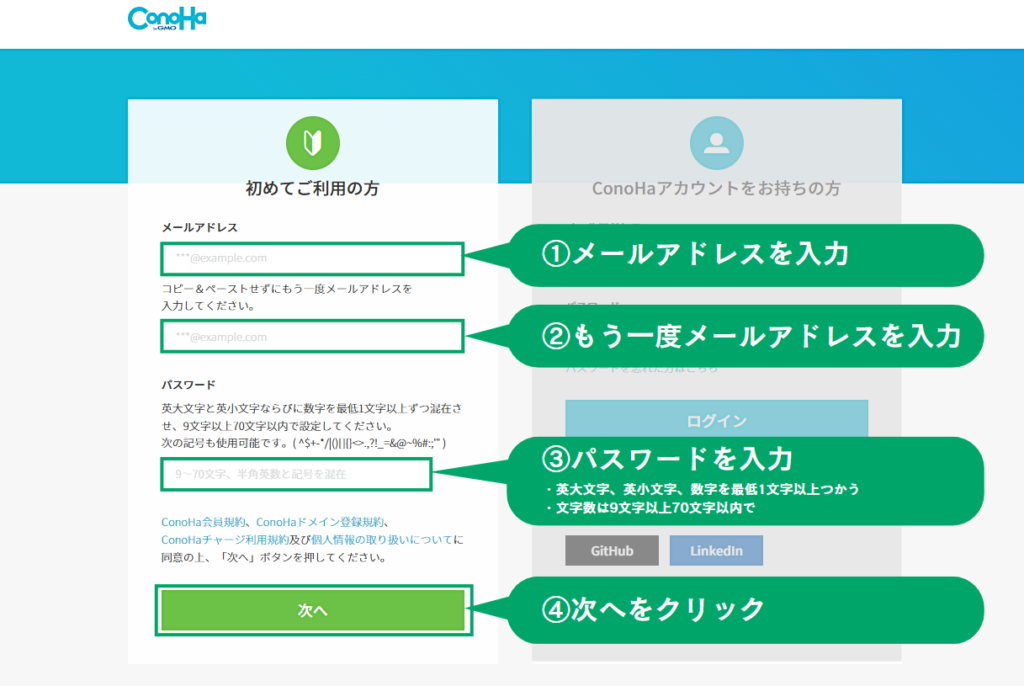
- 「今すぐアカウント登録」をクリックする。


- メールアドレスを入力する。
- もう一度メールアドレスを入力する。
- パスワードを入力する。
・英大文字、英小文字、数字を最低1文字以上使う。
・文字数は9文字以上、70文字以内で。 - 「次へ」をクリックする。
これでConoHa WINGのアカウント登録が完了しました。
「次へ」をクリックすると、プラン選択の画面に切り替わるので、ひきつづきプラン選択を行っていきましょう。
(2)プランを選択する


次に料金プランを決めていきます。ここでは、下の画面の料金タイプからサーバー名までを決めていきます。




- WINGパックを選択する。


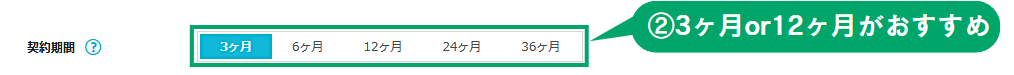
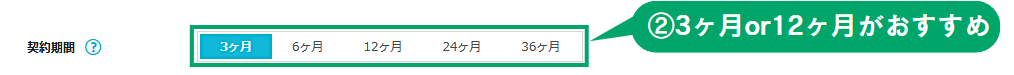
- 契約期間を選択する。(3ヶ月 or 12ヶ月がおすすめ)


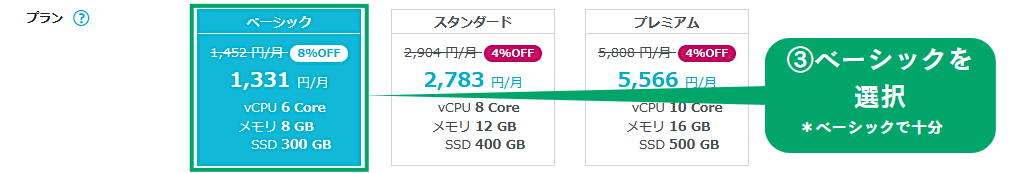
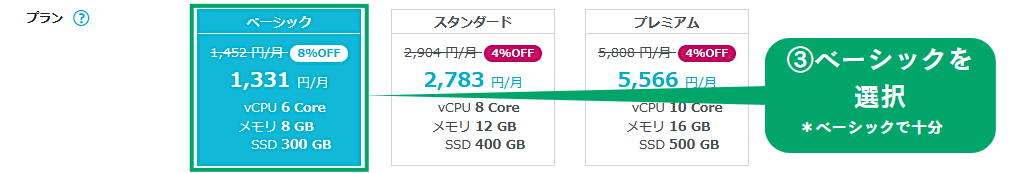
- ベーシックを選択する。
繰り返しになりますが、とりあえずのお試しなら一番金額が安い3ヶ月、本気で取り組むなら12ヶ月がおすすめです。
もちろん、24ヶ月と36ヶ月が割引率が高いけど、いきなり長期間契約するのはおすすめしません。まず、1年やってみて、この先も続けられそうだと思ったら、24ヶ月以上の契約を検討しましょう。


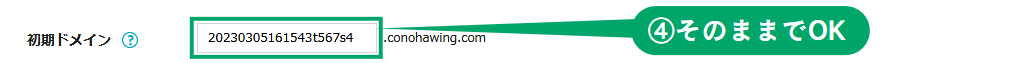
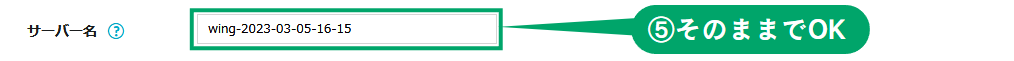
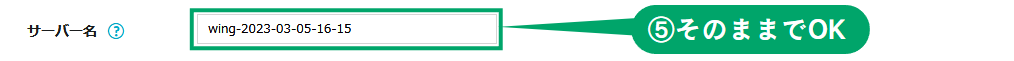
- そのままでOK。


- そのままでOK。
これでプランの選択が完了。画面はそのままで、ひきつづきセットアップの設定を行っていきましょう。
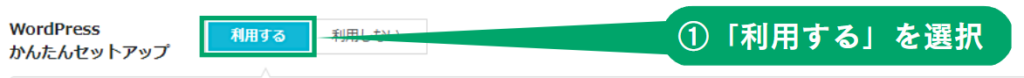
(3)かんたんセットアップ


ここではWordPressをインストールするための設定を行います。
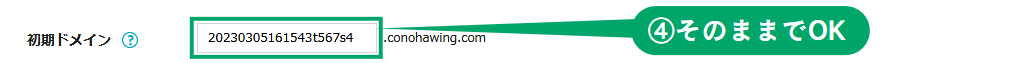
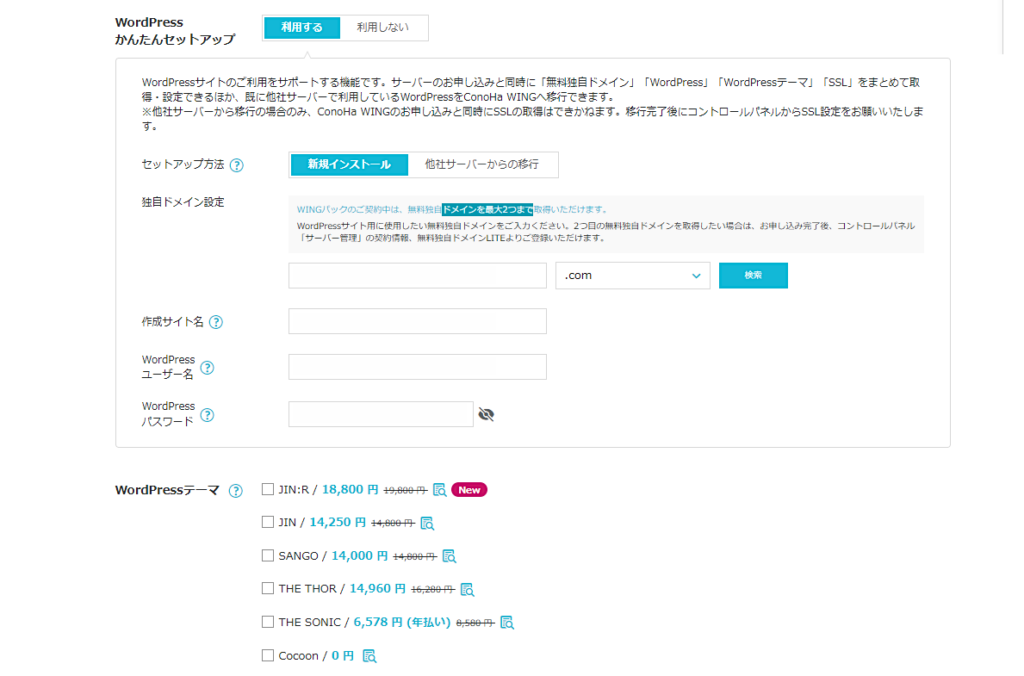
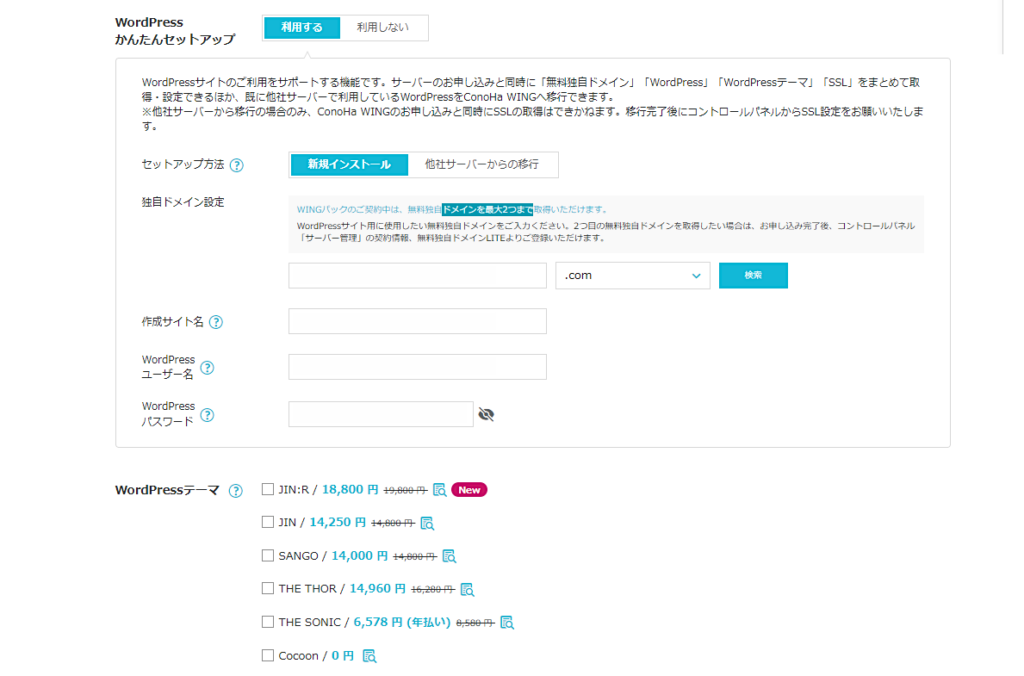
具体的には、下画面の「WordPressかんたんセットアップ」から「WordPressパスワード」までの設定を行っていきます。


ブログのURLとなる独自ドメインを取得したり、ブログ名を入力したりするので、少し難しく感じるかもしれません。が、ここさえ乗り越えれば、WordPressのインストールはもうすぐ。頑張りましょう!


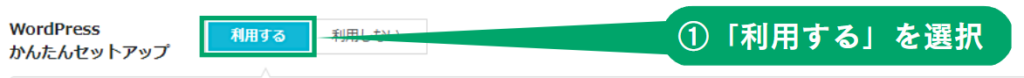
- 「利用する」を選択する。


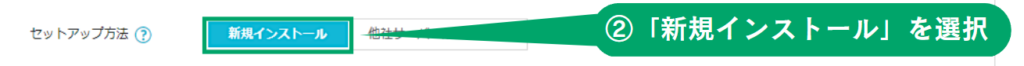
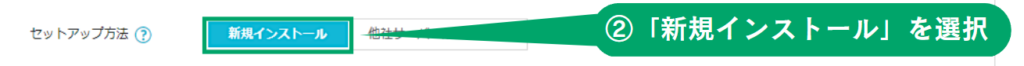
- 「新規インストール」を選択する。
ドメインとは、URL(インターネット上の住所)の一部である。
たとえば、この記事のURLは、
「https://takadablog.com/wordpress-begin/」だが、この中で赤文字の部分がドメインである。
ドメイン名は下の例のように、自分がつけたいブログ名(WEBサイト名)に近しいアルファベット小文字にするのが基本。
(例1)ブログ名「Takada’s Blog」→ドメイン名「takadablog.com」
(例2)サイト名「NewsPicks」→ドメイン名「newspicks.com」
<手順>


- 左側に作りたいドメイン名の文字列を入力する。(半角英数字3文字以上、記号は-のみ)
- 右側のリストにある「.com」や「.org」などから好きなものを選ぶ。
よくわからない場合は、「.com」にしけおけばOK。 - 「検索」をクリックする
- 画面下に「成功しました。このドメインは取得できます」と表示されたことを確認しよう。
ドメイン名は世界で唯一にする必要があります。よって、すでに使われているドメイン名は取得できません。
すでに使われている場合、「-(ハイフン)」をつけ加えると取得可能になりやすいですよ。
(例)「takadablog.com」→「takada-blog.com」


- 自分が作りたいブログ名を入力する。(漢字、ひらがな、カタカナ、英語、数字なんでもOK)
今の段階で名前を決められない人は、仮の名前でもOK!後で変更可能である。
ブログ名のつけ方は次の2パターン。
①自分の名前をブログ名にする。
例)「Takada’s Blog(私のブログ)」
②コンセプトやサービス名をブログ名にする。
例)「News Picks(ニュースサイト)」「ciatr(映画情報サイト)」「ひつじの珈琲タイム(珈琲の紹介サイト)など」「台所図鑑(キッチン用品紹介サイト)」など


- 自分の好きなユーザーIDを入力する。
半角英数小文字と一部の記号(_-.@)が使用できる。
ここで設定した「WordPressユーザー名」は、WordPressにログインする時のユーザーIDになります。


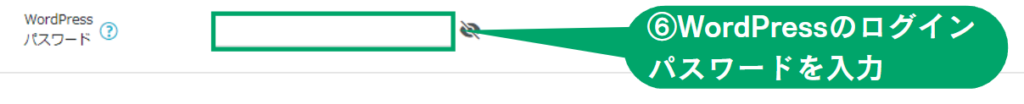
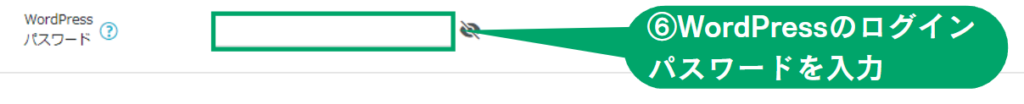
- 自分の好きなパスワードを入力する。
半角英数字記号をそれぞれ最低1文字ずつ使う必要あり。
ここで設定した「WordPressパスワード」は、WordPressにログインする時のパスワードになります。


- とりあえず、Cocoonを選択しておこう。
WordPressテーマは、ブログのデザインをきめるひな形みたいなもの。WordPressテーマを使うことでプロ並のおしゃれなブログを簡単に作れるようになるなど、読みやすい記事にするための機能がたくさんあります。


- 画面右に表示されているプランや契約期間、料金を確認し、問題なければ画面右にある「次へ」をクリックする。
これでWordPressかんたんセットアップの設定が完了しました。お客様情報入力の画面に切り替わるので、ひきつづきお客様情報の入力をしていきましょう。
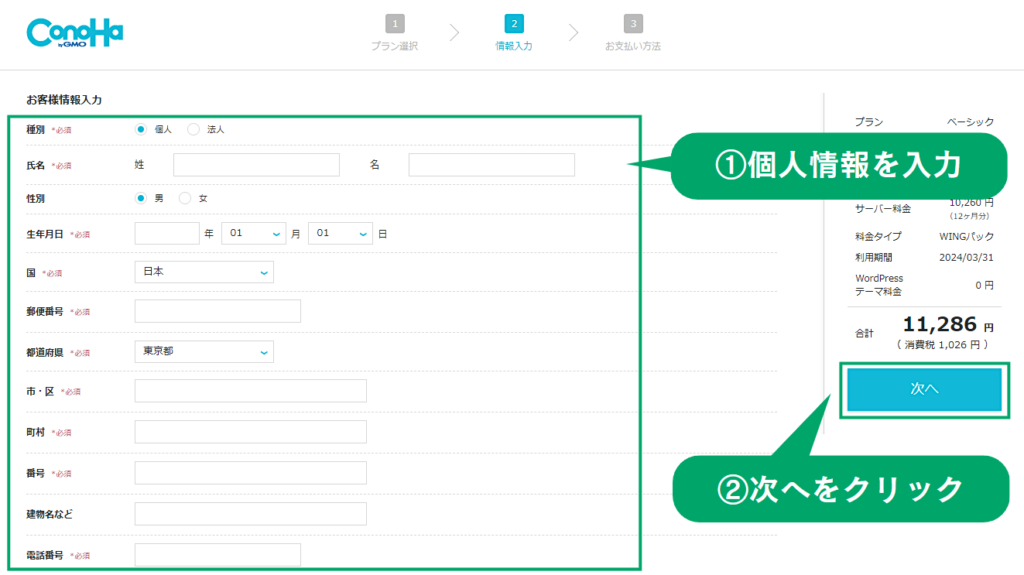
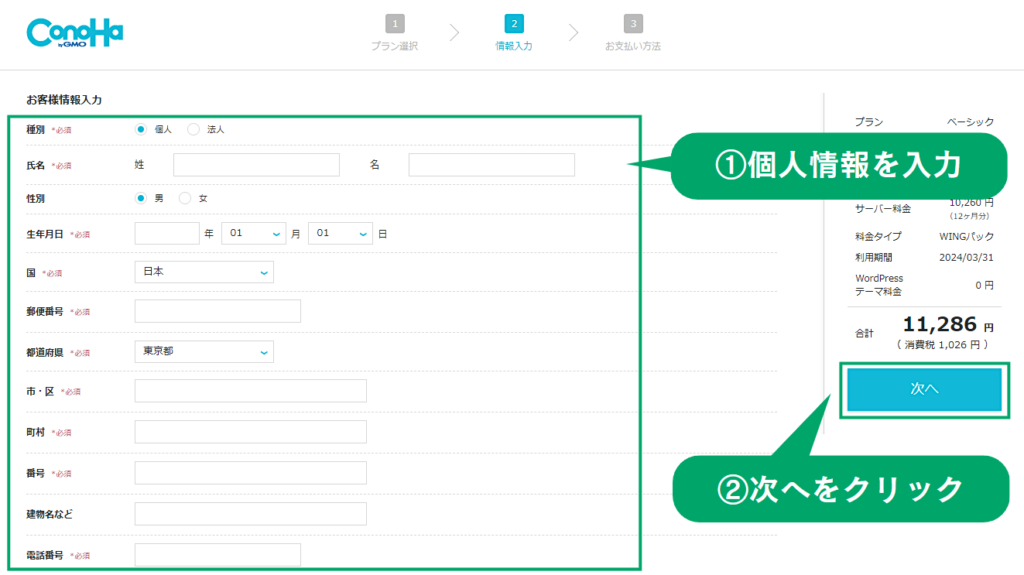
(4)お客様情報を入力する


ここでは住所、氏名などの連絡先情報を入力していきます。


- 種別、氏名、住所などの必須項目をすべて入力する。
- 画面右の「次へ」をクリックする。
これでお客様情報入力までが終わりました。SMS・電話認証の画面に切り替わるので、ひきつづきSMS認証していきます。
(5)SMS・電話認証する


ここでは本人確認のために、SMS・電話認証を行います。


- 電話番号を入力する。
- SMS認証をクリックする。
※SMS(ショートメッセージ)を受け取れない人は、「電話認証」をクリックして、電話認証しよう。


- スマホのSMS(ショートメール)に送られてきたConoHa認証コードを確認する。
- 認証コードを入力する。
- 送信をクリックする。
これでSMS認証まで完了しました。お支払情報の画面に切り替わるので、つづいてお支払情報を入力していきましょう。
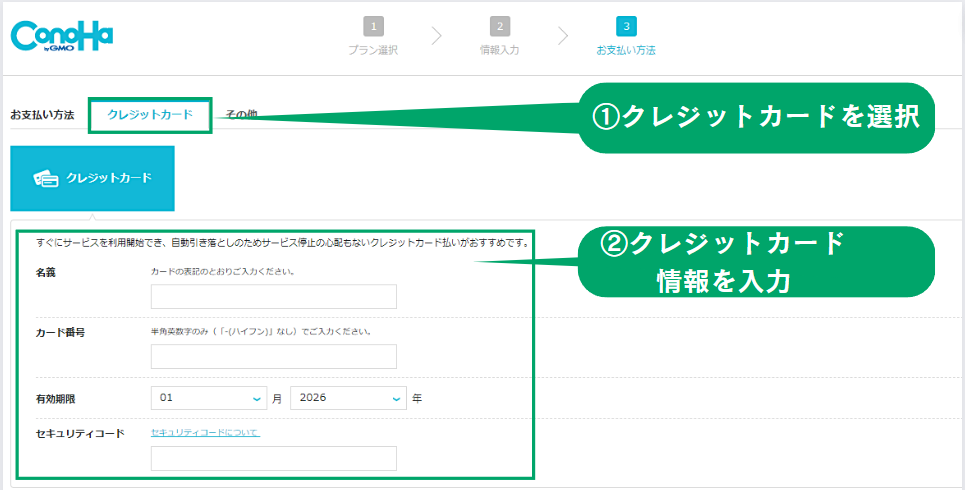
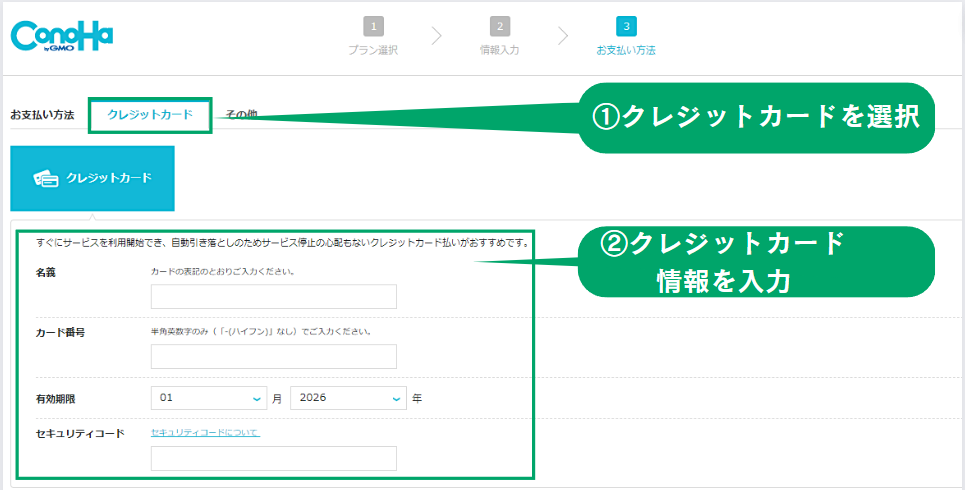
(6)お支払情報を入力する


ここではクレジットカード情報を入力していきます。なお、この手順を完了させると、実際に支払いが行われます。お金に関する情報なので、慎重に入力していきましょう。


- クレジットカードを選択する。
- クレジットカード情報を入力する。


- お申込内容をもう一度確認しよう。
※次の手順の「お申し込み」をクリックすると、支払いが行われるので、最後にしっかりと確認しよう。


- 内容に問題がなければ、「お申し込み」をクリックしよう。


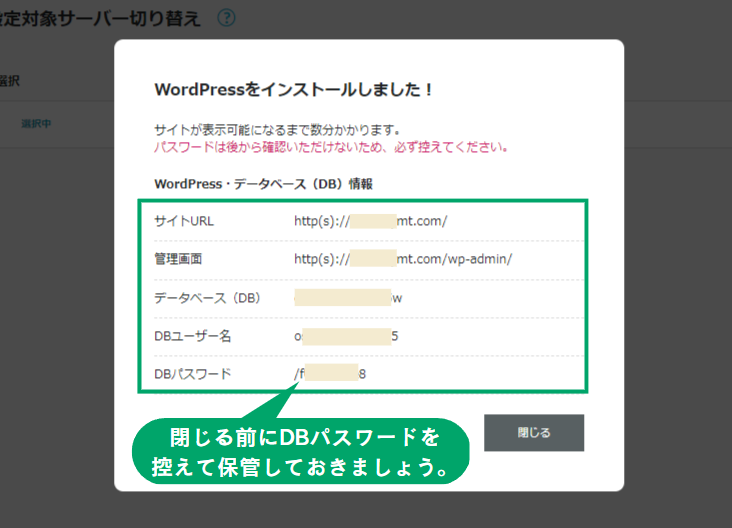
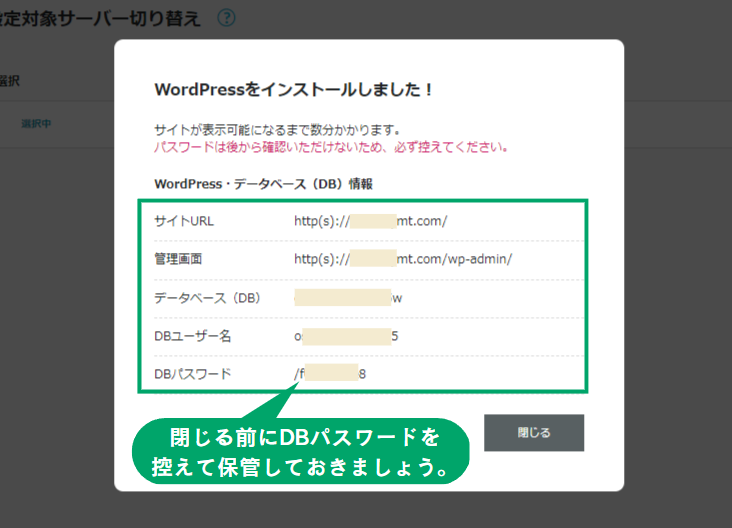
- 「WordPressをインストールしました!」の画面が表示されるので、DBパスワードを控えてから、画面を閉じよう。
DBパスワードは、ConoHa WINGの「phpMyAdmin(データベース操作画面)」にログインする時に使用します。
もしDBパスワードを忘れてしまった場合は、パスワードの変更手続きをする必要があるので、忘れないように保存しておきましょう。これでConoHa WINGの契約とWordPressのインストールが完了しました。つづいて、SSL設定をしていきます。
(7)SSL設定をする


SSLとは、通信を暗号化する技術のことで、SSL設定とは、ブログのセキュリティを強化すること。
具体的には、ブログURLの「http://」を「https://」に変更します。作業は簡単。サクッと設定しちゃいましょう。


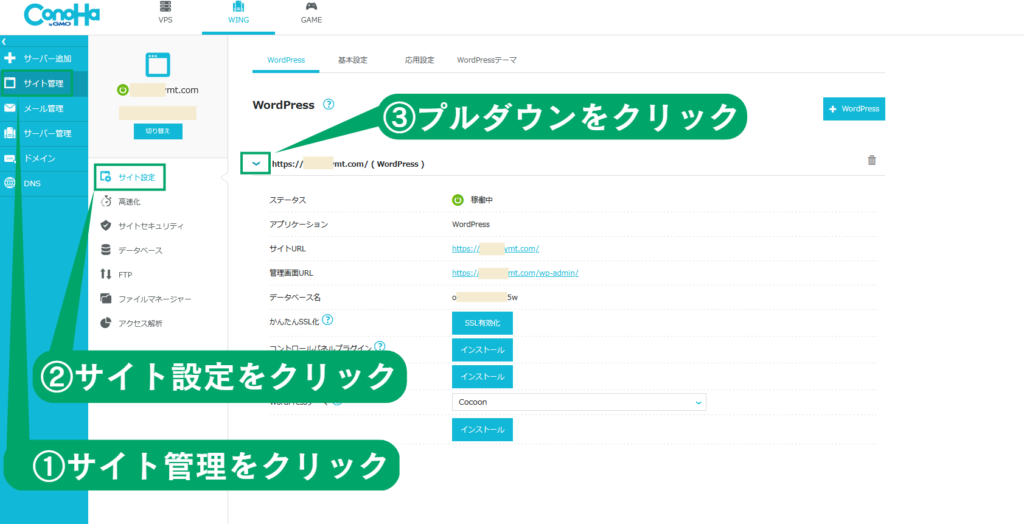
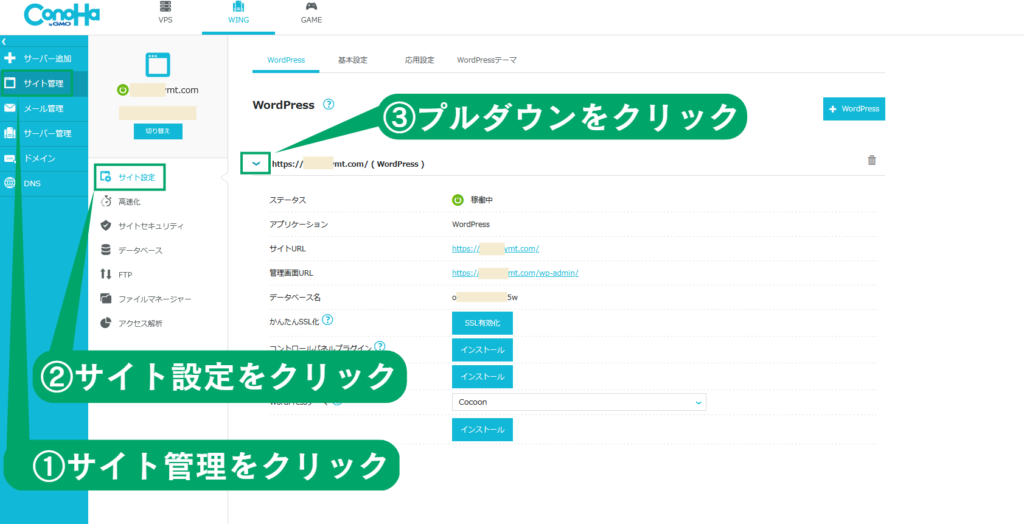
- ConoHa WINGの管理画面の「サイト管理」をクリックする。
- 「サイト設定」をクリックする。
- URL左側にあるプルダウンをクリックする。


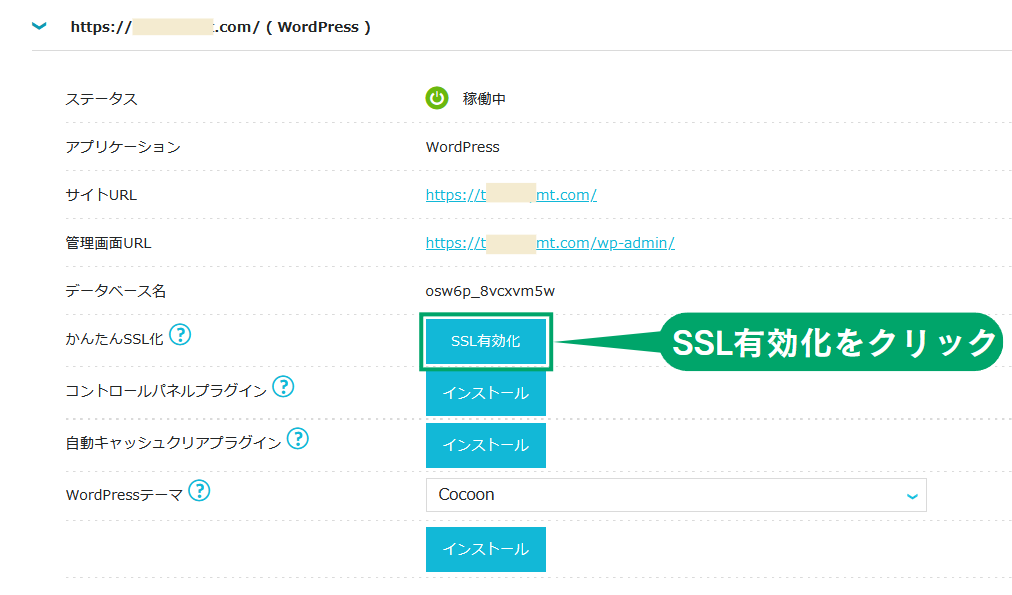
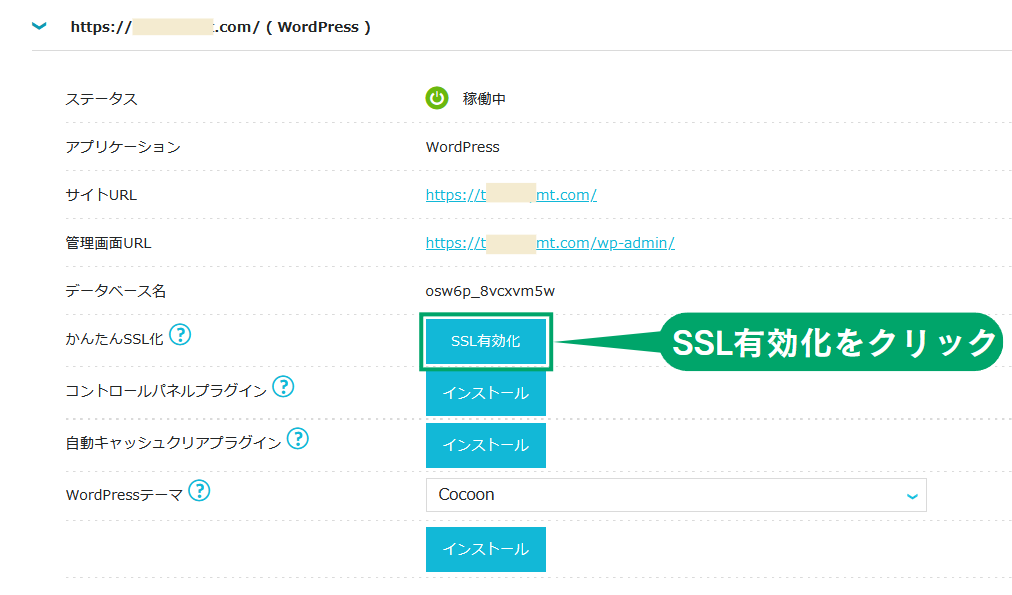
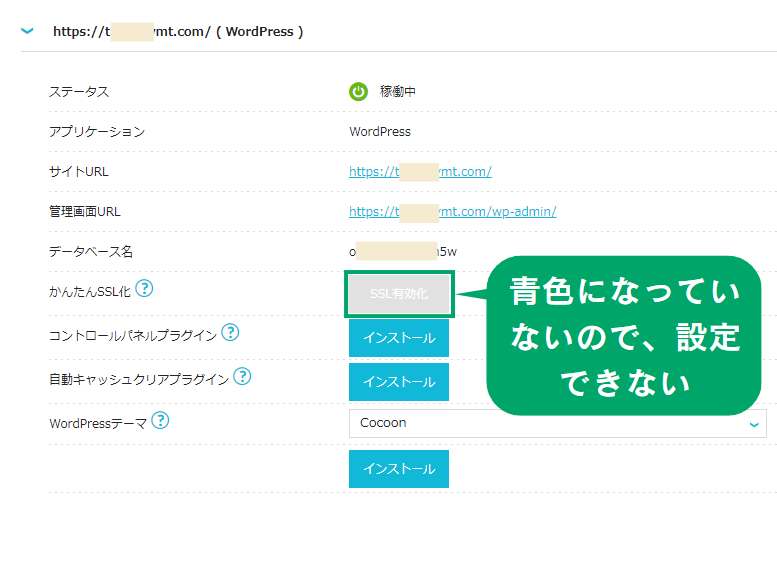
- 「SSL有効化」の青いボタンをクリックする。
これでSSL設定が完了しました。
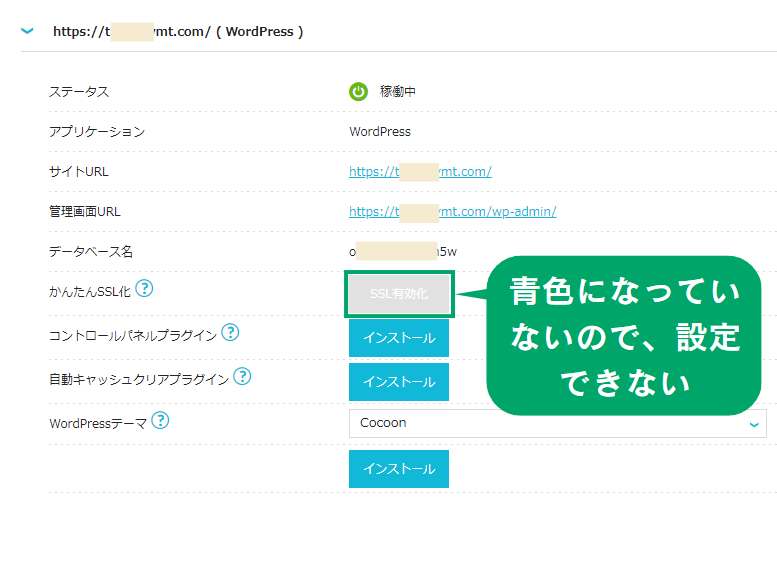
SSL有効化ボタンが青くならない時の対処


SSL有効化ボタンが青くならず、上記の手順とおりに設定できないことがあります。その場合は、次の操作を行ってください。


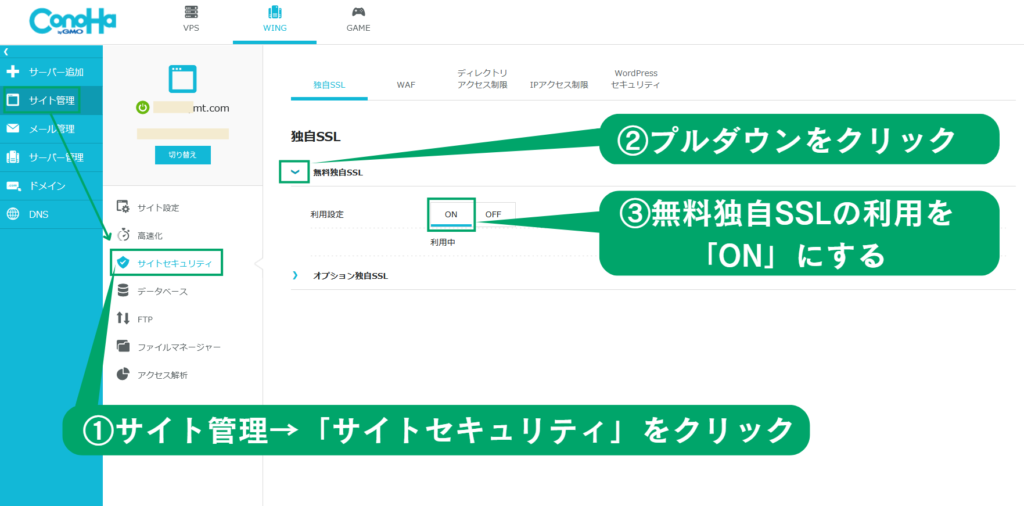
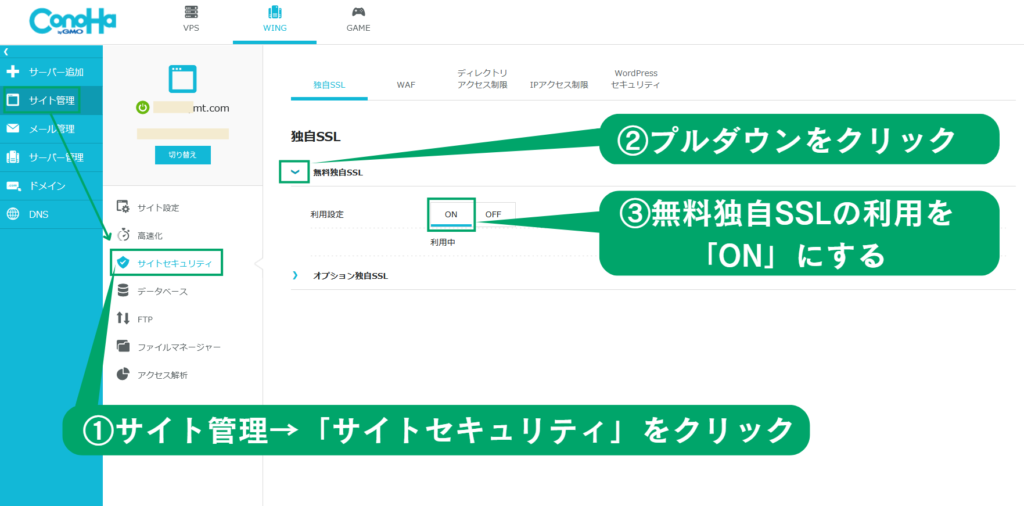
- ConoHa WING管理画面の「サイト管理」→「サイトセキュリティ」をクリックする。
- 無料独自SSL横のプルダウンをクリックする。
- 利用設定を「ON」にする。


- 利用設定を「ON」にすると「設定中」という画面が表示される。
- 「設定中」の画面が消えるまで、30分程度かかるので、気長に待とう。
- 「設定中」が消えたら、もう一度SSL設定を行おう。(上記「7.SSL設定をする」の手順)
WordPressのインストールが完了!


おめでとうございます!これでWordPressにログインする準備が整いました。
早く記事を書きたい!!…といきたいところですが、まだ終わっていません。Wordpressを実践レベルで使えるようにするには、まだまだ設定が必要です。
3.WordPressの初期設定方法
ここからはWordPressを実践レベルで使えるようにするための、初期設定を行っていきます。具体的に次の7つの設定を行います。
- WordPressのログイン方法の確認
- WordPressのログアウト方法の確認
- パーマリンクの設定
- WordPressテーマの変更
- Google サーチコンソールの設定
- Google アナリティクスの設定
- プラグインの導入
一つ一つ確実にやっていきましょう。
(1)WordPressのログイン方法


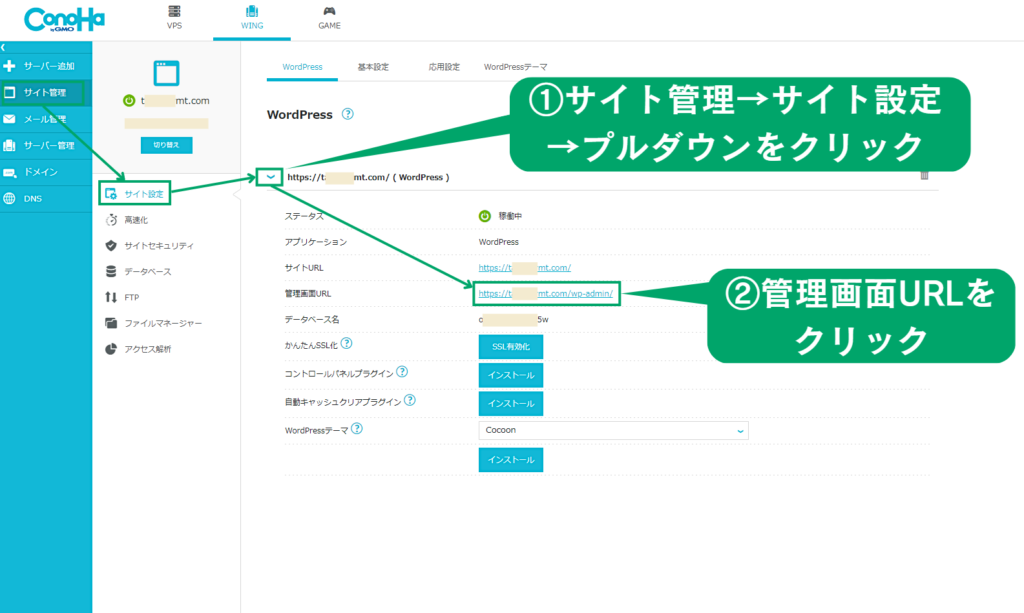
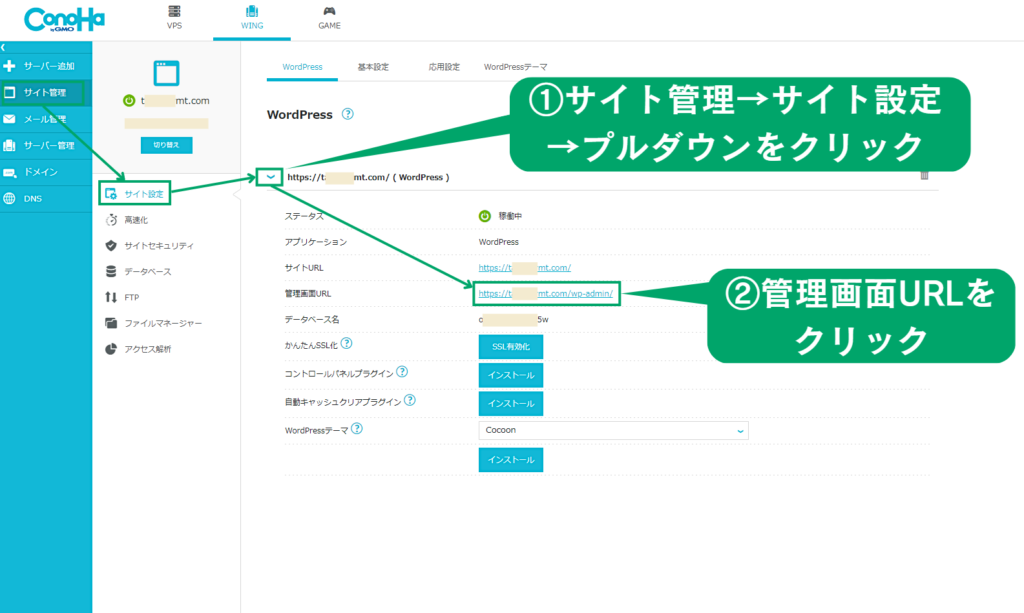
- ConoHa WING管理画面の「サイト管理」→「サイト設定」→「プルダウンボタン」クリックする。
- 管理画面URLをクリックする。
ログインURLは次のURLを検索窓に直接打ち込んでもOK。
https://ドメイン名/wp-admin/
あるいは
https://ドメイン名/wp-login.php


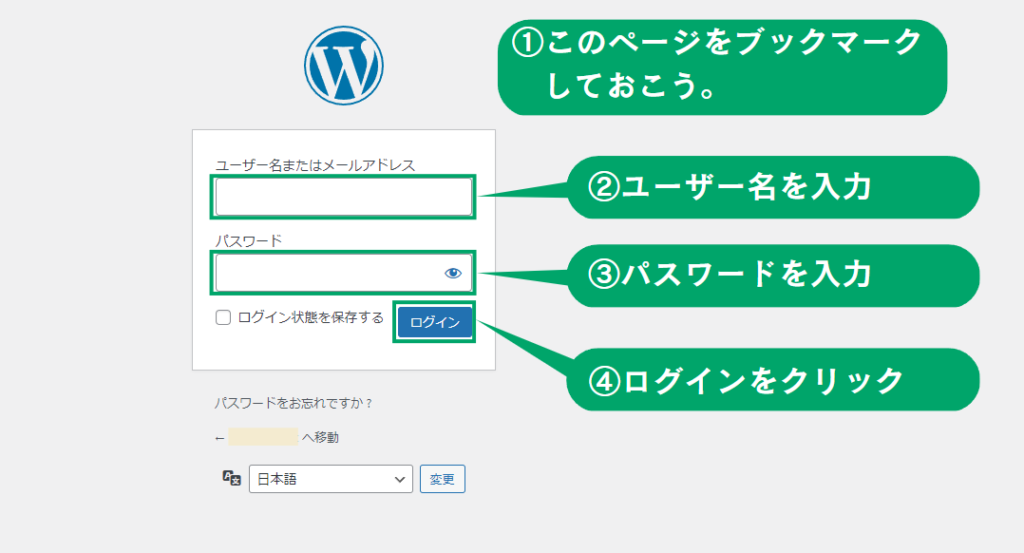
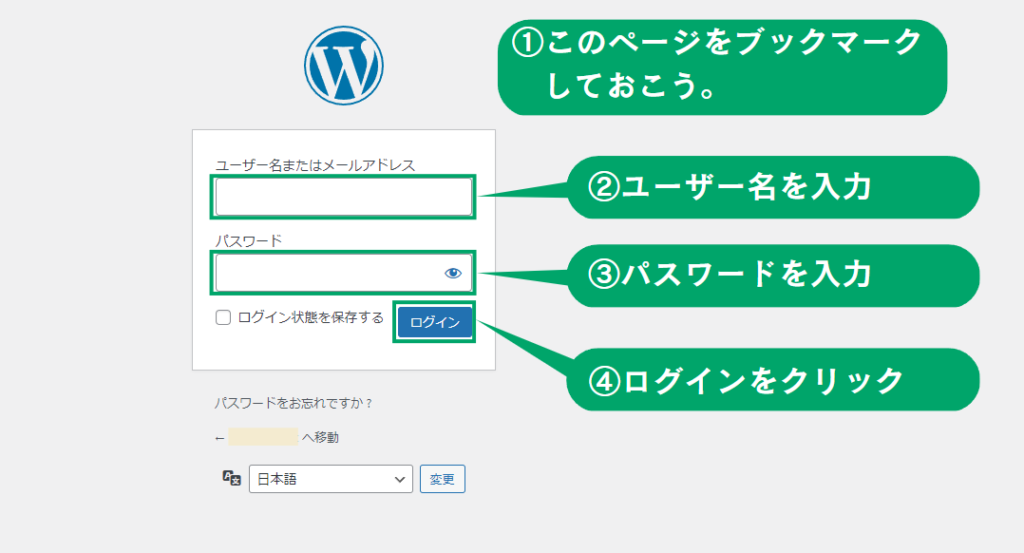
- このページをブックマークしておこう。
WordPressを使うときは必ずこのページからログインするので、ブックマークしておくと便利。 - WordPressユーザー名を入力する。
「3.かんたんセットアップ」のときに設定したWordPressユーザー名。 - WordPressパスワードを入力する。
「3.かんたんセットアップ」のときに設定したWordPressパスワード。 - 「ログイン」をクリックする。


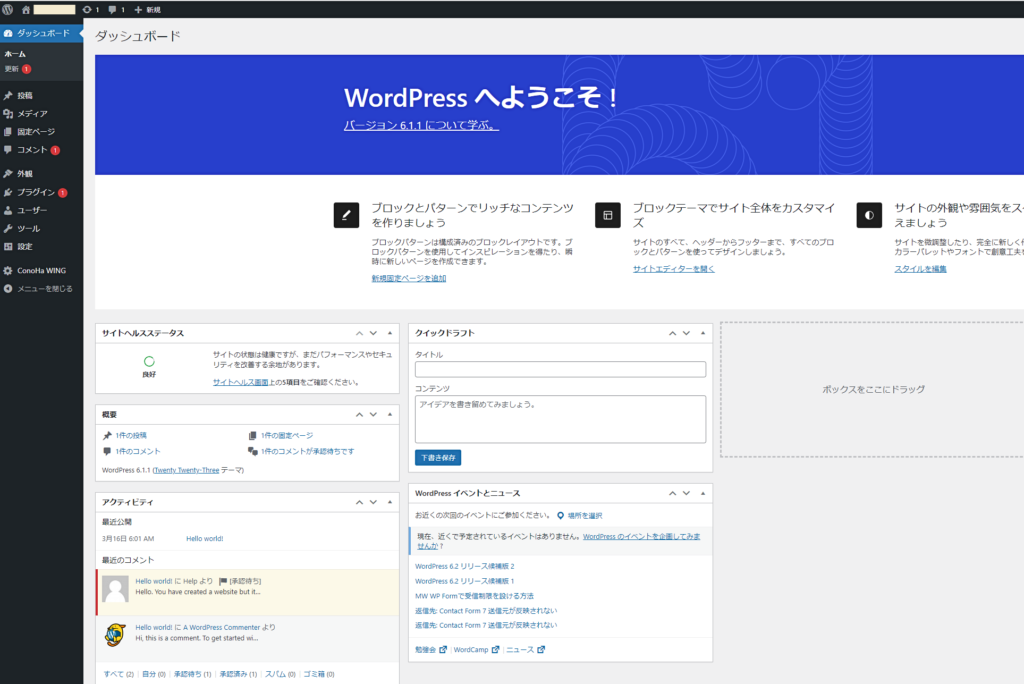
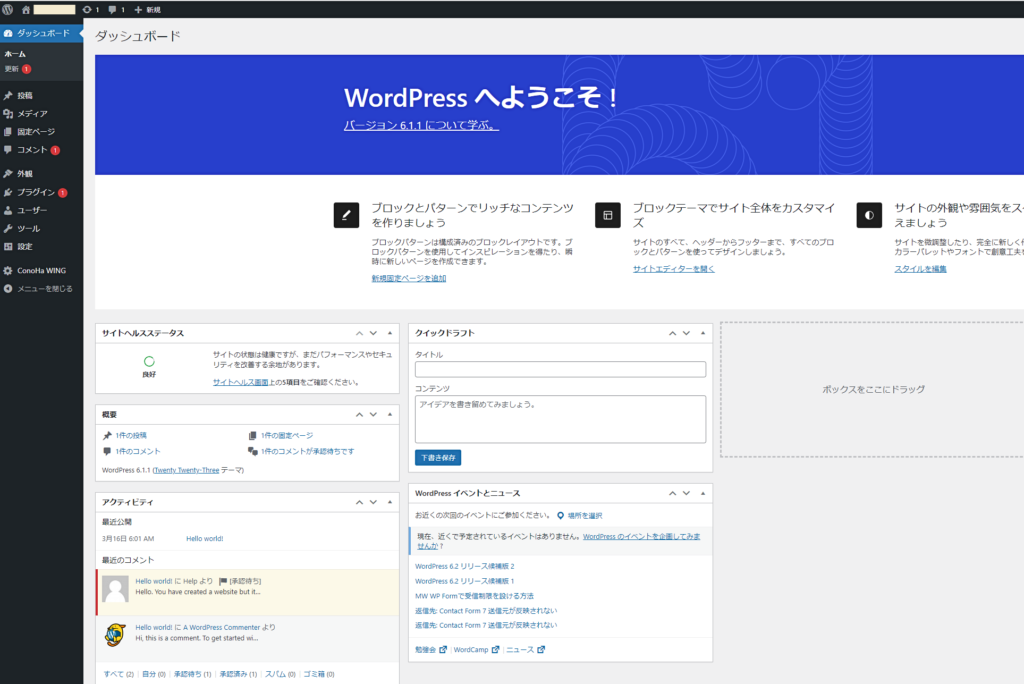
- ダッシュボードの画面が表示されたら、WordPressへのログイン完了。
(2)WordPressのログアウト方法
ログアウトしたい時は、「ブラウザの閉じる(✕ボタン or ctrl + W)」でOK。ただし、正式なログアウト操作もあるので、念のため、手順を解説しておきます。


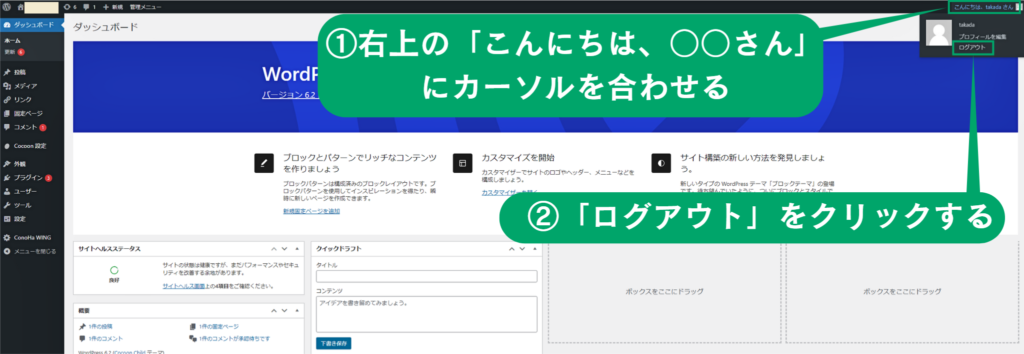
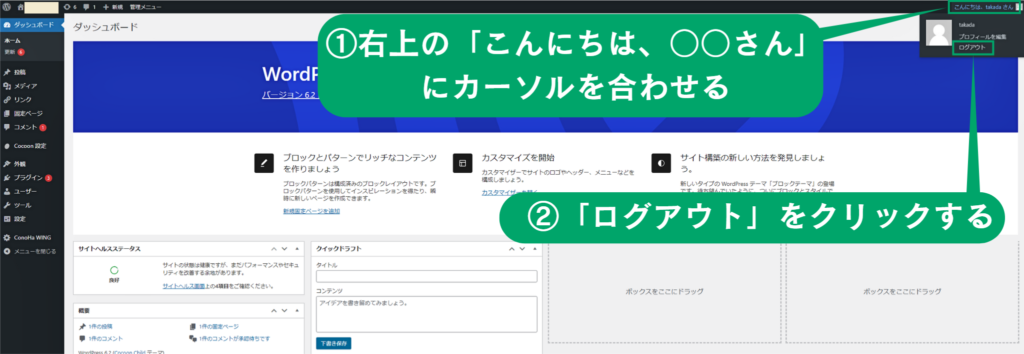
- WordPress管理画面右上にある「こんにちは、○○さん」にカーソルを合わせる。
- 「ログアウト」をクリックする。


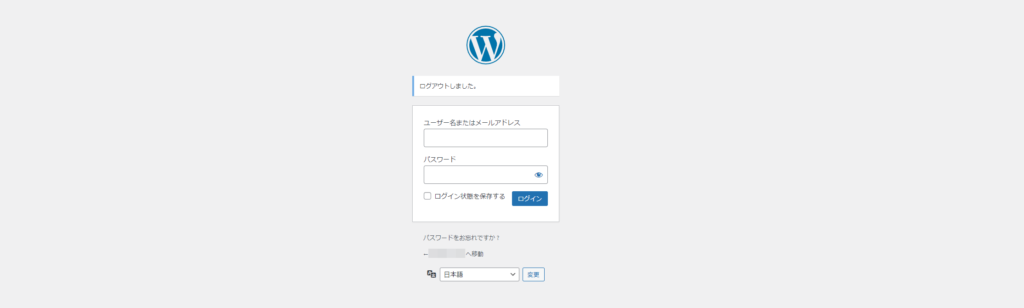
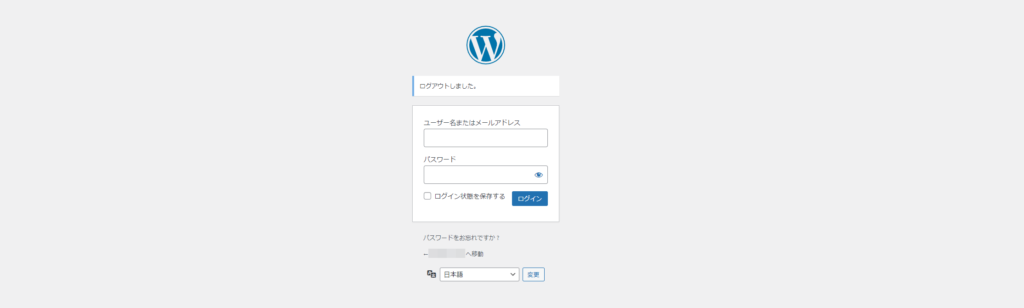
- WordPressログイン画面が表示されたら、ログアウト完了。
(3)パーマリンクの設定
パーマリンクとは、記事のURLの一部です。具体的には、下の赤文字部分がパーマリンクになります↓↓
また、例えば当記事は、WordPressの始め方を解説した内容なので、次のようなパーマリンクにしました。
上のような感じで、記事の内容をあらわす英単語をパーマリンクにすると、わかりやすいですね。よって、ここでは上記のように記事の内容に合わせたパーマリンクを設定できるようにしていきます。
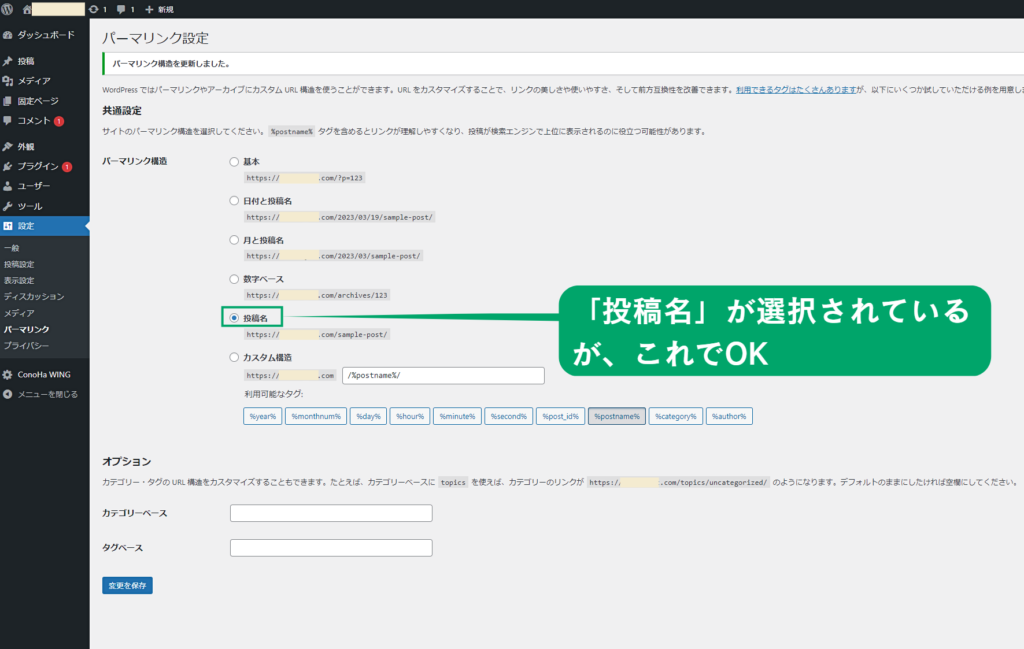
パーマリンクの設定手順


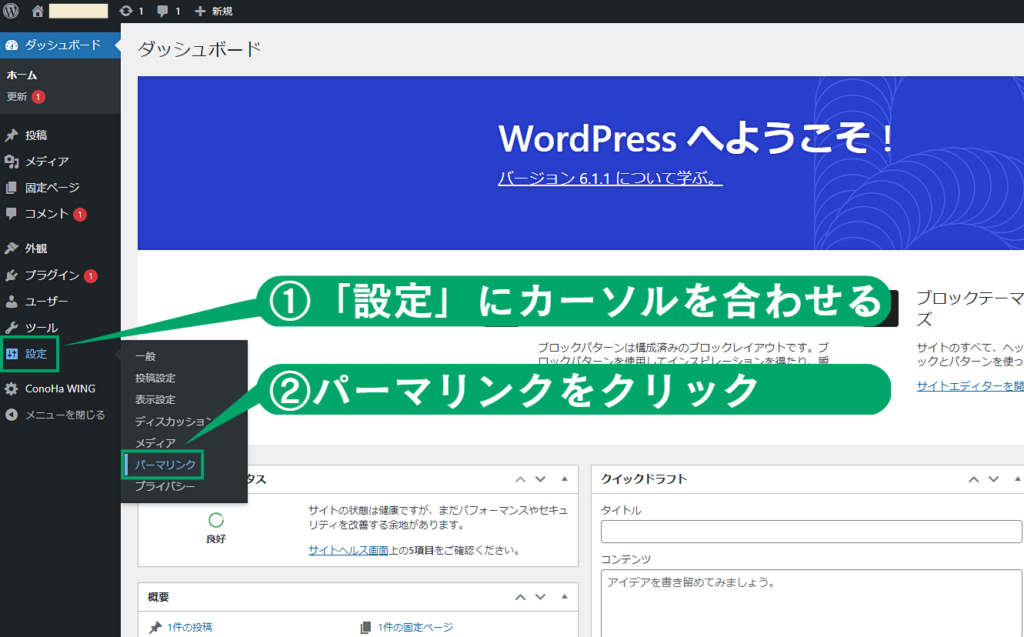
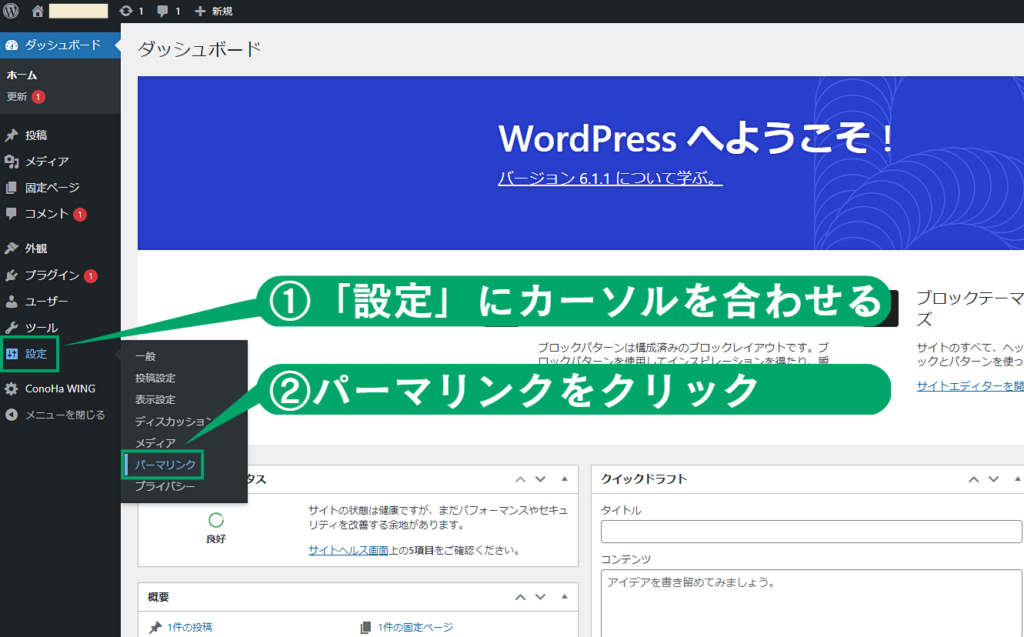
- WordPress管理画面左側メニューの「設定」にカーソルを合わせる。
- 「パーマリンク」をクリックする。
クリックすると、パーマリンク設定画面へ移動する。


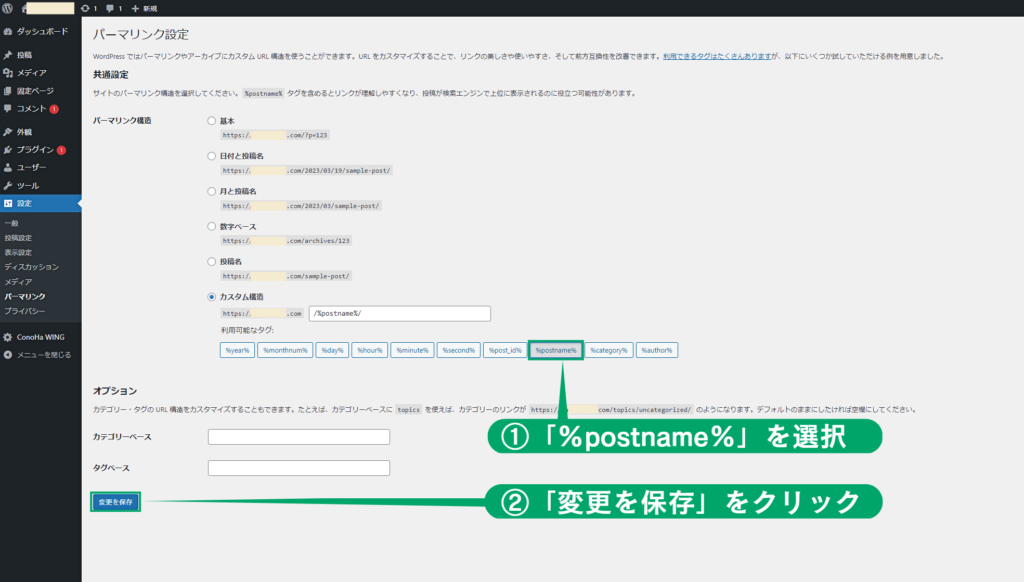
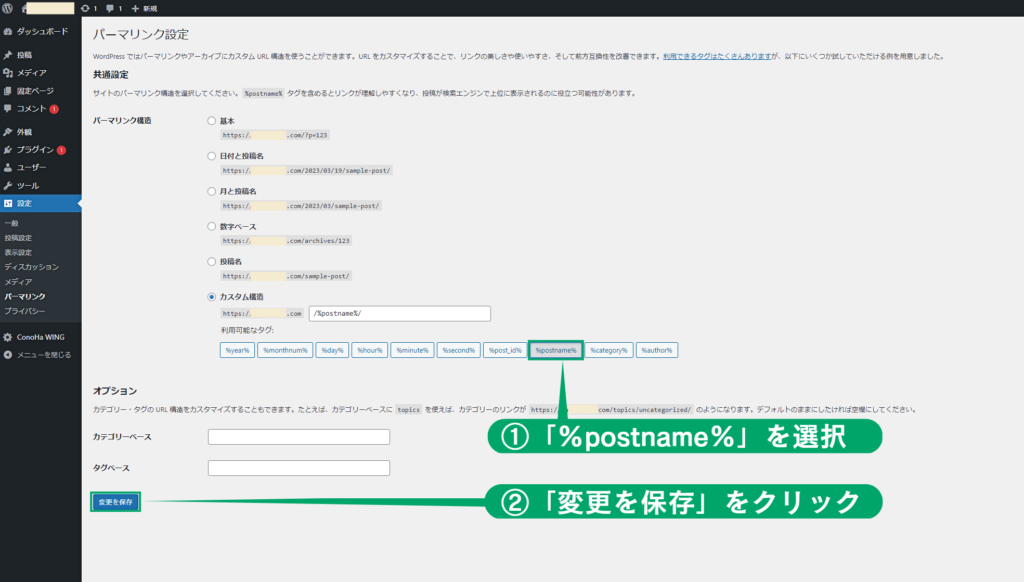
- カスタム構造の下にある「%postname%」を選択する。
- 「変更を保存」をクリックする。


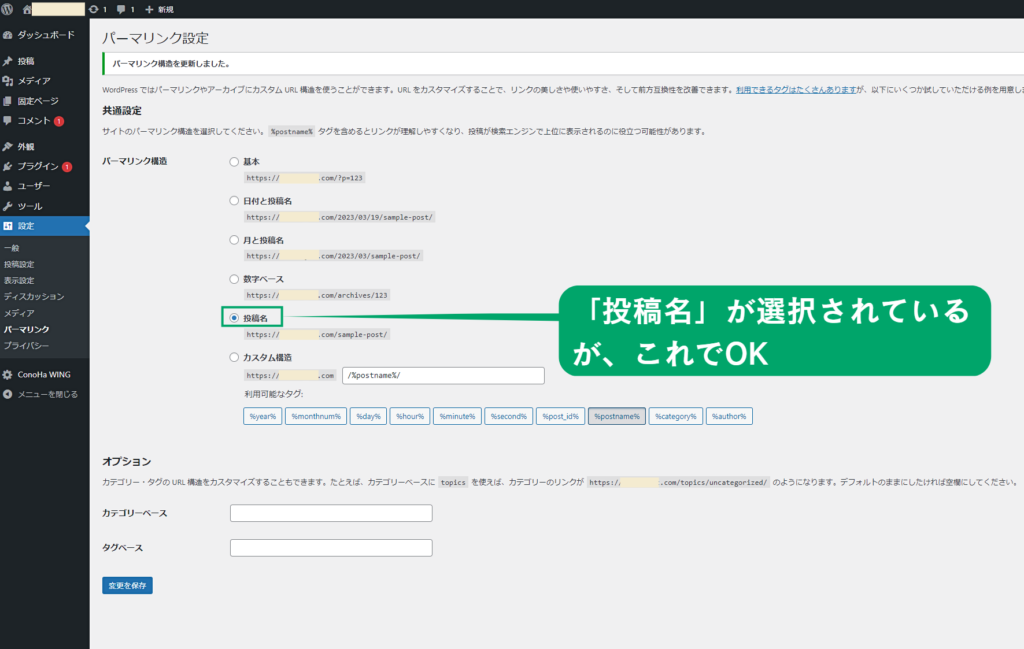
- 保存した後、「投稿名」が選択されている状態になるが、これでOK。
これでパーマリンクの設定が完了しました。
(4)WordPressテーマの変更


テーマとは、WordPressのデザインを決めるテンプレート(ひな形)です。テーマを使うことで、WordPressブログを誰でもプロ並のデザインにすることができます。



例えるなら、テーマとは車の車種のようなもの。
TOYOTAのクラウンという車種は、形状やデザインがある程度決まっています。が、同じクラウンでもカラーを変えたり、オプションパーツをつけたり、カスタマイズもできます。
WordPressも同じで、テーマ(車種)を決めた段階で、ある程度のデザインは決まりますが、カラーを変えたり、オプションをつけることで自分好みにカスタマイズもできるのです。
テーマには有料と無料がある
テーマには、有料のものと無料のものがあります。
もちろん、有料テーマはデザインが洗練されていて、機能も豊富。本気でブログを始めたいなら、有料テーマをおすすめしています。
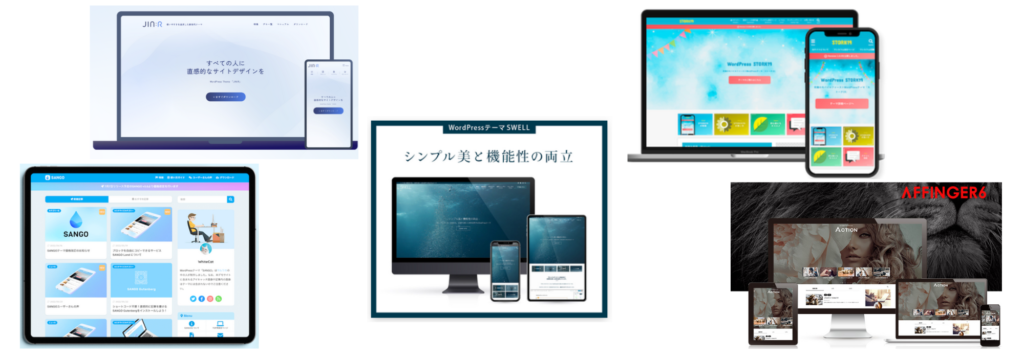
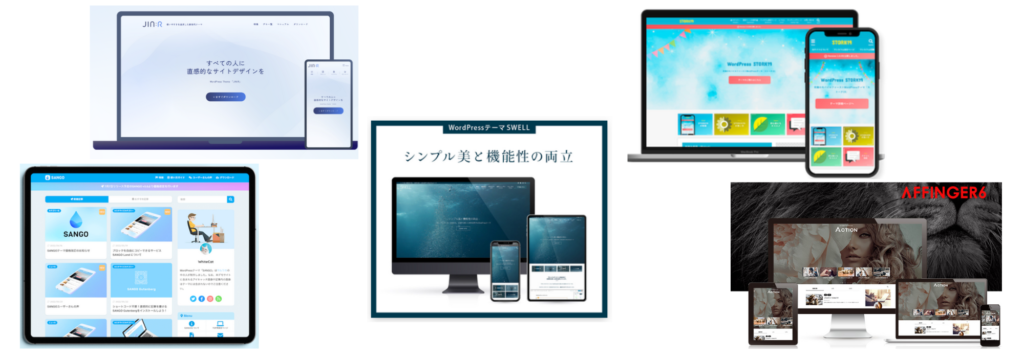
おすすめ有料テーマ5選
わたしはこれまでたくさんのテーマを使ってきました。
具体的には、賢威→TCD→アルバトロス→ハミングバード→STORK→Cocoon→AFFINGER→SANGO→SWELLの9種類も使っています。
これだけ使ってきた中で、今のところSWELLが一番満足度が高く、当ブログでもSWELL
今いちばんおすすめできるテーマは、SWELL
WordPressテーマのインストール方法
WordPressテーマのインストール方法は、「絶対おすすめのWordPressテーマ10選!有料から無料まで」で解説しているので、こちらをご覧ください。
有料テーマが厳しいという方は、無料テーマCocoonがおすすめ


経済的な事情で今はどうしても有料が厳しい人もいると思います。私もそういう時がありました。どうしても有料が厳しいなら、まずは無料テーマからスタートしてもOKです。
無料テーマならCocoonがおすすめ。無料テーマの中では一番洗練されていて、利用者数も多いですね。
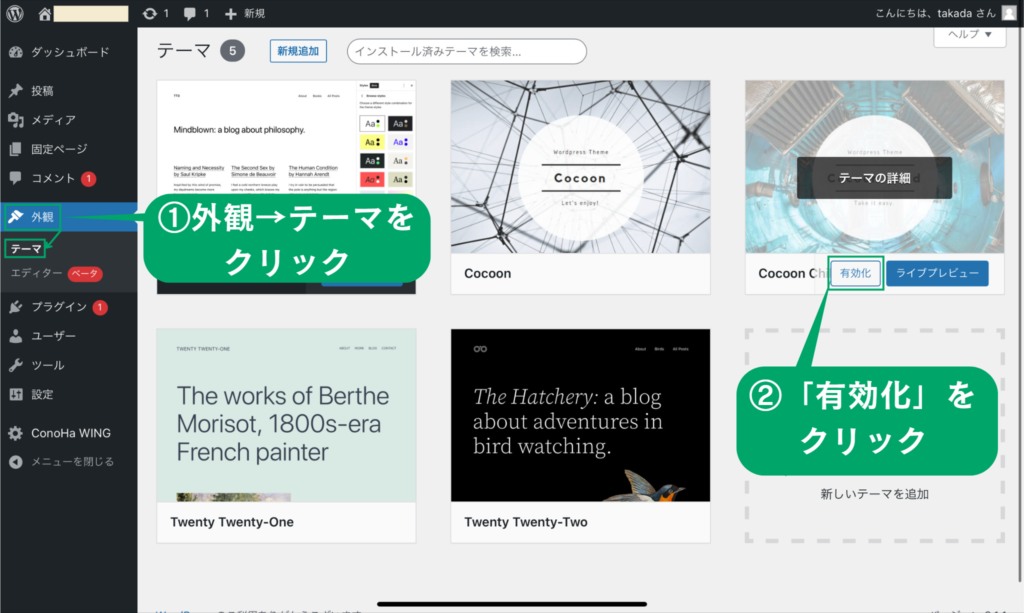
ちなみに、当記事の手順とおりに作業をしていれば、すでにCocoonがインストールされている状態になっています。あとは、下の手順にそって、テーマを有効化すればCocoonが使えるようになりますよ。


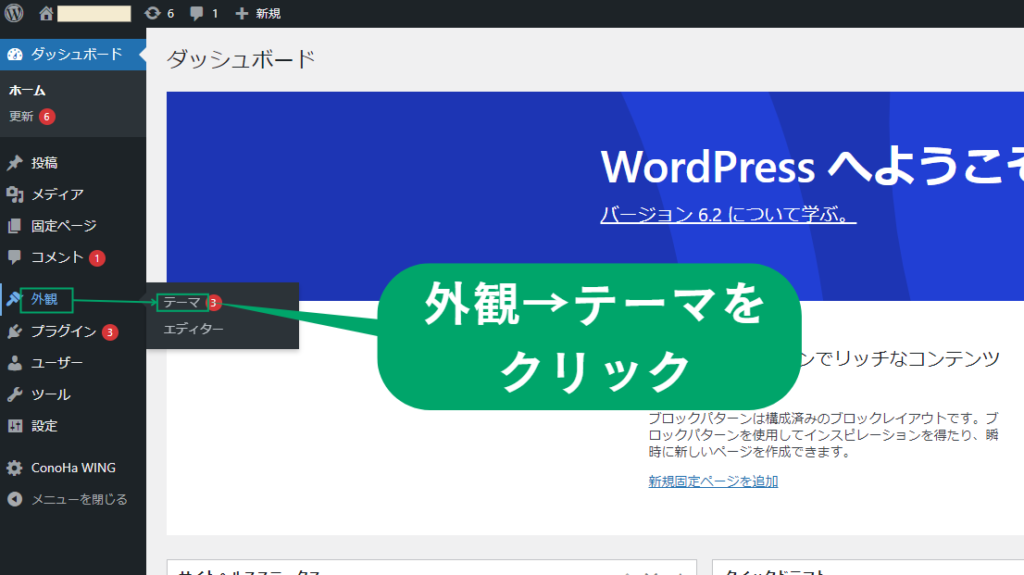
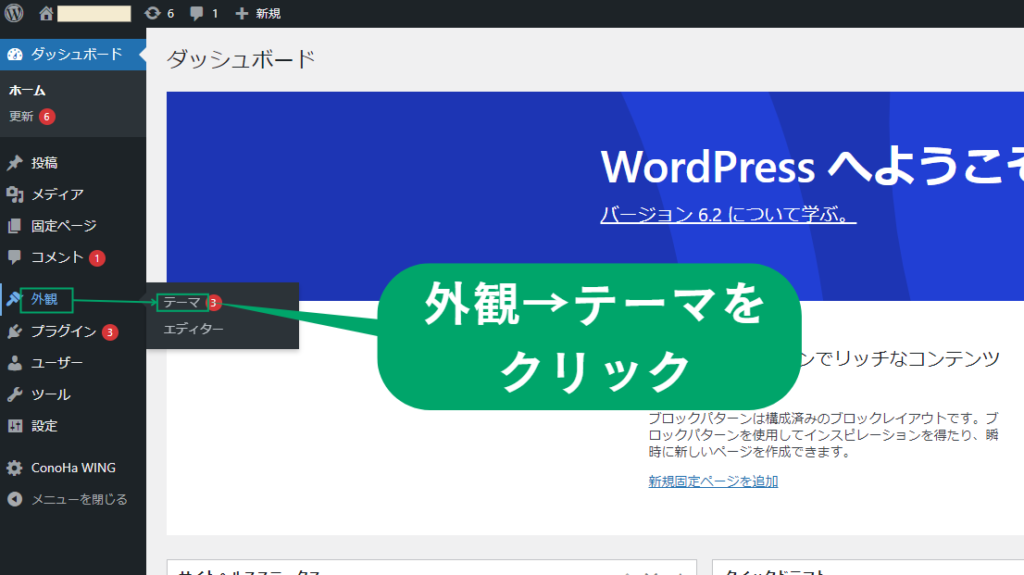
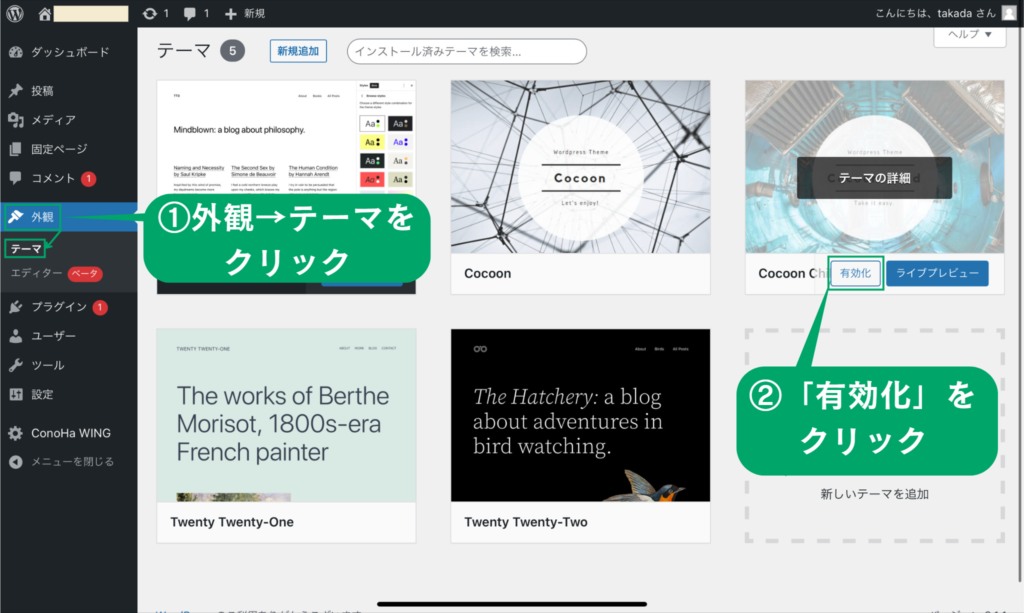
- WordPress管理画面の左側メニューから、「外観」→「テーマ」をクリックする。


- Cocoon Childにカーソルを合わせて、「有効化」ボタンをクリックする。
これで無料テーマ Cocoonが使えるようになった。
(5)Google アナリティクスの設定をする
Googleアナリティクスもサーチコンソールと同じように、Googleが無償で提供しているアクセス解析ツール。具体的に次のようなことができます。
Googleアナリティクスでできること
- ブログのユーザー数やどんなユーザーが訪れていたのか?をチェックできる。
- 検索エンジンやSNSからどれくらいブログに訪れたのか?をチェックできる。
- ブログの滞在時間をチェックできる。
アクセス解析ツールは他にもたくさんありますが、無料でここまで高機能なツールは他にありません。サーチコンソールと同じく、ブログを運営するなら絶対に使うべきツールです。
具体的な始め方の手順や具体的な使い方は、下の記事を見てください↓↓


(6)Google サーチコンソールの設定をする
Google サーチコンソールとは、検索結果をチェックしたり改善したりできるツールのことで、Googleが無償で提供しています。具体的に次のようなことができます。
Googleサーチコンソールでできること
- 自分のブログの情報をGoogleに通知する。
- 自分の記事がGoogleの検索エンジンに登録されるよう催促できる。
- 記事の検索順位を確認できる。
- 記事のCTR(クリック率)を教えてくれる。
- ブログやホームページに問題があったら教えてくれる。
無料で使えるし、メリットしかありません。ブログを始めるなら必ず使うべきツールです。
そもそも、検索エンジンはGoogleのシステム。つまり、私たちは「Googleの経済圏でブログを作って稼ぐ」のです。よって、Googleが提供しているツールはなるべく使った方がいいでしょう。
Googleサーチコンソールの登録方法や基本的な使い方は、下の記事で解説しているので、こちらを参照して登録を終わらせましょう↓↓


(7)プラグインの導入
プラグインとは、WordPressの機能を後から追加できるプログラムみたいなもの。
Google Chromeを使っている人ならわかるかもしれませんが、プラグインはGoogle Chromeのアドオンツールと同じようなものです。
例えば、データのバックアップをとったり、スパムコメントからブログを守ったりする機能があります。自分の好きな機能をいつでも自由に追加できるし、いらなくなったらすぐに削除もできます。
ちなみに、プラグインには有料のものもあるが、まずは無料で十分!!ここでは、最初に設定するおすすめの無料プラグインを紹介していきます。
まずはこれで十分!最低限必要なプラグイン7選
- WP Multibyte Patch【日本語対応】
- Contact Form by WPForms【お問い合わせフォーム作成】
- Broken Link Checker【リンク切れのチェック】
- WP Revisions Control【リビジョンデータの制限】
- XO Security【ログイン関連のセキュリティ強化】
- BBQ Firewall【ファイアウォールでセキュリティ強化】
- BackWPup【バックアップ取得】
プラグインの詳細については、下の記事で解説しています。この記事を見てプラグインの設定を終わらせましょう。


4.固定ページを作る
「WordPressの設定がだいたい終わったから、これからガンガン記事を作っていきたい!」
そう思う気持ちもわかります。が、その前にもう一つやっておくべきことがあります。それは、固定ページを作ることです。
(1)投稿ページと固定ページの違い
WordPressには投稿ページと固定ページがあります。
<投稿ページと固定ページの違い>
| 投稿ページ | 固定ページ |
|---|---|
| <用途> ブログの記事を書く時に使う <使用例> すべての記事 <更新頻度> 高 | <用途> 単体で独立したページを作るときに使う <使用例> プロフィール、プライバシーポリシー、お問い合わせページ、会社案内、サイトマップなど <更新頻度> 低 |
記事は一度書いたら終わりではなく、追加や更新をします。一方、固定ページは一度書いてしまえば、ほとんど更新されることはありません。これが投稿ページと固定ページの一番大きな違いです。
プロフィールや会社案内のように、一度作ったあと、あまり更新されないものは、固定ページで作ります。
ここでは、固定ページを使って、プライバシーポリシーやプロフィールページを作っていきます。
(2)プライバシーポリシーページを作る
プライバシーポリシーとは、個人情報の取り扱いについてまとめた文章のこと。
ここは法令に関わる部分なので、公益財団法人 日本広報協会の文章を掲載しておきます↓↓
「プライバシーポリシー」とは、個人情報について、その収集や活用、管理、保護などに関する取り扱いの方針を明文化したものをいいます。
すべてのウェブサイトに必要なものではありませんが、個人情報を収集するサイトの場合は、プライバシーポリシーの制定と明記が必要とされています。
具体的には、以下の内容を有するウェブサイトが対象になります。
出典:公益財団法人 日本広報協会
- 商品や各種サービスの申込み、確認
- 懸賞・クイズへの応募
- カタログ・資料請求
- 会員制サイトへの登録や入会
- イベントの参加申込み、施設の利用申込み
- メールによる問い合わせ、照会や意見募集
- 電子会議室や掲示板
- メルマガ等の配信登録
- クッキーによるユーザー識別やアクセス情報の収集
- その他、何らかの形で個人情報を収集するもの
この文章の中の「具体的には、以下の内容を有するウェブサイトが対象になります」がポイント。対象項目を見るかぎり、基本的にほぼすべてのWEBサイトがプライバシーポリシー作成が必要になります。(日記だけは対象外)
とくに、お金を稼ぐ目的でブログを作る場合、プライバシーポリシーページの作成は必須です。
この記事を見ている人は、ブログで稼いだり、集客する目的だと思いますので、プライバシーポリシーの作成は必須です。
ということで、ここではプライバシーポリシーのぺージを作っていきます。プライバシーポリシーの文章については、ひな形を作成したので、雛形をコピーして使ってください。
プライバシーポリシーの設定手順
固定ページのデザインと設定項目は、WordPressテーマ「SWELL」とSEOプラグイン「SEO SIMPLE PACK」を使用したパターンです。
他のWordPressテーマや別のSEOプラグインを使っている場合は、デザインと設定のやり方が違いので注意しましょう。


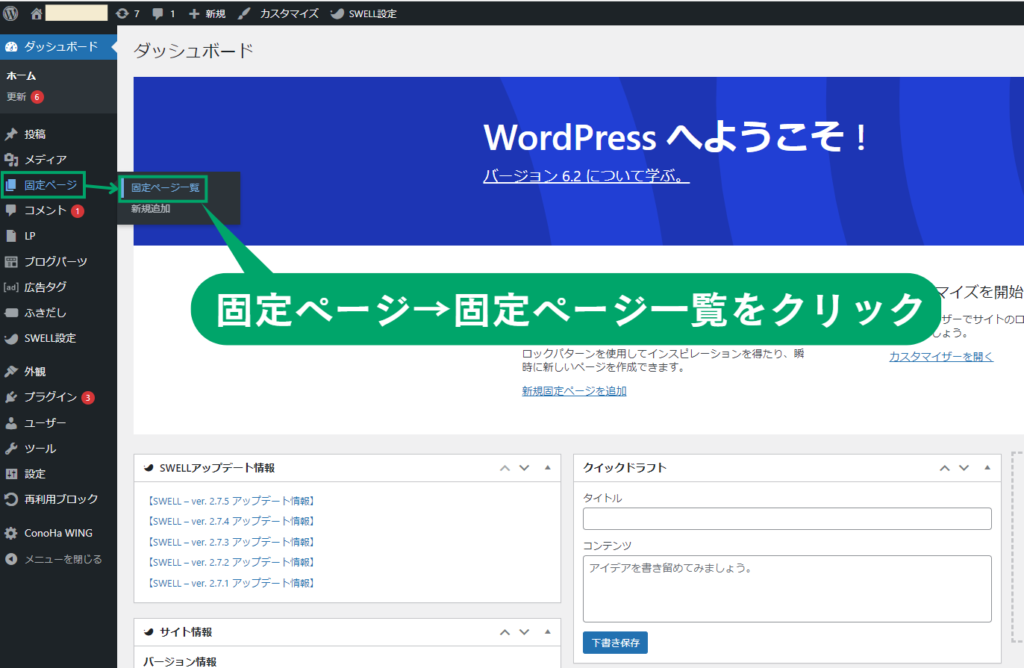
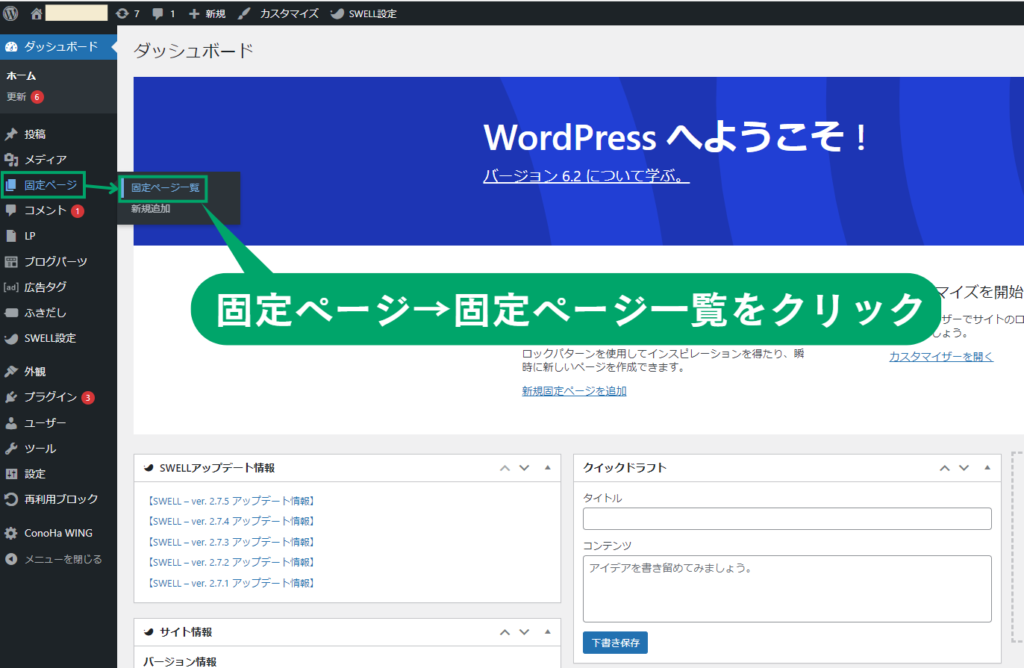
- WordPress管理画面左側メニューの「固定ページ」→「固定ページ一覧」をクリックする。
クリックすると、固定ページ一覧画面へ移動する。


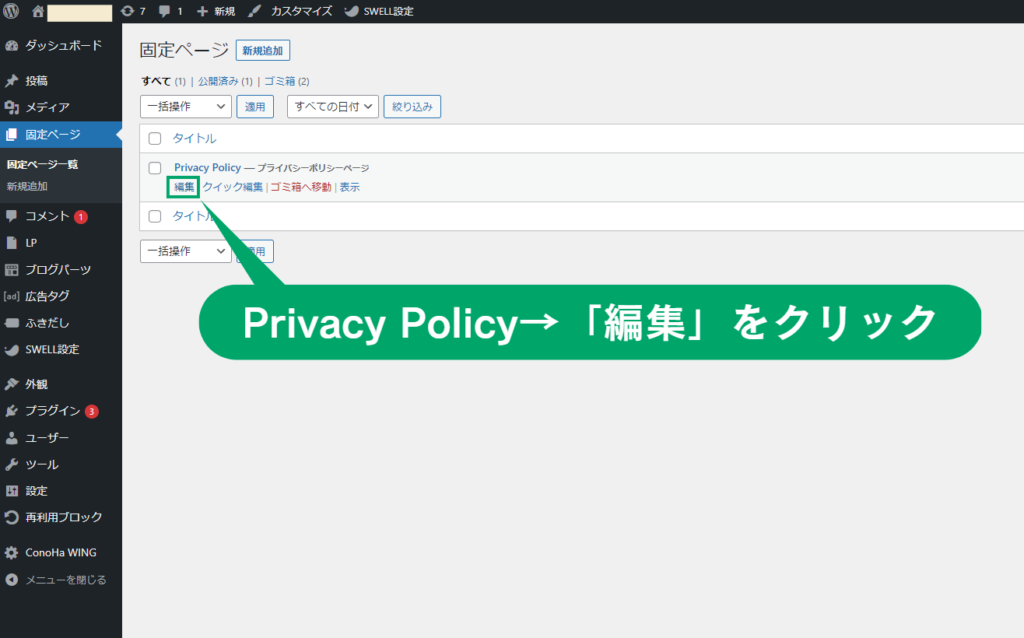
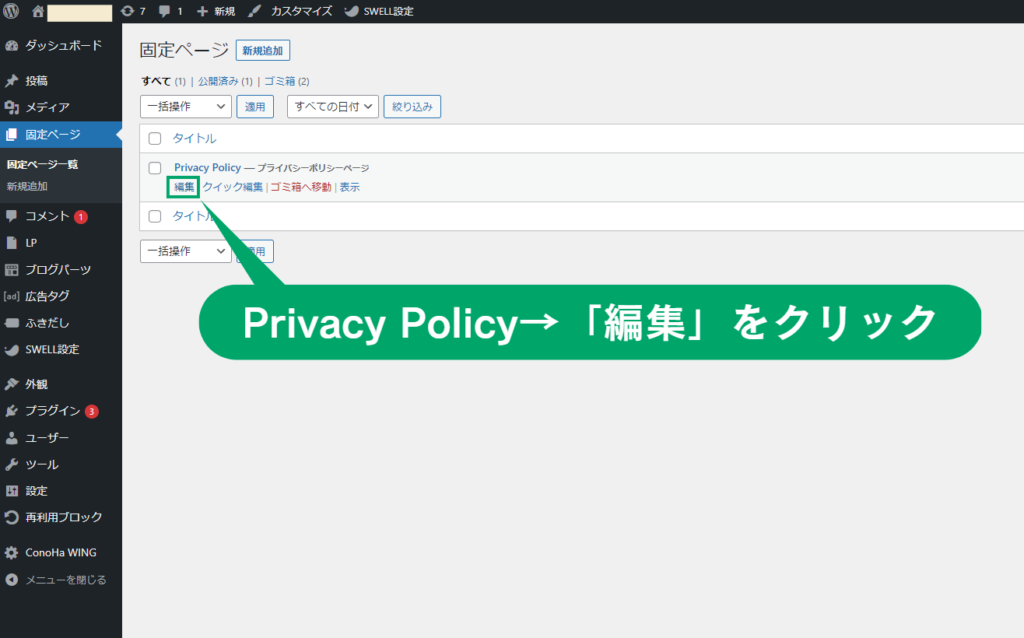
- 表示された一覧の中から「Privacy Policy」の下にある「編集」をクリックする。
クリックすると、Privacy Policyの固定ページ編集画面が表示される。


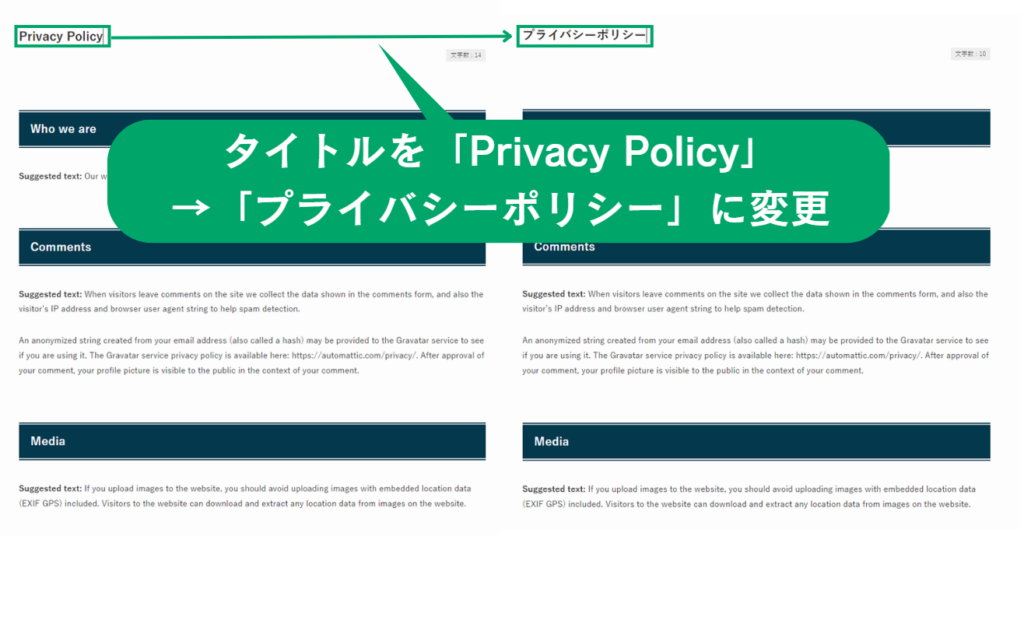
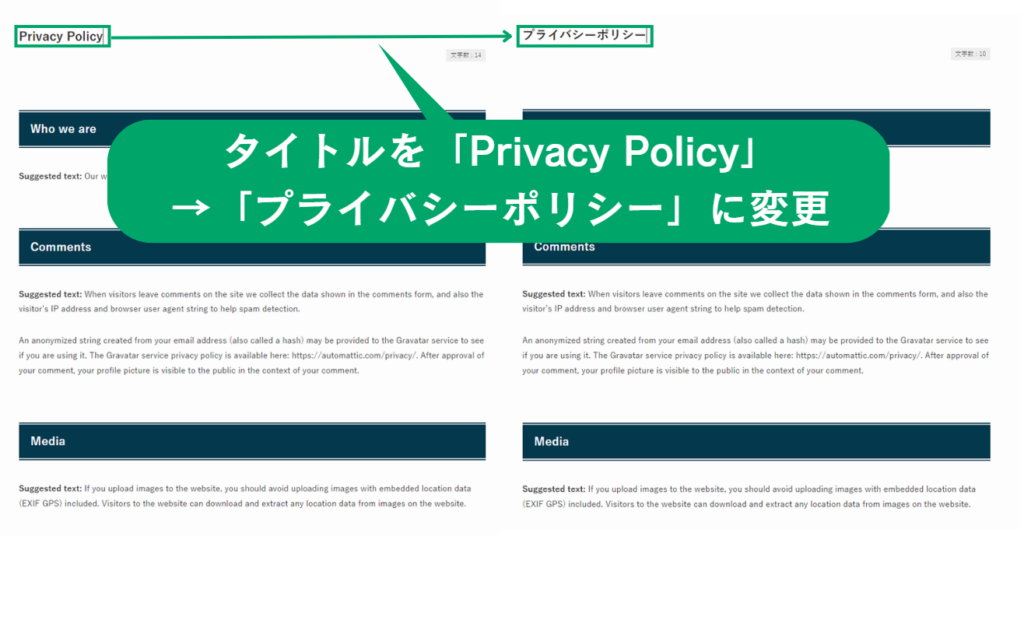
- タイトル欄の「Privacy Policy」を「プライバシーポリシー」に変更する。
※本文のデザインはWordPressテーマ「SWELL」を使っている場合のデザインになっている。


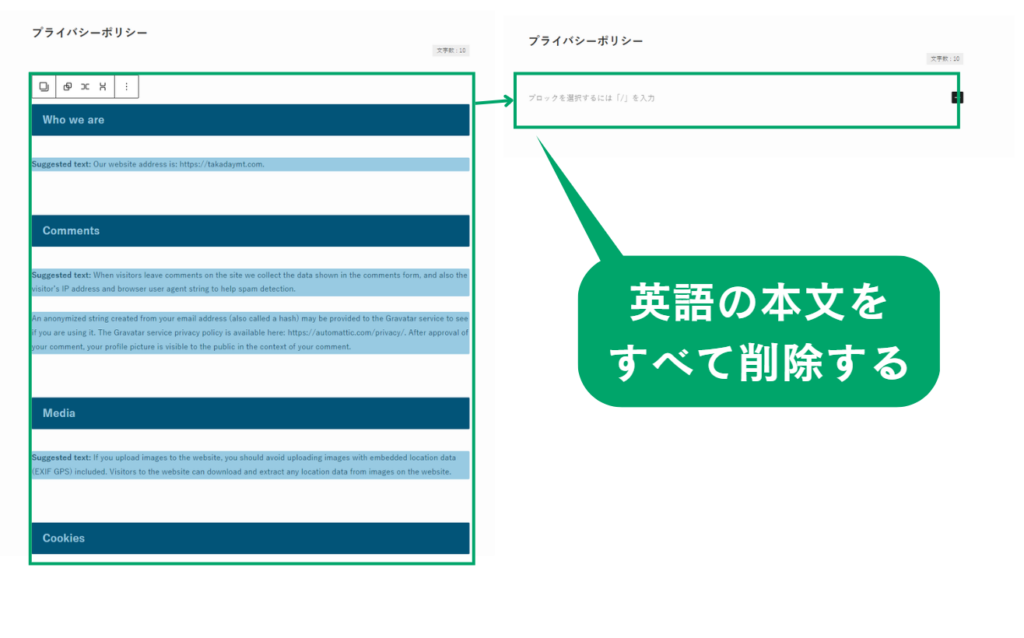
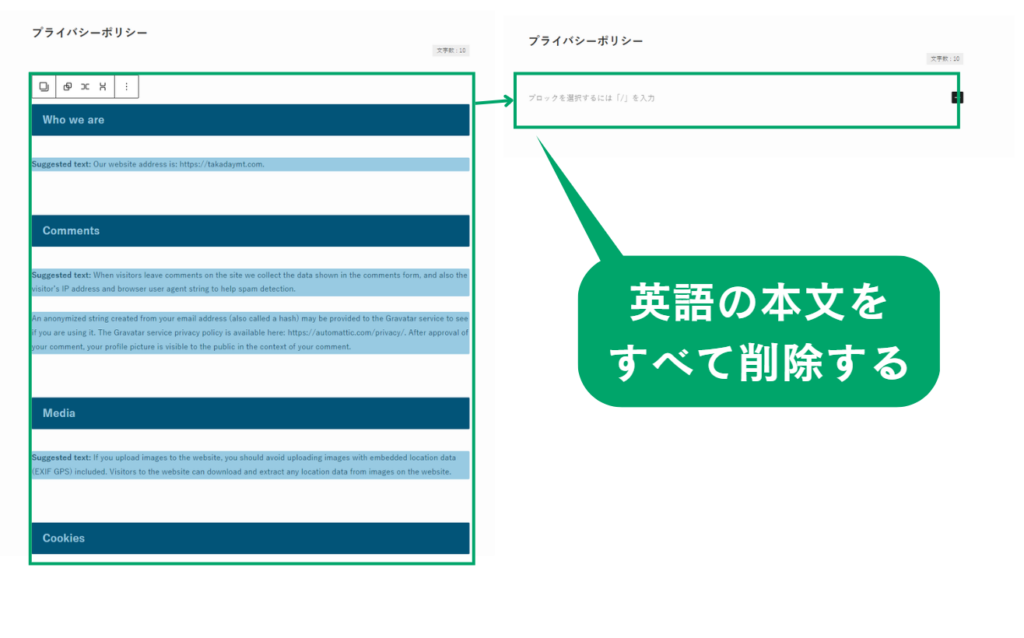
- 本文欄に書かれている文字は英語なので、本文欄をすべて削除しよう。


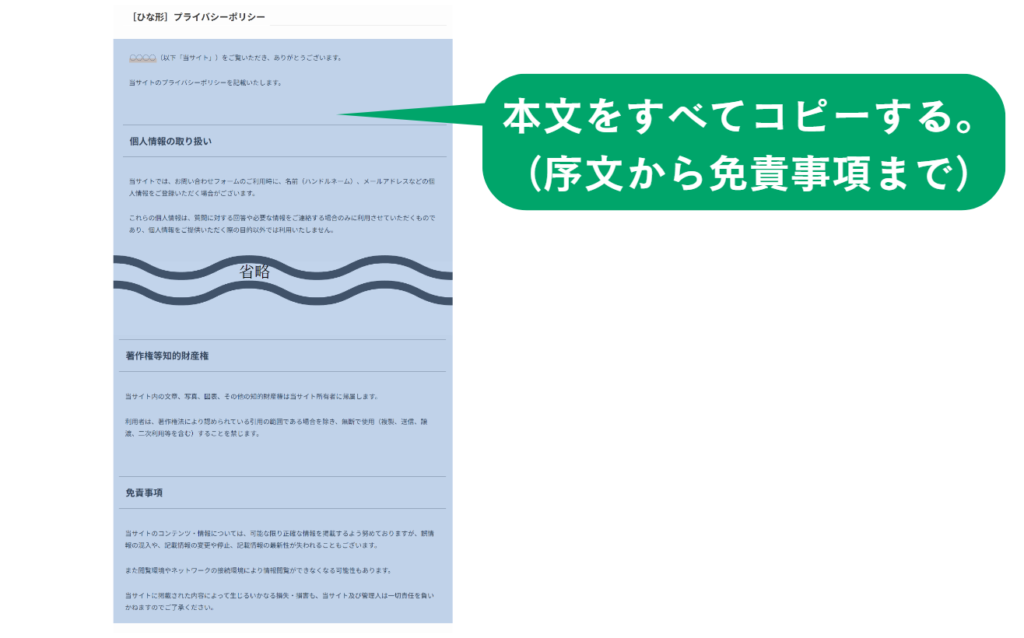
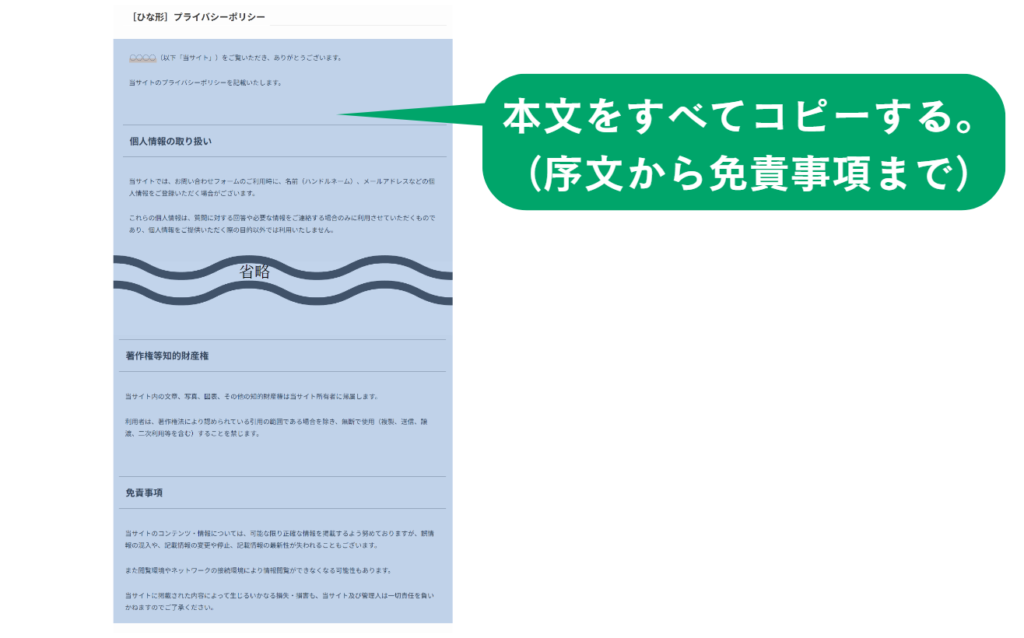
- [ひな形]プライバシーポリシーに書かれた本文すべてをコピーする。
(序文の「○○○○(以下「当サイト」~免責事項の「ご了承下さい」まで)


- コピーした本文を固定ページのプライバシーポリシーページ本文欄に貼りつける。(Ctrl + V)


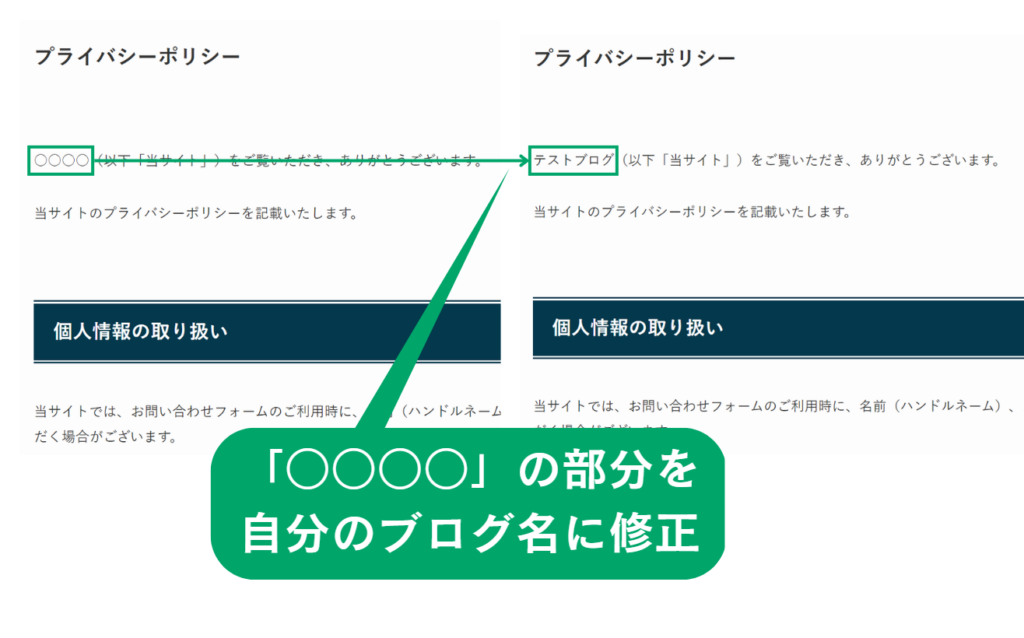
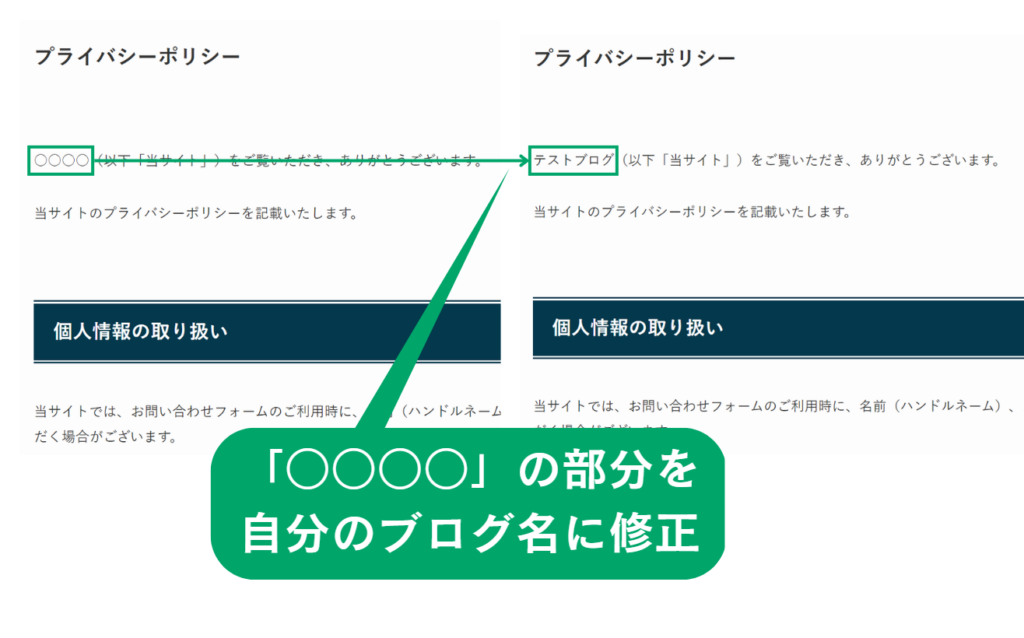
- 1行目の「○○○」のところを、自分のブログ名に修正しよう。


- ページ下部にある「このページの”robotsタグ”」のリストから、「no index,nofollow」を選択する。
※「no index,nofollow」の設定方法はプラグイン「SEO SIMPLE PACK」を使っている場合の設定方法である。
「no index」とは、Googleの検索結果に、このページを表示させないようにする設定のこと。プライバシーポリシーはGoogleの検索結果に表示させる必要がないので、「no index」を選択します。
また、「no follow」は、リンク先のページと自分のブログを関連づけないようにするための設定です。


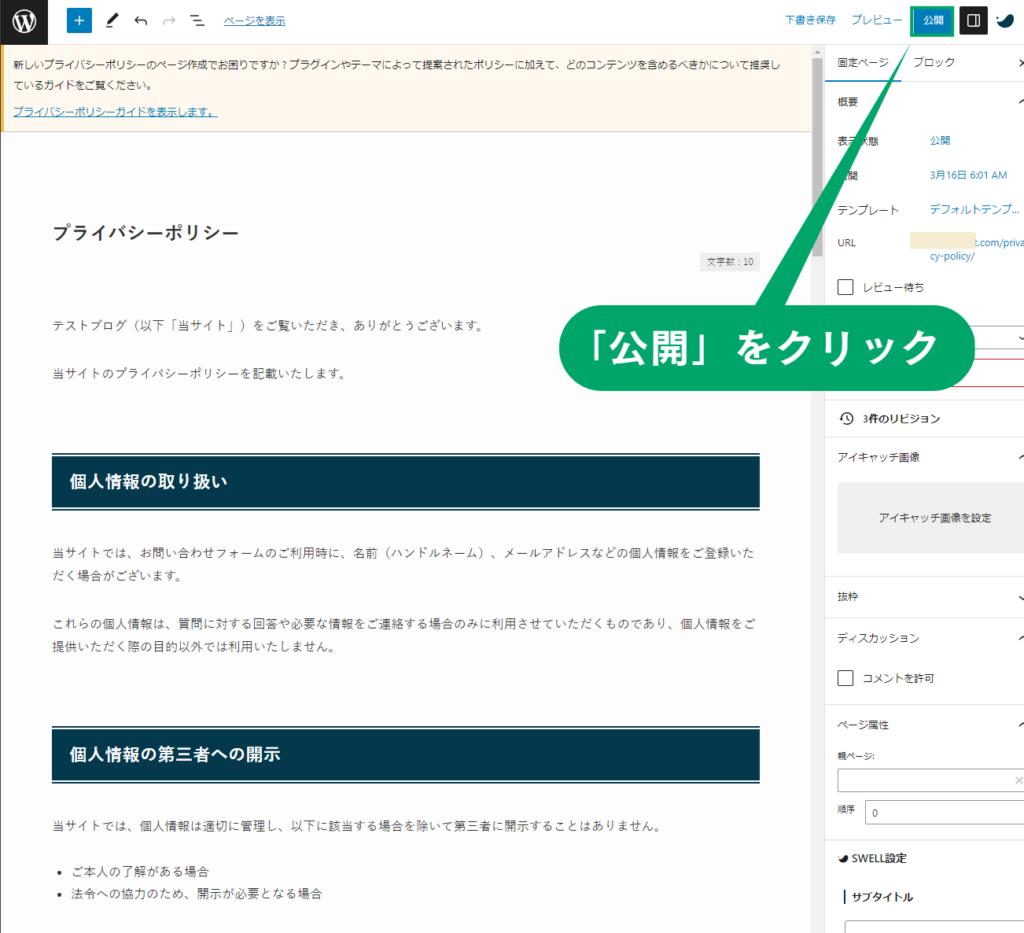
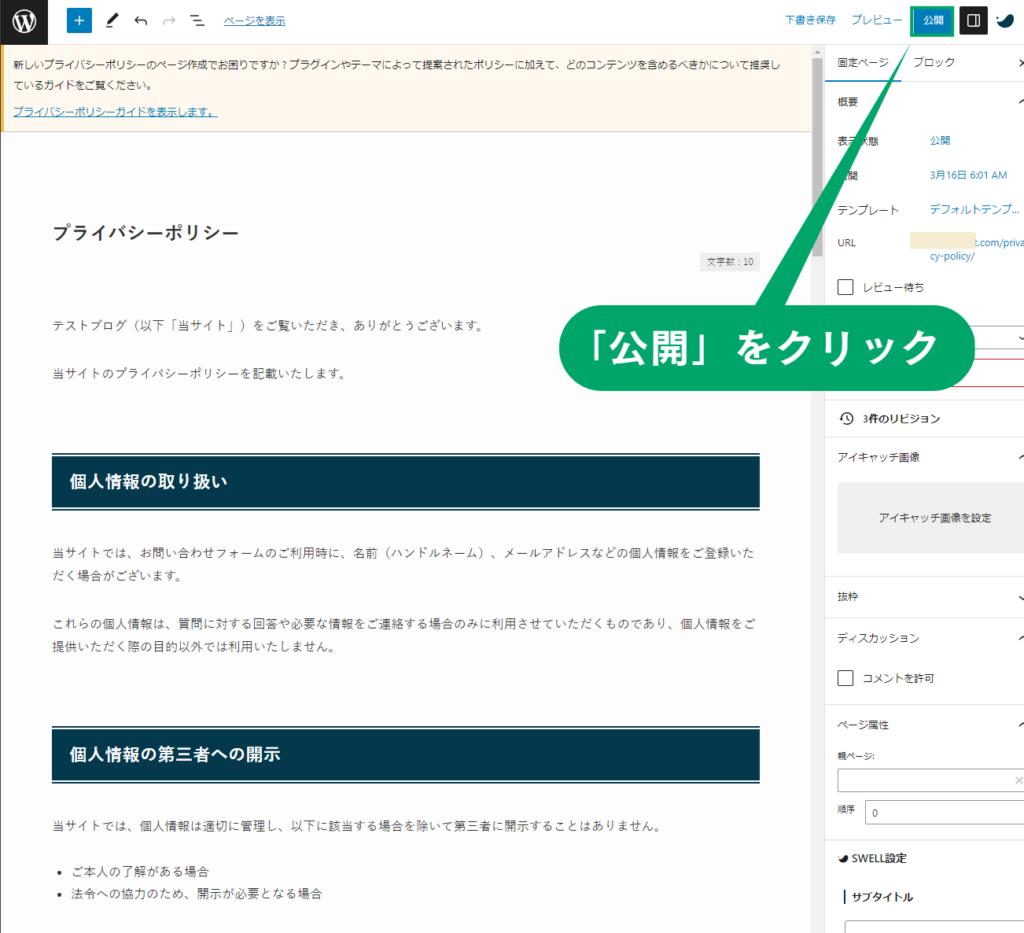
- ページ右上にある「公開」の青いボタンをクリックする。
これでプライバシーポリシーが完成しました。
5.カテゴリーを作る
カテゴリーとは、記事をジャンルごとにグループ分けしたもの。「親カテゴリー>子カテゴリー」というように、階層構造にすることもできます。
(1)カテゴリーを作る2つのメリット
- ブログに訪れた読者の利便性UP
- Googleからの評価UP
カテゴリーがあれば、ブログで扱っているジャンルが一目でわかります。
また、記事がジャンルごとにきちんと整理されていれば、読者が自分の興味あるジャンルから記事を選びやすくなります。
カテゴリー分けをしっかりやっていると、Googleから評価されて、検索順位が上がりやすくなります。
(2)カテゴリーを作る7つのコツ
- 自分が作るブログのジャンルから考える
例)当ブログは、「ブログで稼ぐ」をテーマにしている。だから、ブログで稼ぐことに必要な要素をカテゴリー名にした。「WordPress」「アフィリエイト」「文章・ライティング」など - 検索キーワードを含める
- 1語または2語で簡潔な言葉にする
(○)パソコン・周辺機器
(×) デスクトップパソコン、ノートパソコン、プリンター、マウス、キーボードなど - 「その他」という名前をつけない
「その他」というカテゴリー名があっても、読者には中身がわからない。 - 階層構造は2つまで(親カテゴリー・子カテゴリーまで)
- 最初は親カテゴリー数を4~5個にしぼる
カテゴリー数が多すぎると逆にわかりにくい。 - 他のブログやWEBサイトを参考にする
カテゴリーの作り方の詳細や具体的な作業手順は、下の記事で解説しているので、こちらを参照してください↓↓


6.メニューを作る
ブログやホームページなどのウェブサイトには、メニューが必要です。なぜなら、ほぼすべてのウェブサイトには必ずメニューがあり、読者もメニューがある前提でウェブサイトを訪れるからです。
だから、メニューがないと読者は迷ってしまうし、迷ってしまったら離脱されてしまいます。離脱させないためにもメニューは必ず必要なのです。
(1)WordPressのメニューは5つある
WordPressのメニューは、表示される位置によって名前が違い、主に次の5つがあります。
- グローバルメニュー
ウェブサイトのヘッダーに表示され、ヘッダーメニューとかメインメニューと呼ばれることもある。 - ハンバーガーメニュー
ページの左上あるいは右上に3本線のハンバーガーボタンが設置されいて、ハンバーガーボタンをクリックするとメニューが表示される。 - サイドバーメニュー
本文のサイドに表示される。スマホの場合は本文の下部に表示される。 - フッターメニュー
ウェブサイト下部に表示される。 - フッター固定メニュー(スマホ限定)
スマホの画面下部にメニューが固定で表示され、ページを上下にスクロールしても、追随して表示される。
(2)代表的なメニュー項目
また、メニューに設定する項目は、次のようなものがあります。
| タイプ | 具体例 |
|---|---|
| 固定ページ | ・HOME、トップページ ・会社概要、WEBサイトの概要 ・運営者プロフィール ・お問い合わせフォーム ・お客様の声、掲示板 ・運営者ブログ、コラムなど ・プライバシーポリシー ・免責事項 ・サイトマップ |
| 投稿ページ | ・ランディングページ ・お知らせ ・最新情報 |
| カスタムリンク | ・ECサイトへのリンク ・姉妹サイトへのリンク |
| カテゴリー | ・カテゴリー |
もちろん、これらすべてをメニューに入れる必要はありません。これらの中から自分が好きなものを選んでメニューに設定しけばOK。
メニューの具体的な作り方は、下の記事で解説しているので、こちらを参考にメニューを作っていきましょう↓↓


7.記事を投稿する
WordPressの設定が一段落したら、いよいよ記事を書いていきます。
そもそも、ブログは記事を書くものであり、記事のないブログに何の価値もありません。だから、初期設定はサクッと終わらせて、記事を書くことに集中するのが大切です。
(1)記事作成前にやる4つのこと
とは言え、いきなりカチャカチャ記事を書くこはできないし、書いてはいけません。記事を書く前にやるべきことがあります。
- ネタ選定
- キーワード選定
- リサーチ
- 記事骨子の作成
良い記事を書けるか否かは、準備の質と量で決まります。良い準備をするためには、準備のノウハウをきちんと知っておくことが大切です。
「われわれ個人ブロガーがまず身につけるべきは、記事作成準備のノウハウ」ということを頭に入れておきましょう。
ちなみに、ネタ選定のやり方の詳細は下の記事で解説しています↓↓


また、キーワード選定の手順については、下の記事で詳しく解説しています↓↓


そして、リサーチのやり方については、下の記事で詳しく解説しています↓↓


(2)記事投稿までの4ステップ
準備が終わったら、WordPressで記事を書いていきます。WordPressにおける記事作成は、次の4ステップ。
- 記事の作成
- 記事の装飾
- 記事の設定
- 記事の投稿
基本的な記事作成方法の手順は下の記事で解説をしているので、下の記事を見てください。


(3)序文の書き方
記事の書き出しとなる序文は、何から書けばいいのかわからず、手が止まってしまいがちですよね。
実は、記事の書き出しについては、これだけ覚えておけばとりあえずOKの王道の序文パターンがあります。それが下の4つです。
- 読者が抱えている問題
- この記事を読んだらどうなるのか?
- 読者の問題を解決する方法
- 問題を解決できる根拠
この4つの内容を書けば、読者の心をつかむ序文ができあがります。詳しくは下の記事で解説していますので、こちらをご覧ください↓↓




コメント